Photoshop打造色彩丰富的曲线光影壁纸
Sener 人气:0
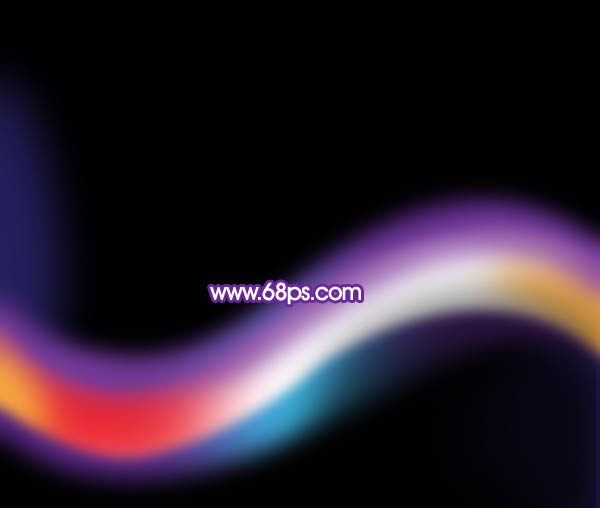
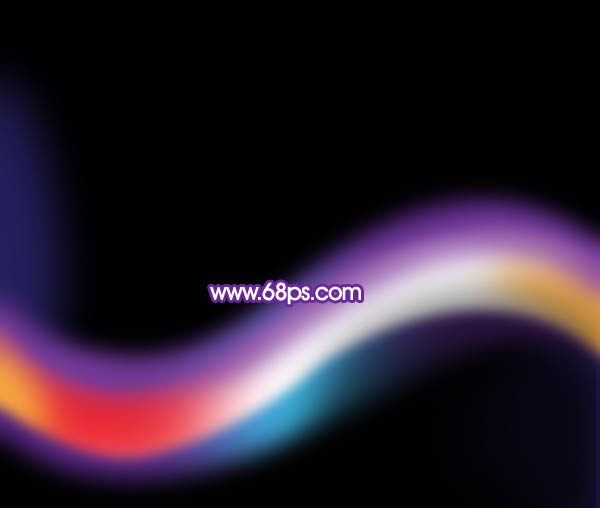
最终效果

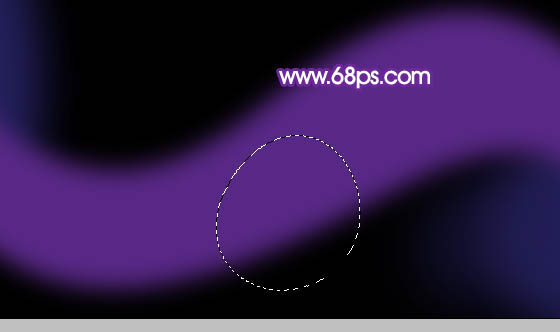
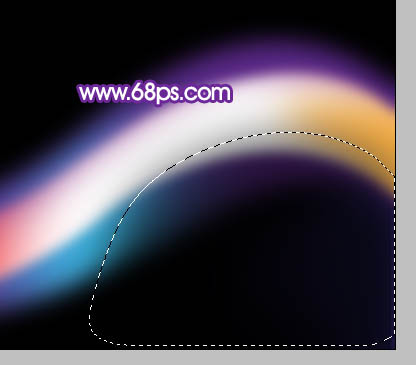
1、新建一个壁纸大小的文档如:1024 * 768 像素,背景填充黑色。用套索工具勾出下图所示的选区,按Ctrl + Alt + D 把选区羽化60个像素。

<图1>
2、新建一个图层填充颜色:#24205D,作为背景边缘色。

<图2>
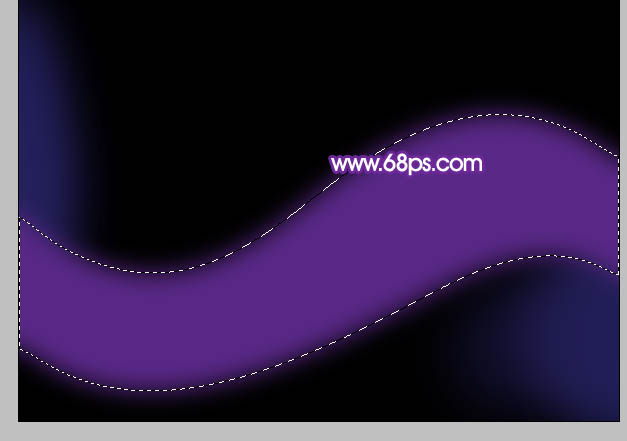
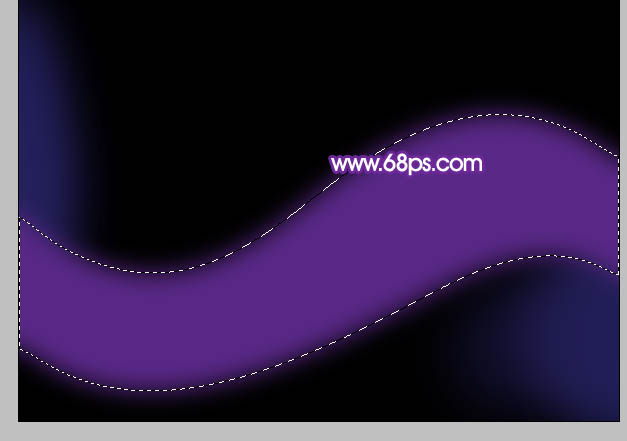
3、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色:#582886,如下图。

<图3>
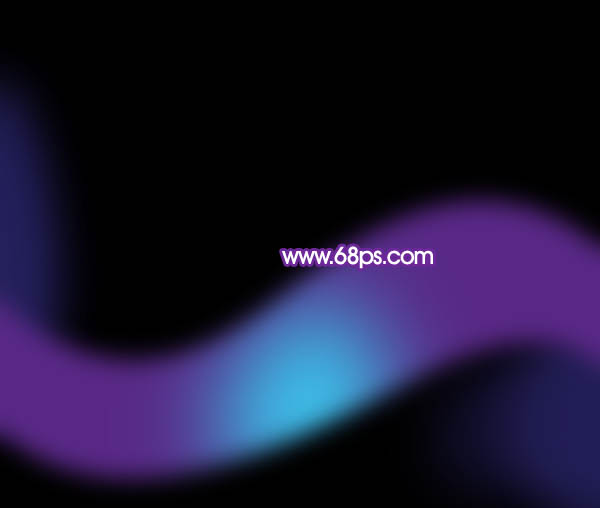
4、新建一个图层,用套索工具勾出图4所示的选区,羽化25个像素后填充颜色:#38CFF3,按Ctrl + D 取消选区后按Ctrl + Alt + G 与前一图层编组,效果如图5。

<图4>

<图5>
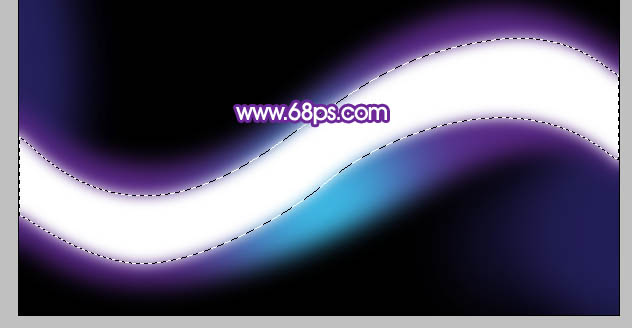
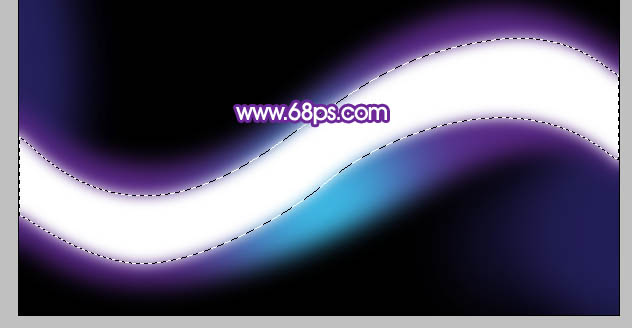
5、新建一个图层,用钢笔工具勾出下图所示的选区,羽化10个像素后填充白色,作为中间的高光。

<图6>
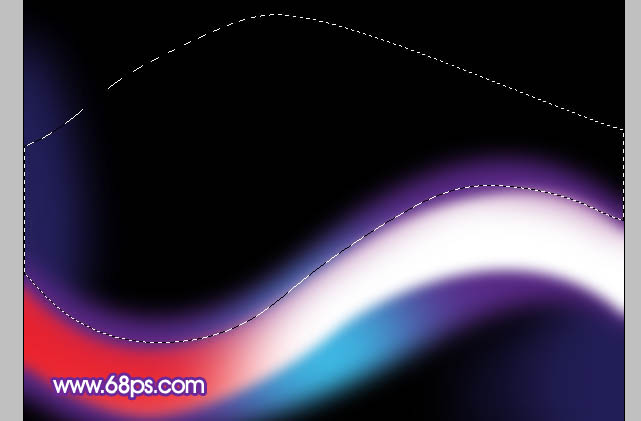
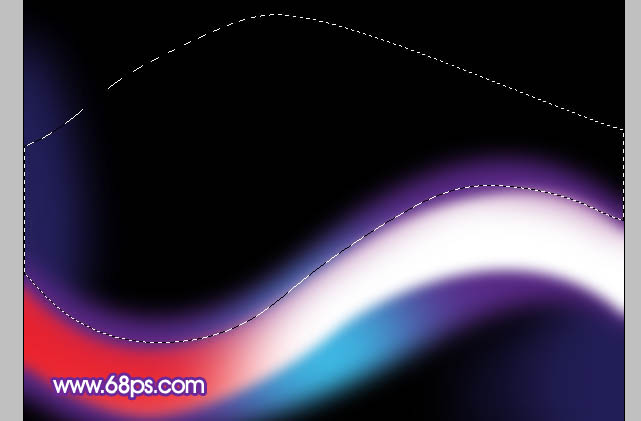
6、新建一个图层,用套索工具勾出图7所示的选区,羽化30个像素后填充红色:#EA222D,按Ctrl + Alt + G ,效果如图8。

<图7>

<图8>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充紫红色:#8B2D82,再按Ctrl + Alt + G 与前一图层编组,效果如下图。

<图9>
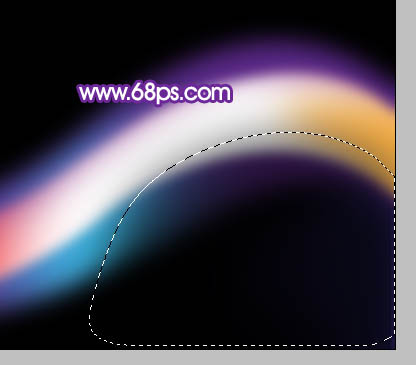
8、新建一个图层,用套索勾出下图所示的选区,羽化20个像素后填充橙黄色:#F7AF45,按Ctrl + Alt + G,效果如下图。

<图10>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充黑色。

<图11>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充紫色:#8C51A9,到这一步背景部分的底色大致铺好,整体效果如图13。后面还需要增加一些曲线。

<图12>

<图13>
11、新建一个图层,用钢笔勾出图14所示的大曲线路径,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变。

<图14>

<图15>

<图16>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#C68F39,按Ctrl + Alt + G 与前一个图层编组。

<图17>
13、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#513F4C。

<图18>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#799293。

<图19>
15、同上的方法勾出图20,21所示的选区,分别填充颜色:#AD9B9A,#E1C692。

<图20>

<图21>
16、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充紫色:#693392。

<图22>
17、新建一个图层,用钢笔勾出第二条曲线的路径转为选区如图23,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。

<图23>

<图24>

<图25>
18、同上的方法分别勾出图26,27,28所示的选区,羽化10个像素后依次填充颜色:#463C10,#413F66,#D1CCD0。

<图26>

<图27>

<图28>
19、新建一个图层,用钢笔勾出图29所示的曲线,转为曲选区后拉上渐变色,再把图层混合模式改为“正片叠底”,效果如图30。

<图29>

<图30>
20、新建一个图层,用钢笔勾出图31所示的曲线,转为选区后拉上渐变色,再把图层混合模式改为“正片叠底”,效果如图32。

<图31>

<图32>
21、同上的方法勾出一组细曲线填充白色,效果如图33,图层混合模式改为“叠加”,效果如图34。

<图33>

<图34>
22、新建一个图层,用钢笔勾出图35所示的选区,拉上白色至深灰的线性渐变,图层混合模式改为“叠加”,效果如图36。

<图35>

<图36>
23、新建一个图层,用钢笔勾出下图所示的选区,填充白色,图层不透明度改为:15%。

<图37>
24、新建一个图层,同上的方法再制作几条小曲线,效果如下图。

<图38>
25、最后调整一下细节,再用调色工具调整一下整体颜色,完成最终效果。


1、新建一个壁纸大小的文档如:1024 * 768 像素,背景填充黑色。用套索工具勾出下图所示的选区,按Ctrl + Alt + D 把选区羽化60个像素。

<图1>
2、新建一个图层填充颜色:#24205D,作为背景边缘色。

<图2>
3、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色:#582886,如下图。

<图3>
4、新建一个图层,用套索工具勾出图4所示的选区,羽化25个像素后填充颜色:#38CFF3,按Ctrl + D 取消选区后按Ctrl + Alt + G 与前一图层编组,效果如图5。

<图4>

<图5>
5、新建一个图层,用钢笔工具勾出下图所示的选区,羽化10个像素后填充白色,作为中间的高光。

<图6>
6、新建一个图层,用套索工具勾出图7所示的选区,羽化30个像素后填充红色:#EA222D,按Ctrl + Alt + G ,效果如图8。

<图7>

<图8>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充紫红色:#8B2D82,再按Ctrl + Alt + G 与前一图层编组,效果如下图。

<图9>
8、新建一个图层,用套索勾出下图所示的选区,羽化20个像素后填充橙黄色:#F7AF45,按Ctrl + Alt + G,效果如下图。

<图10>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充黑色。

<图11>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充紫色:#8C51A9,到这一步背景部分的底色大致铺好,整体效果如图13。后面还需要增加一些曲线。

<图12>

<图13>
11、新建一个图层,用钢笔勾出图14所示的大曲线路径,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变。

<图14>

<图15>

<图16>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#C68F39,按Ctrl + Alt + G 与前一个图层编组。

<图17>
13、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#513F4C。

<图18>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#799293。

<图19>
15、同上的方法勾出图20,21所示的选区,分别填充颜色:#AD9B9A,#E1C692。

<图20>

<图21>
16、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充紫色:#693392。

<图22>
17、新建一个图层,用钢笔勾出第二条曲线的路径转为选区如图23,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。

<图23>

<图24>

<图25>
18、同上的方法分别勾出图26,27,28所示的选区,羽化10个像素后依次填充颜色:#463C10,#413F66,#D1CCD0。

<图26>

<图27>

<图28>
19、新建一个图层,用钢笔勾出图29所示的曲线,转为曲选区后拉上渐变色,再把图层混合模式改为“正片叠底”,效果如图30。

<图29>

<图30>
20、新建一个图层,用钢笔勾出图31所示的曲线,转为选区后拉上渐变色,再把图层混合模式改为“正片叠底”,效果如图32。

<图31>

<图32>
21、同上的方法勾出一组细曲线填充白色,效果如图33,图层混合模式改为“叠加”,效果如图34。

<图33>

<图34>
22、新建一个图层,用钢笔勾出图35所示的选区,拉上白色至深灰的线性渐变,图层混合模式改为“叠加”,效果如图36。

<图35>

<图36>
23、新建一个图层,用钢笔勾出下图所示的选区,填充白色,图层不透明度改为:15%。

<图37>
24、新建一个图层,同上的方法再制作几条小曲线,效果如下图。

<图38>
25、最后调整一下细节,再用调色工具调整一下整体颜色,完成最终效果。

加载全部内容