Photoshop制作透明GIF小图标教程
zydxkeke 人气:0
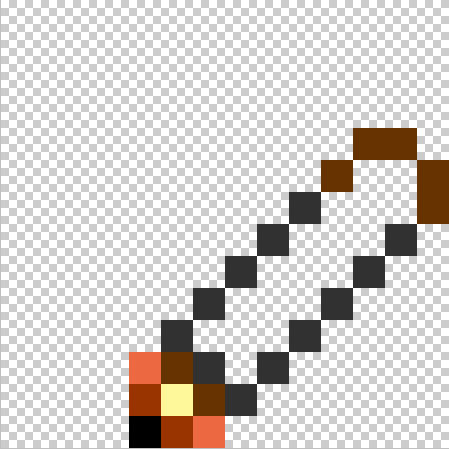
最终效果

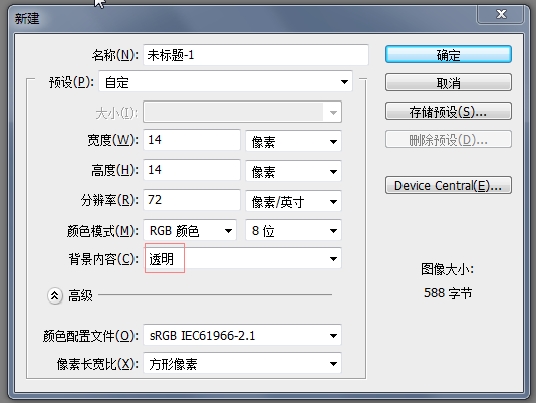
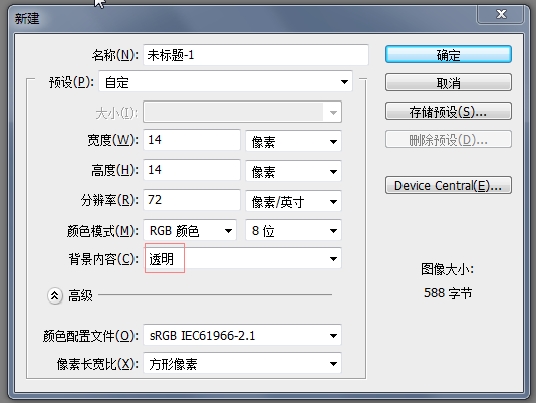
1. 首先建一个14*14像素的透明画布,我们的是小ICON嘛,一般网页中小的ICON都是这么大,记得背景要选透明,这样以后它才能任意放在任何不同颜色的背景上面

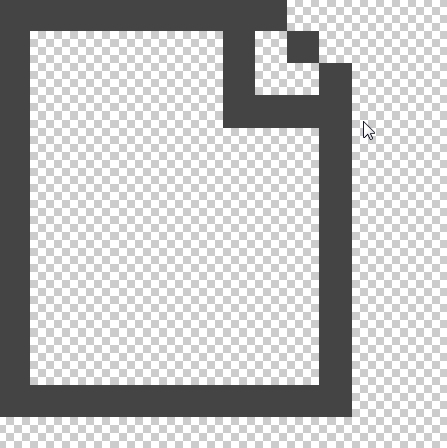
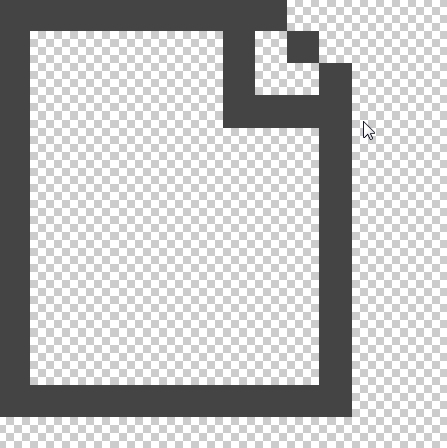
2. 把画布放大到最大,然后再用铅笔,随便选一个黑一点的灰色,在上面“点”出一个页面的边框样式,左上角折了一个小角,简单的用铅笔点出个三角就行了。这种小ICON都是这样一点一点地点出来的 ^_^

3. 接着在我们画出的这个页面的里面加一个渐变,让它看出来不那么死,像有层次的样子。记得每画一步都建立一个图层,以后改颜色方便 :)

4. 在页面的左边和上边以及那个小的折角里用白色的铅笔,画出高光的线,这样会让这个页面更有立体感。

5. 在页面的右边和下边用灰色的铅笔,画出暗调的线,这样它就更有立体感了

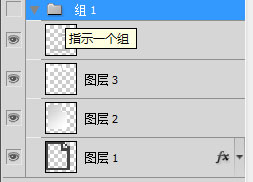
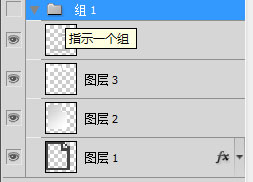
6. 然后把刚才画图层组成一个组,再隐藏掉。(这个组主要是为了以后可以把它再次利用,改成别的图标。)

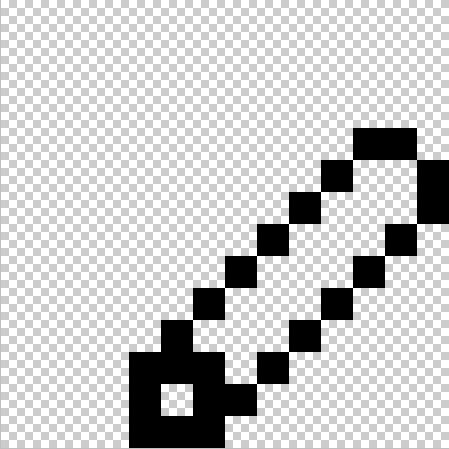
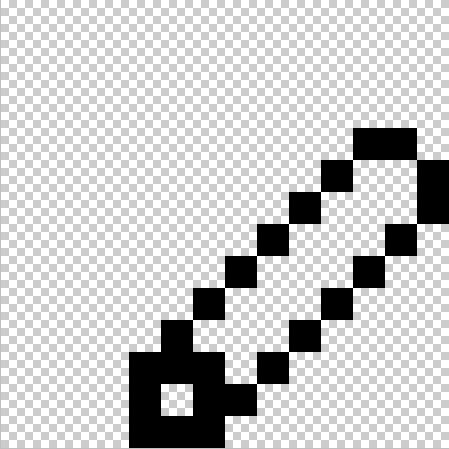
7. 接着我们来画一个铅笔,大概地在右边用铅笔点出一个笔的形状

8. 然后用不同的颜色标出大概的位置,上面上橡皮擦,中间铅笔主体,再下面是笔尖。(可以用别的颜色,但是注意笔尖那里的色彩明暗,高光一定要体现出来)

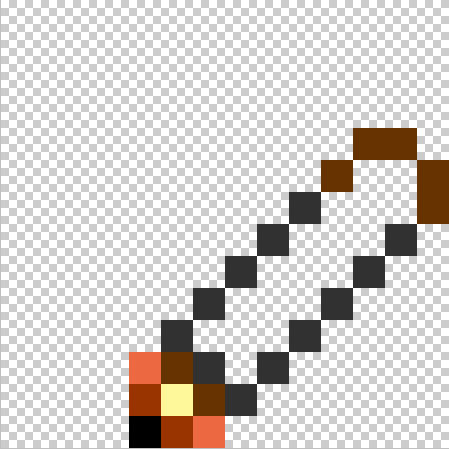
9. 然后给铅笔上色,在我们这个icon里面,光是从左上角打下来的,所以它们的左上部得有淡一些的高光,大家可以尝试别的颜色,画出绚烂的铅笔来。注意分出橡皮和主体的范围来

10. 然后就OK啦,把隐藏的组打开,最终效果就是这样。

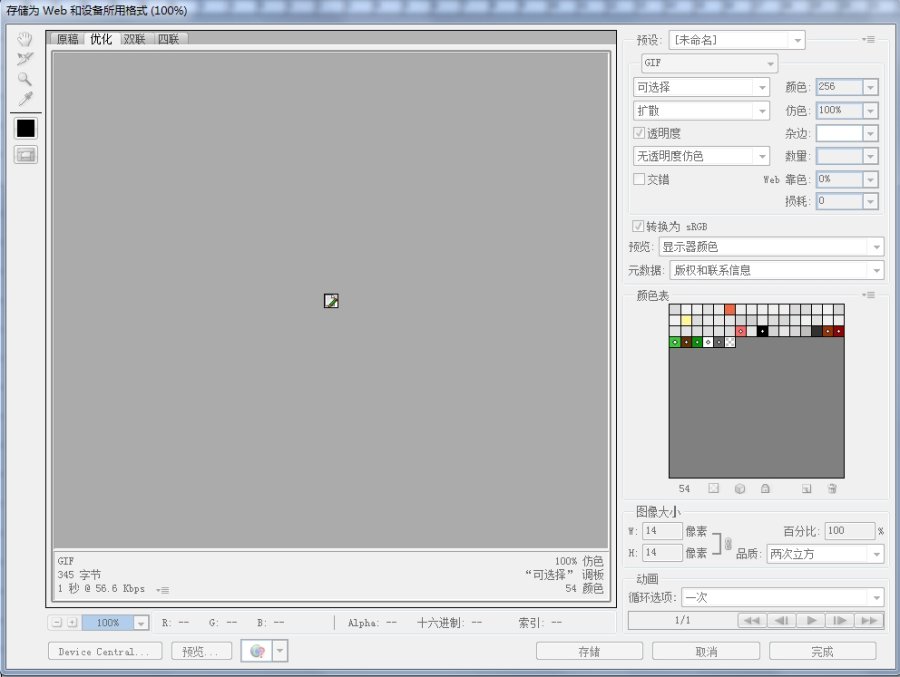
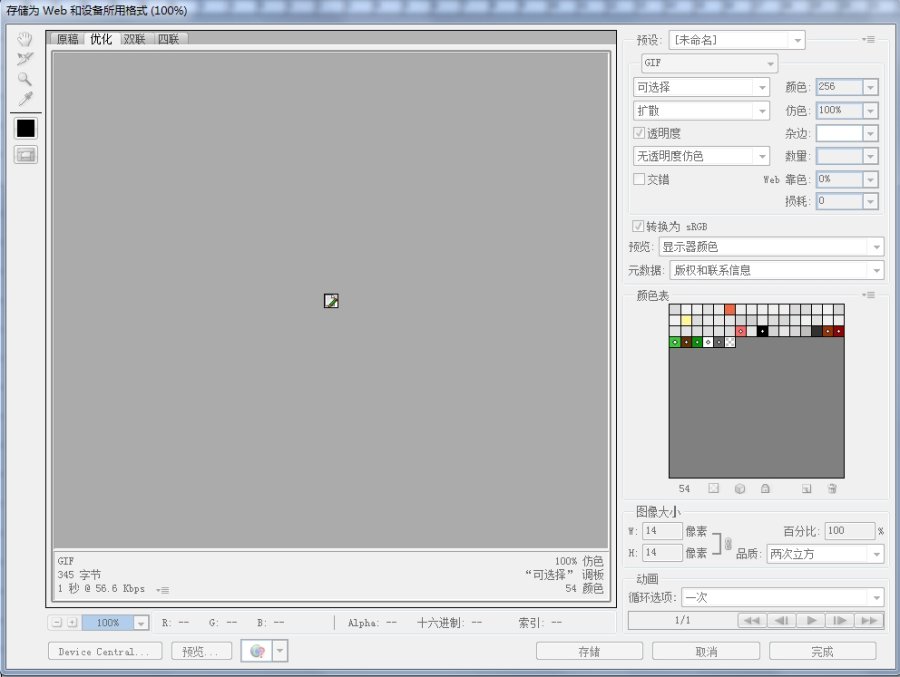
11. 最后保存成为透明的GIF,我们在网页中才能很好地利用它


1. 首先建一个14*14像素的透明画布,我们的是小ICON嘛,一般网页中小的ICON都是这么大,记得背景要选透明,这样以后它才能任意放在任何不同颜色的背景上面

2. 把画布放大到最大,然后再用铅笔,随便选一个黑一点的灰色,在上面“点”出一个页面的边框样式,左上角折了一个小角,简单的用铅笔点出个三角就行了。这种小ICON都是这样一点一点地点出来的 ^_^

3. 接着在我们画出的这个页面的里面加一个渐变,让它看出来不那么死,像有层次的样子。记得每画一步都建立一个图层,以后改颜色方便 :)

4. 在页面的左边和上边以及那个小的折角里用白色的铅笔,画出高光的线,这样会让这个页面更有立体感。

5. 在页面的右边和下边用灰色的铅笔,画出暗调的线,这样它就更有立体感了

6. 然后把刚才画图层组成一个组,再隐藏掉。(这个组主要是为了以后可以把它再次利用,改成别的图标。)

7. 接着我们来画一个铅笔,大概地在右边用铅笔点出一个笔的形状

8. 然后用不同的颜色标出大概的位置,上面上橡皮擦,中间铅笔主体,再下面是笔尖。(可以用别的颜色,但是注意笔尖那里的色彩明暗,高光一定要体现出来)

9. 然后给铅笔上色,在我们这个icon里面,光是从左上角打下来的,所以它们的左上部得有淡一些的高光,大家可以尝试别的颜色,画出绚烂的铅笔来。注意分出橡皮和主体的范围来

10. 然后就OK啦,把隐藏的组打开,最终效果就是这样。

11. 最后保存成为透明的GIF,我们在网页中才能很好地利用它

加载全部内容