Photoshop入门教程:扭曲变幻线
佚名 人气:0
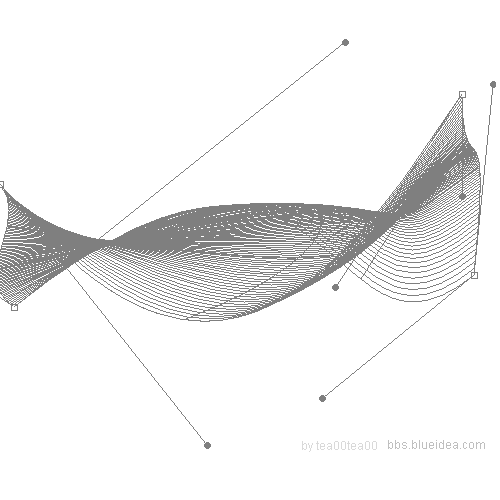
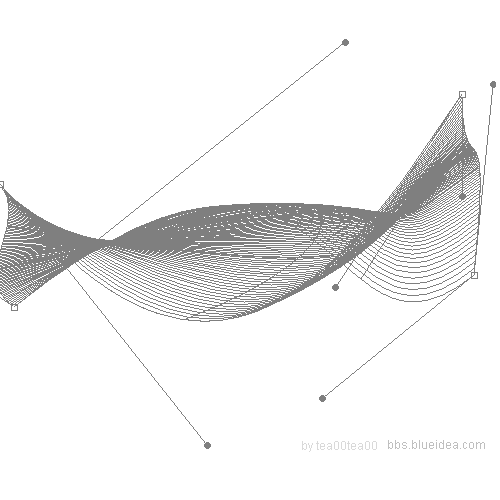
不少人都很喜欢下图这种扭曲变幻线的效果,很多人一般会用矢量软件来制作,用Photoshop做的话只能画根曲线,然后用alt ctrl shift t一遍遍移动复制,不过这样做出来的每条线的形状都一样,比较死板。查看更多Photoshop教程。
试了一下,发现其实用Photoshop的变形功能制作矢量效果的变幻线也挺简单的。
效果图:

方法如下(如果是较低版本的ps,因为缺少"变形"功能,则不能使用本方法)
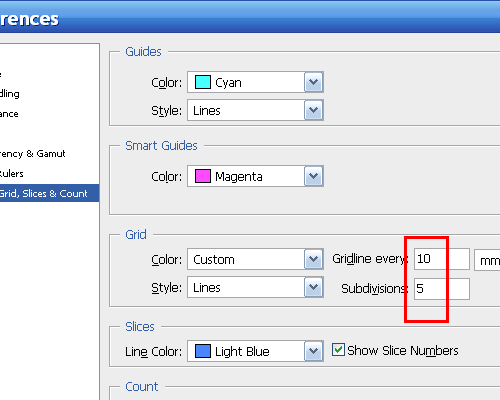
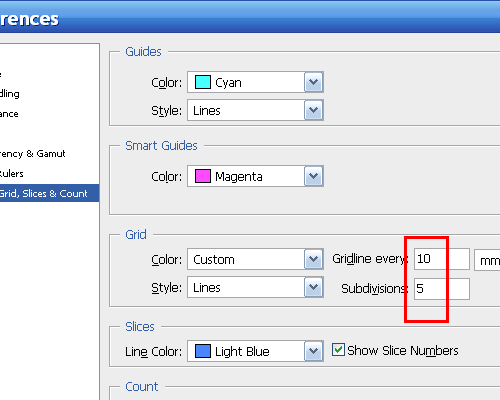
先打开菜单“编辑”-“偏好设置”-“导线、网格、切片和计数”,把网格部分按需要设置一下,一般来说是要设得密一点,默认的太稀疏了。

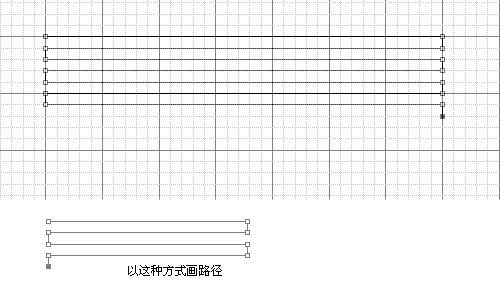
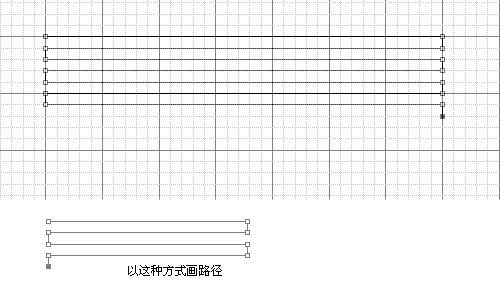
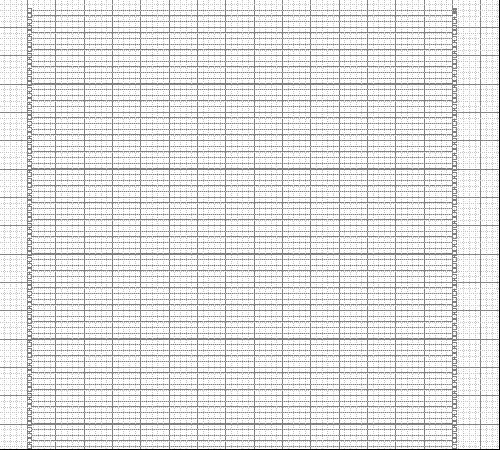
新建文件,ctrl ' 显示网格,放大视图,用钢笔工具以类似于”之“字形的方法来回画出路径(节点会自动贴齐网格,所以画起来很快的)

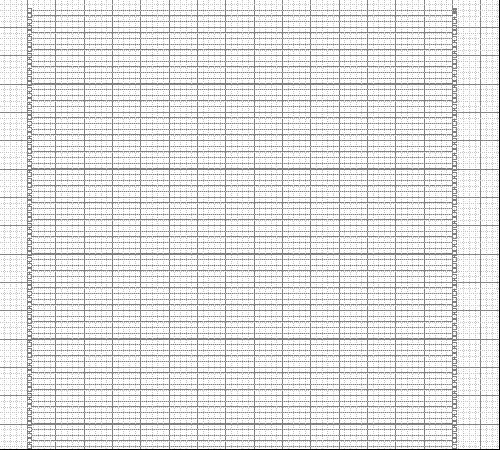
最后画完的效果,大概需要多少线就画多少行,所以不一定非要如下图一样画这么多行:

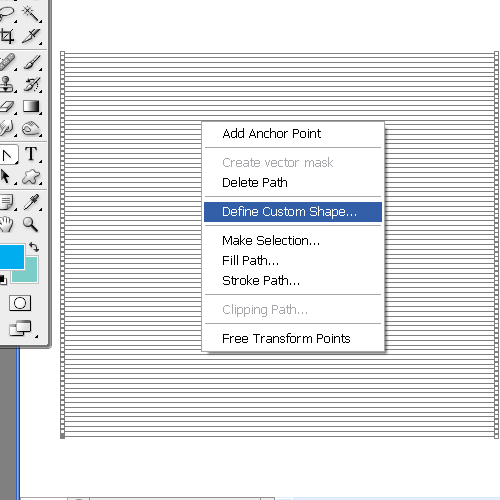
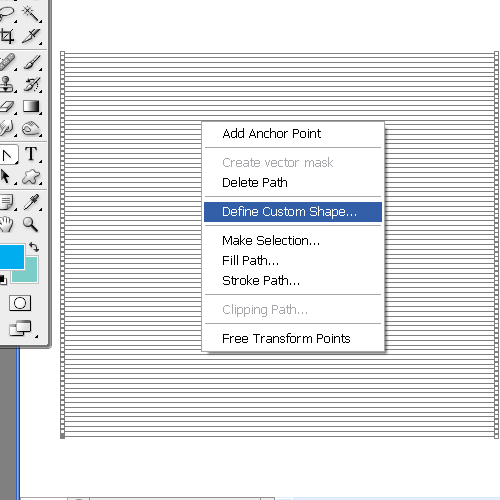
保存为自定义形状,方便以后多次调用:

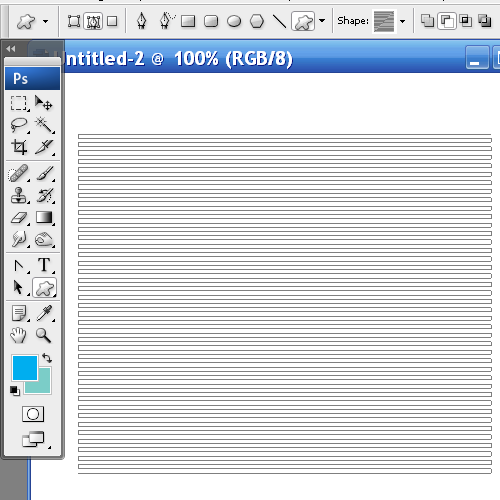
现在用形状工具直接就能画出这个形状了:

画完形状后,用菜单”编辑“-"变换”-“变形(Warp)”,把这个形状按你的需要变形:

变形完之后,设置画笔工具,直径为1px~3px左右(按需要调整),硬度稍微调低一点(以免线太细的话有锯齿),新建图层,路径描边,就完成了。
试了一下,发现其实用Photoshop的变形功能制作矢量效果的变幻线也挺简单的。
效果图:

方法如下(如果是较低版本的ps,因为缺少"变形"功能,则不能使用本方法)
先打开菜单“编辑”-“偏好设置”-“导线、网格、切片和计数”,把网格部分按需要设置一下,一般来说是要设得密一点,默认的太稀疏了。

新建文件,ctrl ' 显示网格,放大视图,用钢笔工具以类似于”之“字形的方法来回画出路径(节点会自动贴齐网格,所以画起来很快的)

最后画完的效果,大概需要多少线就画多少行,所以不一定非要如下图一样画这么多行:

保存为自定义形状,方便以后多次调用:

现在用形状工具直接就能画出这个形状了:

画完形状后,用菜单”编辑“-"变换”-“变形(Warp)”,把这个形状按你的需要变形:

变形完之后,设置画笔工具,直径为1px~3px左右(按需要调整),硬度稍微调低一点(以免线太细的话有锯齿),新建图层,路径描边,就完成了。
加载全部内容