Photoshop教程:制作卡通可爱球状图标
佚名 人气:0
这是一个制作圆球形状水晶图标的Photoshop教程,要使得视觉上有玻璃效果,主要还是亮光部分的处理,下面这个例子有几处都运用到该技巧,网友不妨学习下,希望本教程能给你带来帮助。
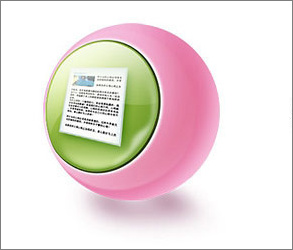
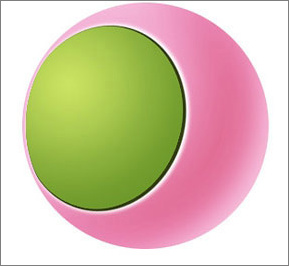
这个Photoshop教程是做一个圆球形状的玻璃效果图标,下面我们先看看效果图吧:
这个Photoshop教程是做一个圆球形状的玻璃效果图标,下面我们先看看效果图吧:

效果图
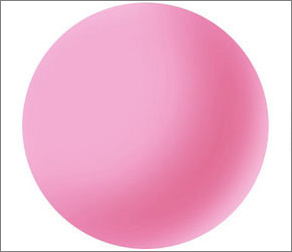
1、先画一个圆形,分别做出高亮部分和阴暗部分,运用移动选区——羽化——Ctrl M的方法。

图1
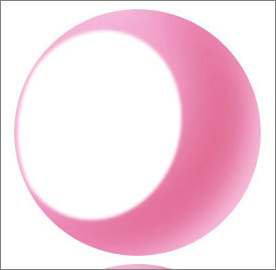
2、画出一个椭圆,稍微羽化一下,涂成白色,作为明亮的边缘线。

图2
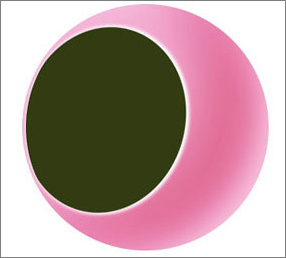
3、画一个较小的圆,填上较深的颜色,作为较暗的阴影部分。

图3
4、画一个更小的圆,填上渐变色,如图4所示:

图4
5、画出亮光部分,上面的高光用钢笔勾出路径,转换为选区,然后和圆形取交集,在缩小3像素,填充渐变的办法。下面的高光部分方法相同,只是最后高斯模糊一下。

图5
6、添加更加细节的高光并添加阴影。

图6
7、三步制作图标中的文本图形。

图7

图8

图9
8、组装在一起,就ok了。

图10
加载全部内容