Photoshop实例教程:图像合成海报
佚名 人气:0今天笔者给大家带来一个特效海报的制作,在这制作的过程中重要应用到样式以及常用工具栏的一些基本工具的应用。希望可以给初学photoshop的朋友们带来一些技法上的帮助。教程中要有不足的地方希望指出。笔者也希望可以和更多的PS友一起交流一起进步。

效果图

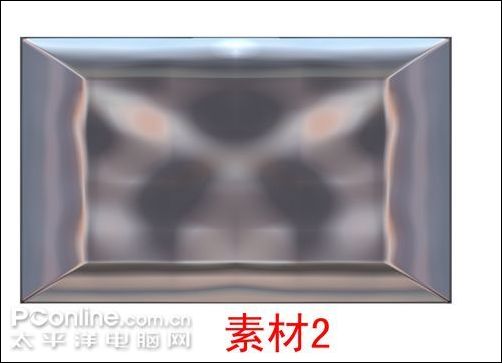
素材2 不锈钢
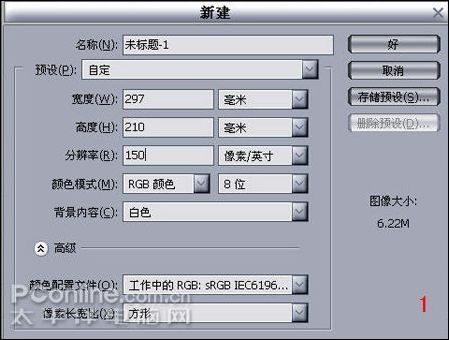
1、老规矩,新建文件,可以设A4大小。当然做练习的时候我们可以把像素设低点,这样电脑运做起来相对来的快点。如图1。

图1
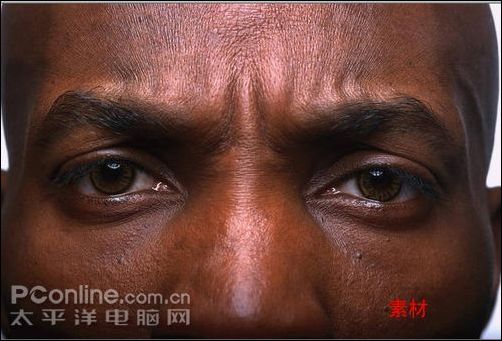
2、打开素材图1,今天制作的方向就是,制作玻璃管效果与人物脸部皮肤的交接处理。
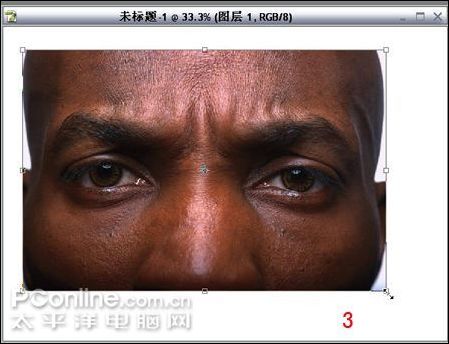
3、我们将素材图片直接拖入建好的文件背景里,对其进行 CTRL T自由变换,同时按住shift alt等比例变换,将图拖满。如图2-3。

图2

图3
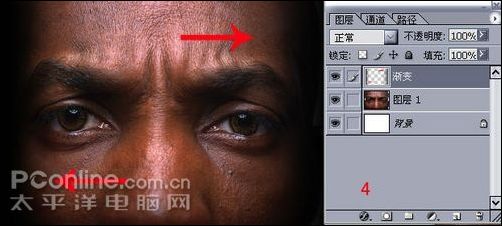
4、新建图层,对素材图片两边进行黑色渐变处理,过头的地方用橡皮工具进行修改。如图4。

图4
5、回到人物图层,开始对主人公的脸部进行加深处理,目的是为了更加夸张的表现其空间感。暴光度设得低点,12到20左右。如图5。

图5
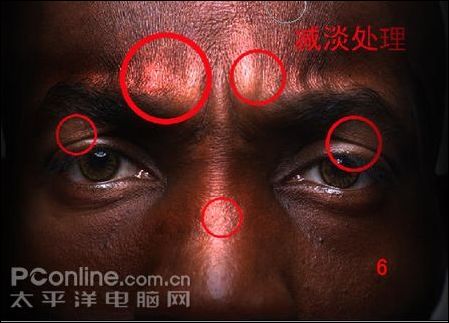
6、接着相对应的进行减淡处理,设范围为-高光/暴光度为30到40。对人物的脸部进行高光强调处理。如图6。

图6
7、人物传神的终点是眼睛,所以要有其对比性和脸部形成色调上的反差,使得跳出画面。新建图层,用选框工具将眼珠部分框选起来,ctrl alt d进行羽化2。这里笔者选用绿色做对比,填充绿色在混合模式下选择叠加模式。如图7-8。

图7

图8
8、新建图层,选用好合适大小的画笔。用钢笔工具勾选出玻璃管的具体位置,鼠标右键,进行描边路径选择画笔。大家可以自己来安排位置。如图9-10。

图9

图10
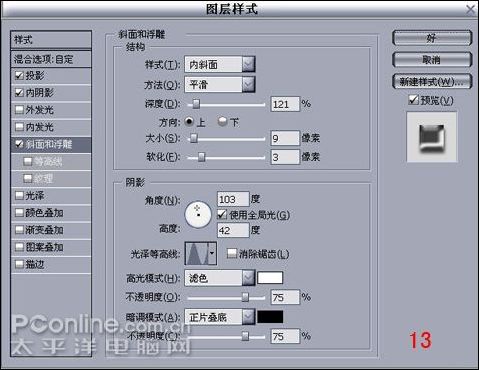
9、线条出来后,到样式里进行玻璃管的效果制作。如图11-13。

图11

图12

图13
10、现在制作玻璃管与脸部的交接处与投影的处理。先建图层用选框工具选择交接点,填充黑色,到样式中进行处理成陷入的效果,如图14-18。

图14

图15

图16

图17

图18
11、对脸部的玻璃管进行透影处理,(回到人物图层复制一个图层,处理错误时可以重新开始编辑),用加深工具对示意图位子进行加深,画出投影部分,也同时用减淡工具对该位置的亮步进行提亮处理,如图19-20。

图19

图20
12、打开素材图2-不锈钢。拖入人物图层的下方,将在人物图层上,选择橡皮工具27号画笔对标记位置进行处理。如图21。

图21
13、选择人物图层,进行投影处理。大体的效果就出来了。如图22。

图22
大体的制作过程就是这样了,画面还可以追加其他的元素,让它更加丰富。
预告:下一节笔者将和大家交流将本节制作的效果如何排版和字体效果制作。

加载全部内容