Photoshop卡通水晶树制作方法
Sener 人气:0
最终效果

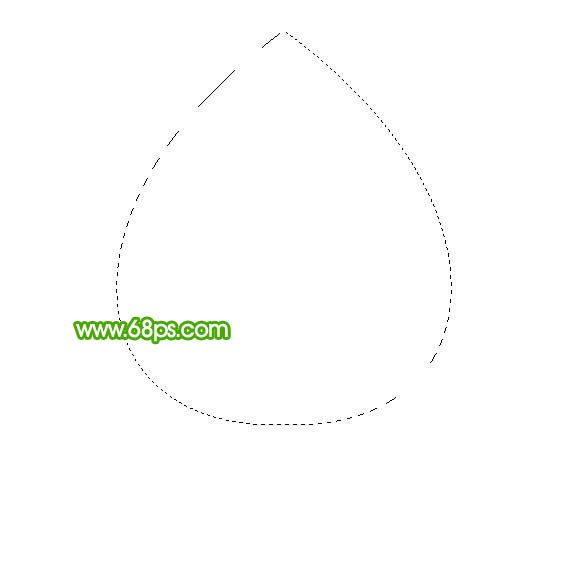
1、新建一个650 * 650像素的文档,背景填充白色。新建一个图层,用钢笔勾出树叶部分的路径,转为选区如下图。

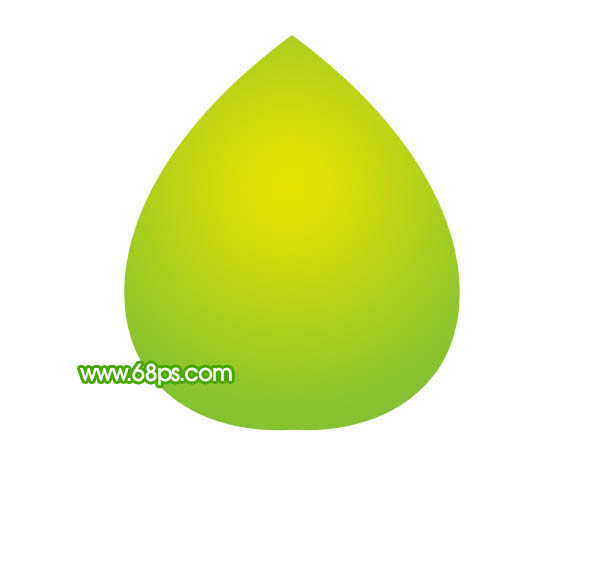
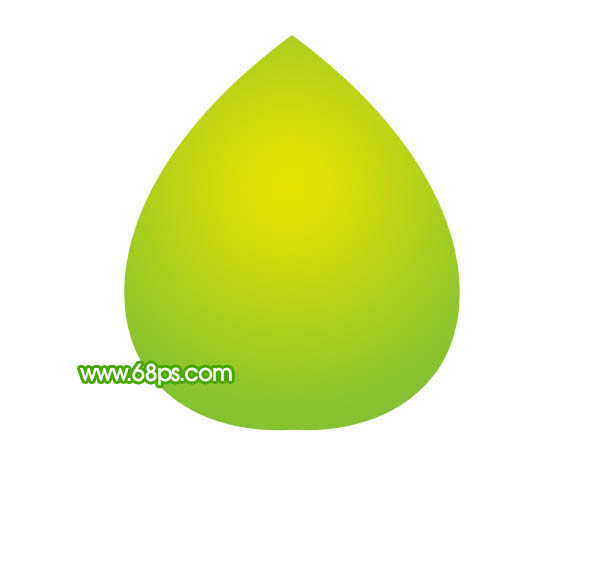
<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、调出树叶部分的选区,选择菜单:选择 > 修改 > 收缩,数值为3,确定后新建一个图层填充白色。按Ctrl + D 取消选区后加上图层蒙版,用黑白线性渐变拉出底部透明度效果,如图5。

<图4>

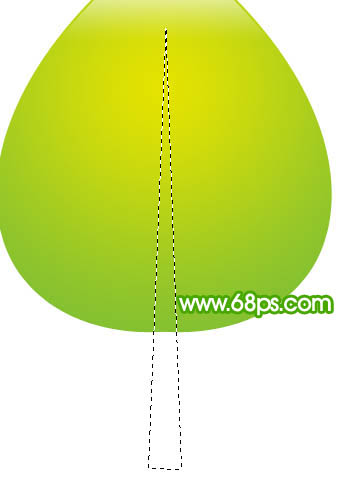
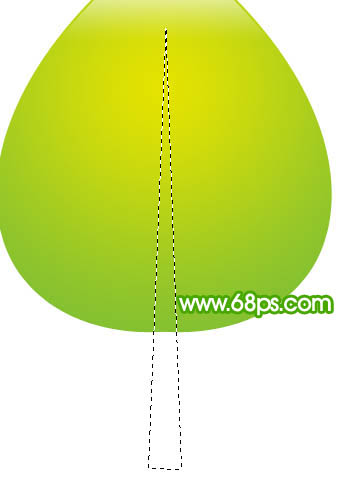
<图5> 4、新建一个图层,用钢笔勾出树干的路径,转为选区如图6,填充颜色:#763C14,效果如图7。

<图6>

<图7>
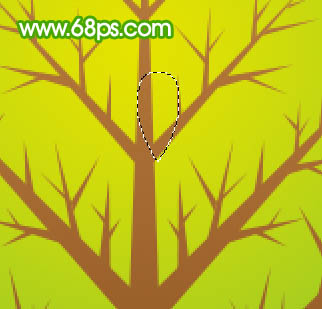
5、新建一个图层,用钢笔勾出树枝部分的选区,填充颜色:#763C14,如图8,9。

<图8>

<图9> 6、树枝是对称的,左边的画好后右边的直接复制过去,再水平翻转即可,效果如下图。

<图10>
7、把树干和树枝图层合并为一个图层,锁定图层。选择渐变工具,颜色设置如图11,由上至下拉出图12所示的线性渐变。

<图11>

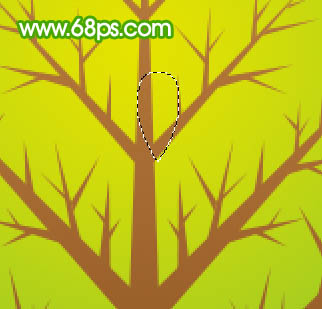
<图12> 8、开始制作花朵。新建一个图层,用钢笔勾出一片花瓣的路径,转为选区如图13,填充白色,效果如图14。

<图13>

<图14>
9、按Ctrl + J 把花瓣图层复制一层。按Ctrl + T 变形,把中心点移到底部中心,角度设置为60度,然后确认。

<图15>
10、然后按照Ctrl + Alt + Shift + T 复制,知道组成一个圆形,效果如下图。同样的方法制作上面较小的花朵,效果如图17。

<图16>

<图17> 11、然后就是复制花朵,适当改变下大小和角度,如图18,19,20。

<图18>

<图19>

<图20>
12、最后加上投影,再调整一下细节,完成最终效果。

<图21>

1、新建一个650 * 650像素的文档,背景填充白色。新建一个图层,用钢笔勾出树叶部分的路径,转为选区如下图。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、调出树叶部分的选区,选择菜单:选择 > 修改 > 收缩,数值为3,确定后新建一个图层填充白色。按Ctrl + D 取消选区后加上图层蒙版,用黑白线性渐变拉出底部透明度效果,如图5。

<图4>

<图5> 4、新建一个图层,用钢笔勾出树干的路径,转为选区如图6,填充颜色:#763C14,效果如图7。

<图6>

<图7>
5、新建一个图层,用钢笔勾出树枝部分的选区,填充颜色:#763C14,如图8,9。

<图8>

<图9> 6、树枝是对称的,左边的画好后右边的直接复制过去,再水平翻转即可,效果如下图。

<图10>
7、把树干和树枝图层合并为一个图层,锁定图层。选择渐变工具,颜色设置如图11,由上至下拉出图12所示的线性渐变。

<图11>

<图12> 8、开始制作花朵。新建一个图层,用钢笔勾出一片花瓣的路径,转为选区如图13,填充白色,效果如图14。

<图13>

<图14>
9、按Ctrl + J 把花瓣图层复制一层。按Ctrl + T 变形,把中心点移到底部中心,角度设置为60度,然后确认。

<图15>
10、然后按照Ctrl + Alt + Shift + T 复制,知道组成一个圆形,效果如下图。同样的方法制作上面较小的花朵,效果如图17。

<图16>

<图17> 11、然后就是复制花朵,适当改变下大小和角度,如图18,19,20。

<图18>

<图19>

<图20>
12、最后加上投影,再调整一下细节,完成最终效果。

<图21>
加载全部内容