Photoshop 一只非常可爱的卡通松鼠
sener 人气:0
最终效果

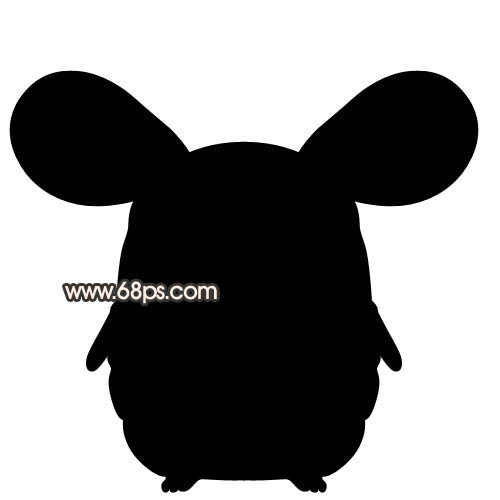
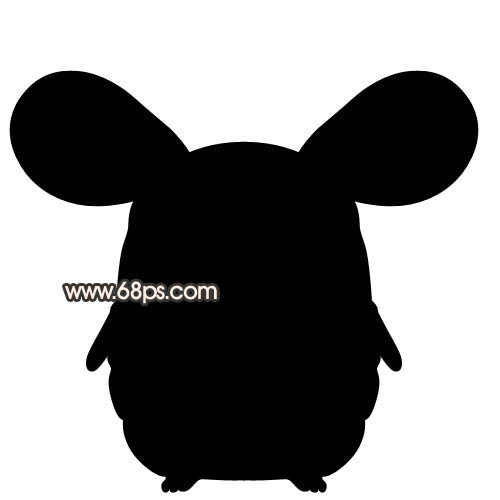
1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“主体轮廓”,然后用钢笔勾出松鼠的轮廓转为选区后填充黑色,效果如下图。

<图1> 2、用钢笔勾出头部的选区如图2,新建一个图层填充颜色:#4D4C47,效果如图3。

<图2>

<图3>
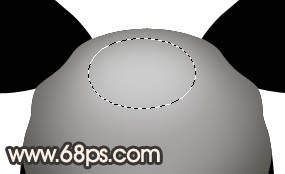
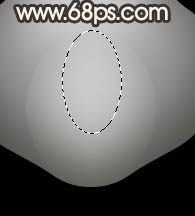
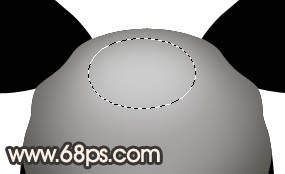
3、新建一个图层,用钢笔勾出图4所示的选区,按Ctrl + Alt + D 羽化15个像素,然后填充颜色:#A2A19F。再新建一个图层,选择椭圆选框工具拉出图5所示的选区,羽化15个像素后填充颜色:#CCCCCC。

<图4>

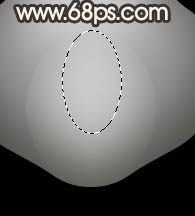
<图5> 4、新建一个图层,用椭圆选框工具拉出图6所示的选区,填充颜色:#82817E,确定后新建一个图层,用椭圆拉出图7所示的选区,羽化20个像素后填充颜色:#C8C8C6。

<图6>

<图7>
5、边缘部分及多出的部分适当用蒙版擦掉,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出图9所示的选区,按Ctrl + Alt + D 羽化3个像素化填充黑色。

<图9> 7、新建一个图层,用钢笔勾出图10所示的选区,选择画笔工具,把顶部涂上颜色:#7C7671作为高光,鼻孔部分用钢笔勾出选区后填充黑色,效果如图11。

<图10>

<图11>
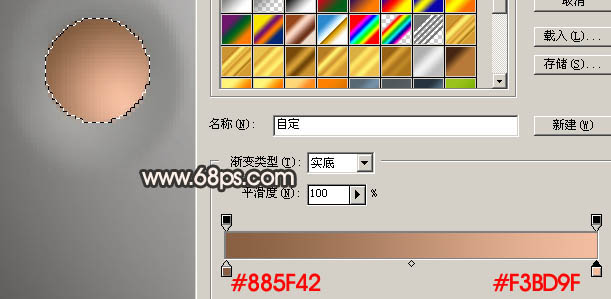
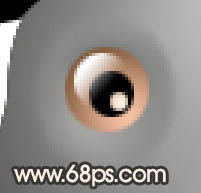
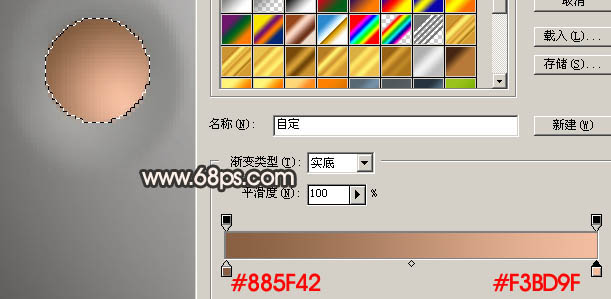
8、新建一个图层,用椭圆选框拉出图12所示的选区,羽化2个像素后选择渐变工具,颜色设置如图13,拉出图14所示的径向渐变,边缘部分适当涂上一点周围的环境色。

<图12>

<图13>

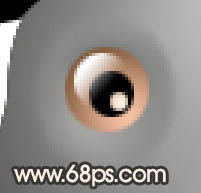
<图14> 9、同样的方法制作眼珠和眼睛的其它部分,如图15,16。

<图15>

<图16>
10、另一只眼睛的制作方法相同。

<图17>
11、回到“主体轮廓”图层,用钢笔勾出左耳部分的选区,按Ctrl + J 复制到新的图层。锁定图层后吧图层填充颜色:#676664,边缘部分可以用减淡工具涂点高光,效果如下图。

<图18>

<图19> 12、新建一个图层,用钢笔勾出耳朵部分的轮廓,描边5个像素,颜色为白色,如图20,然后执行:滤镜 > 模糊 > 高斯模糊,数值为6,确定后适当降低图层不透明度,效果如图21。

<图20>

<图21>
13、另一只耳朵的制作方法相同,效果如下图。

<图22>
14、回到“主体轮廓”图层,用钢笔工具勾出头部以外的部分,按Ctrl + J 复制到新的图层,锁定图层后加上渐变色,效果如下图。

<图23> 15、肚子部分用画笔涂上高光。

<图24>
16、四肢及尾巴部分的制作方法类似,效果如下图。

<图25>
17、最后加上投影,适当修饰下细节,完成最终效果。

<图26>

1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“主体轮廓”,然后用钢笔勾出松鼠的轮廓转为选区后填充黑色,效果如下图。

<图1> 2、用钢笔勾出头部的选区如图2,新建一个图层填充颜色:#4D4C47,效果如图3。

<图2>

<图3>
3、新建一个图层,用钢笔勾出图4所示的选区,按Ctrl + Alt + D 羽化15个像素,然后填充颜色:#A2A19F。再新建一个图层,选择椭圆选框工具拉出图5所示的选区,羽化15个像素后填充颜色:#CCCCCC。

<图4>

<图5> 4、新建一个图层,用椭圆选框工具拉出图6所示的选区,填充颜色:#82817E,确定后新建一个图层,用椭圆拉出图7所示的选区,羽化20个像素后填充颜色:#C8C8C6。

<图6>

<图7>
5、边缘部分及多出的部分适当用蒙版擦掉,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出图9所示的选区,按Ctrl + Alt + D 羽化3个像素化填充黑色。

<图9> 7、新建一个图层,用钢笔勾出图10所示的选区,选择画笔工具,把顶部涂上颜色:#7C7671作为高光,鼻孔部分用钢笔勾出选区后填充黑色,效果如图11。

<图10>

<图11>
8、新建一个图层,用椭圆选框拉出图12所示的选区,羽化2个像素后选择渐变工具,颜色设置如图13,拉出图14所示的径向渐变,边缘部分适当涂上一点周围的环境色。

<图12>

<图13>

<图14> 9、同样的方法制作眼珠和眼睛的其它部分,如图15,16。

<图15>

<图16>
10、另一只眼睛的制作方法相同。

<图17>
11、回到“主体轮廓”图层,用钢笔勾出左耳部分的选区,按Ctrl + J 复制到新的图层。锁定图层后吧图层填充颜色:#676664,边缘部分可以用减淡工具涂点高光,效果如下图。

<图18>

<图19> 12、新建一个图层,用钢笔勾出耳朵部分的轮廓,描边5个像素,颜色为白色,如图20,然后执行:滤镜 > 模糊 > 高斯模糊,数值为6,确定后适当降低图层不透明度,效果如图21。

<图20>

<图21>
13、另一只耳朵的制作方法相同,效果如下图。

<图22>
14、回到“主体轮廓”图层,用钢笔工具勾出头部以外的部分,按Ctrl + J 复制到新的图层,锁定图层后加上渐变色,效果如下图。

<图23> 15、肚子部分用画笔涂上高光。

<图24>
16、四肢及尾巴部分的制作方法类似,效果如下图。

<图25>
17、最后加上投影,适当修饰下细节,完成最终效果。

<图26>
加载全部内容