小程序点餐界面添加购物车左右摆动动画
王佳斌 人气:0本文着重讲解了小程序点餐界面添加购物车左右摆动动画,当用户点击添加到购物车后会有一个左右摆动的购物车提示效果,代码简单易懂,希望能够帮助到您,需要的朋友参考下吧
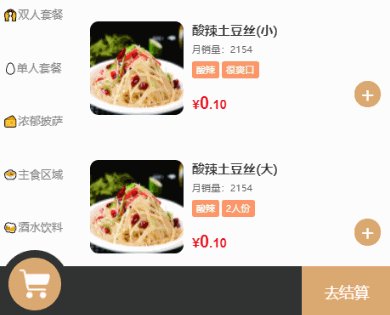
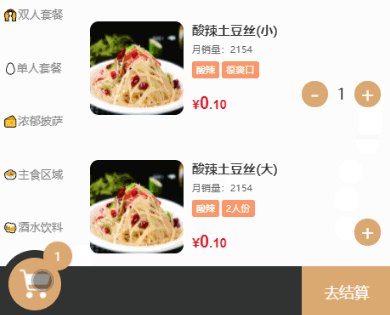
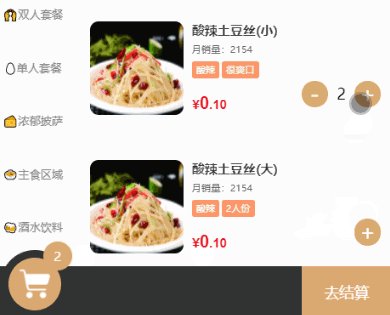
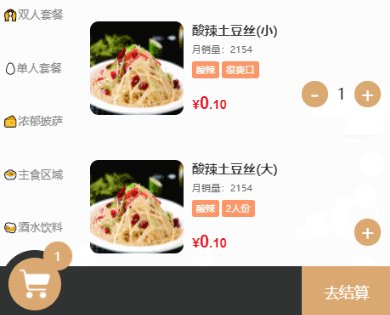
效果图

动画代码
这里 只提供图中购物车动画代码,不提供以上点餐界面(需要点餐界面 点击这里:Gitee仓库)。
在触发代码中使用 this.cartWwing() 调用动画,不理解请访问教程。
/**
* 点击商品+号购物车摆动
* @return void
*/
cartWwing: function()
{
// 创建动画实例(animation)
var animation = wx.createAnimation({
duration: 100,//动画持续时间
timingFunction: 'ease-in',//动画以低速开始
//具体配置项请查看文档
})
// 通过实例描述对象()
animation.translateX(6).rotate(21).step()
animation.translateX(-6).rotate(-21).step()
animation.translateX(0).rotate(0).step()
// 导出动画
this.setData({
ani: animation.export()
})
},
总结
加载全部内容