解决vuex数据页面刷新后初始化操作
姚~xy 人气:0本文着重讲解了解决vuex数据页面刷新后初始化操作,值得借鉴,相信能够帮助到您。我们一起来阅读吧
在vue项目的开发中经常会用到vuex来进行数据的存储,然而在开发过程中会出现刷新后页面的vuex的state数据初始化问题!下面是我用过的解决方法
1、利用storage缓存来实现vuex数据的刷新问题
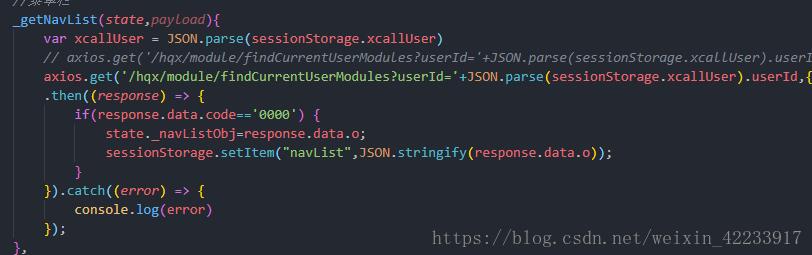
我们可以在mutation等vuex的方法中对于数据进行改变时,将数据同时存储进我们的本地浏览器缓存中;下面是我在mutation中写的方法;

同步将数据的更改保存,也可以在页面调用vuex的mutation方法时同步更改;但是这种方法只能针对少量的数据需要保持不刷新,在真正的卡发中并不适用
2、利用已有的插件来进行保存新状态
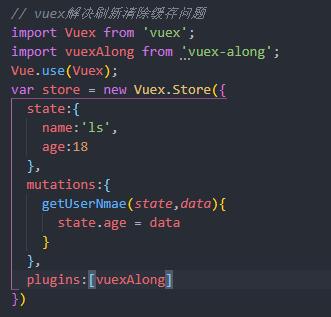
一致的插件中,我目前使用的是vuex-along插件,该插件使用非常方便简洁。

通过 cnpm i vuex-along -D下载插件,在进行引入,在store里面通过plugin来使用,这样就能将所有的state的数据都进行保存,不回应为刷新而更改,当然如果你想仅对某些数据进行保存,也可以使用对应的插件的api来实现,具体的api请看github;
上面的代码仅为展示vuex-along插件的使用,项目的真实写法并不规范,对于一般项目会将vuex的每个模块独立拆分出来,分别进行管理

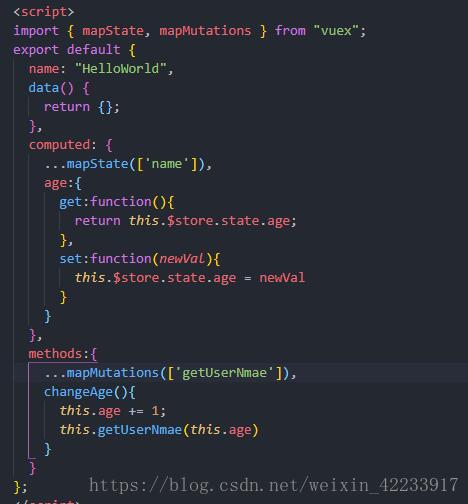
同时在项目中我们也都尽量使用辅助函数来实现vuex的管理,而不会应用原生的写法

对于state和getter的数据可以在计算属性中来因够用。而mutation和action则在methods方法应用;如果你需要修改计算属性,现在需要设置对应的setter。
以上纯属自己的一点意见,如果需要请采纳!
补充知识:vuex在刷新页面时保持数据不变(vuex状态持久化)
问题:
在 vue 项目中使用 vuex 来进行数据状态的管理,当刷新页面时,vuex 中 state 的数据会出现初始化问题(数据丢失)
解决方法:
1.使用 webStorage 缓存
当浏览器窗口关闭或者刷新时,会触发beforeunload事件,此时,可以使用 webStorage 缓存来实现 vuex 在刷新页面时保持数据不变
created(){
//在页面加载时读取sessionStorage里的状态信息
this.$store.state.userInfo = window.sessionStorage.getItem("userInfo")
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload", () => {
window.sessionStorage.setItem("userInfo", this.$store.state.userInfo)
})
}
2.使用vuex状态持久化插件vuex-persistedstate
vuex-persistedstate插件使用浏览器的本地存储( local storage )对 vuex 的状态( state )进行持久化
安装 vuex-persistedstate:
npm install vuex-persistedstate --save-dev
在store文件夹的 index.js 中使用
//引入vuex-persistedstate
import createPersistedState from 'vuex-persistedstate'
......
export default new Vuex.Store({
......
//配置vuex-persistedstate
plugins: [createPersistedState(
//配置将vuex的状态储存到sessionStorage中(默认储存到localStorage中)
{ storage: window.sessionStorage }
)]
})
以上这篇解决vuex数据页面刷新后初始化操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容