Javascript实现鼠标点击冒泡特效
一碗单炒饭 人气:0本文实例为大家分享了js鼠标点击冒泡的具体代码,供大家参考,具体内容如下
一个用JS写的鼠标左击特效
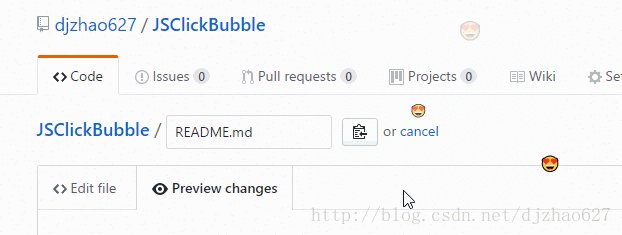
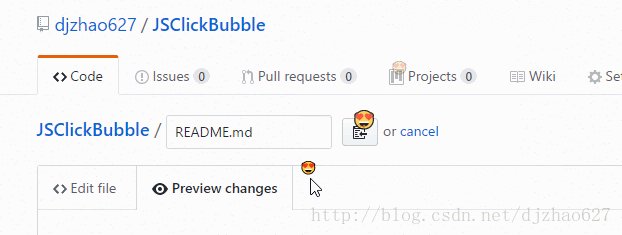
点击鼠标左键会出现红心”❤”或者字符表情“(๑•́ ₃ •̀๑)”…
常用Emoji
可以自行替换,如需复制,请从底部链接移步至Github

代码
onload = function() {
var click_cnt = 0;
var $html = document.getElementsByTagName("html")[0];
var $body = document.getElementsByTagName("body")[0];
$html.onclick = function(e) {
var $elem = document.createElement("b");
$elem.style.color = "#E94F06";
$elem.style.zIndex = 9999;
$elem.style.position = "absolute";
$elem.style.select = "none";
var x = e.pageX;
var y = e.pageY;
$elem.style.left = (x - 10) + "px";
$elem.style.top = (y - 20) + "px";
clearInterval(anim);
switch (++click_cnt) {
case 10:
$elem.innerText = "OωO";
break;
case 20:
$elem.innerText = "(๑•́ ∀ •̀๑)";
break;
case 30:
$elem.innerText = "(๑•́ ₃ •̀๑)";
break;
case 40:
$elem.innerText = "(๑•̀_•́๑)";
break;
case 50:
$elem.innerText = "( ̄へ ̄)";
break;
case 60:
$elem.innerText = "(╯°口°)╯(┴—┴";
break;
case 70:
$elem.innerText = "૮( ᵒ̌皿ᵒ̌ )ა";
break;
case 80:
$elem.innerText = "╮(。>口<。)╭";
break;
case 90:
$elem.innerText = "( ง ᵒ̌皿ᵒ̌)ง⁼³₌₃";
break;
case 100:
case 101:
case 102:
case 103:
case 104:
case 105:
$elem.innerText = "(ꐦ°᷄д°᷅)";
break;
default:
$elem.innerText = "❤";
break;
}
$elem.style.fontSize = Math.random() * 10 + 8 + "px";
var increase = 0;
var anim;
setTimeout(function() {
anim = setInterval(function() {
if (++increase == 150) {
clearInterval(anim);
$body.removeChild($elem);
}
$elem.style.top = y - 20 - increase + "px";
$elem.style.opacity = (150 - increase) / 120;
}, 8);
}, 70);
$body.appendChild($elem);
};
};
预览



Github地址:JSClickBubble
更多JavaScript精彩特效分享给大家:
加载全部内容