Angular value与ngValue区别详解
潘佳琦 人气:0前言
在最近的项目中,需要用到 select 组件,之前 Angular 前台都是用现有的封装好的框架,一般都是从 Ctrl+c 到 Ctrl+v 的操作然后改一下就可以用,最近使用的 Bootstrap 原生样式,所以一切都得自己写,但是这样也有好处的,不会受框架的局限性。

组件
ts部分代码:
input 输入, output 输出
@Input()
set college(value: College) {
this.innerCollege = value;
}
get college(): College {
return this.innerCollege;
}
private innerCollege: College;
@Output()
collegeSelect: EventEmitter<College> = new EventEmitter();
.........
public change(college: College): void {
this.collegeSelect.emit(college);
}
Html:
<select [compareWith]="comparedWithId" class="form-control" [(ngModel)]="college" (change)="change(college)">
<option value="-1" >请选择学院...</option>
<option *ngFor="let _college of colleges" [value]="_college">{{_college.name}}</option>
</select>
问题
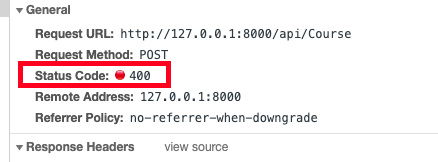
在发送请求时,向后台发送 Post 请求时发生错误,并提示状态码为 400

出现 400
的状态码的错误一般有两种:
1、语义有误,当前请求无法被 服务器 理解。除非进行修改,否则客户端不应该重复提交这个请求。
2、请求参数有误。
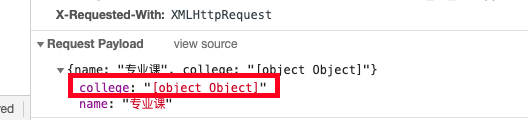
在看一下向后台发送数据为 [Object Object]

很明显我们这就是第二种请求参数错误,应该是传过去一个 College 对象,而我们传过去了一个 [Object Object]
原因
为什么会出现这个原因呢,在大家看来 [Object Object] 是不是也是一个对象?
在控制台打印,发现传过去的 College 就是 [Object Object]

为什么会这样显示呢,感觉怪怪的,不是应该显示 JSON 格式的对象么?
google 一下问题迎刃而解,在 stackoverflow 有详细的解释

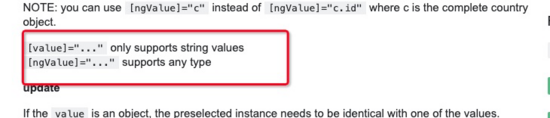
[value]="..." 仅支持字符串值
[ngValue]="..." 支持任何类型
所以 value 仅支持串字符串,不支持传对象,如果使用 value 传对象,然而不会得到正确的解析,就得到了我们看到的 [Object Object]
修改为ngValue
<select [compareWith]="comparedWithId" class="form-control" [(ngModel)]="college" (change)="change(college)">
<option value="-1" >请选择学院...</option>
<option *ngFor="let _college of colleges" [ngValue]="_college">{{_college.name}}</option>
</select>
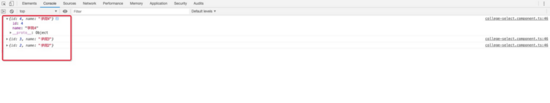
控制台打印:

现在看来是我们想要的数据!!!
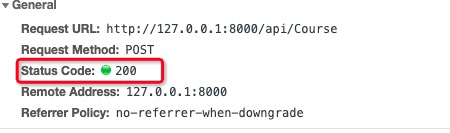
在次发送请求,状态码 200 成功


数据也是正确的!!没有问题!!
总结
感觉之前还是太依赖于框架,没有深究 Value 与 ngValue 有什么不同,框架里用 Value 就直接复制过去,框架都是封装好的,导致现在自己用到了,不知道怎么写的了。
用框架也有好处,既方便又省时间,什么都是现成的。
加载全部内容