详解Angular cli配置过程记录
浮萍叶儿 人气:01.首先调出命令行工具,运行命令全局安装Angular -cli
npm i -g @angular/cli
安装过程中我的命令行工具内出现了警告和报错信息,我没有管它,因为我在后续使用中并没有遇到什么麻烦。
安装完成后可通过命令行ng v查看安装的版本信息,我的是这样的
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.3.3
Node: 10.16.3
OS: darwin x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.803.3
@angular-devkit/core 8.3.3
@angular-devkit/schematics 8.3.3
@schematics/angular 8.3.3
@schematics/update 0.803.3
rxjs 6.5.3
看到这个就说明基本上没什么问题,已经全局成功安装了angular-cli
2.使用命令行ng new myapp生成项目,过程中会有些配置选项的选择,根据自己的需求选择不同的配置就行.
我选择了使用angular路由和less
? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? Less
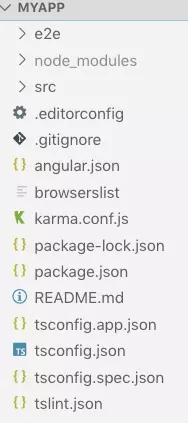
等待安装完成,安装安成的目录是这样子的

Angular-cli目录
打开项目,在项目中运行命令行ng serve --open,angular-cli会自动在浏览器中运行,我运行出来的界面是这样子的:

angular-cli安装完成第一次运行结果图
这样子Angular -cli创建新项目就算是完成了。
讲一下项目目录内容
node_modules
node_modules文件目录是我们项目的依赖项,一般这个要放在.gitignore文件中,像这样
/node_modules
在使用angular-cli创建的项目中,会自动帮我做记录好那些需要git忽略的文件。
当从git上拉下myapp项目时,里面是没有node_modules目录的,运行命令行npm i 或者npm install就可以重新下载node_modules目录
src
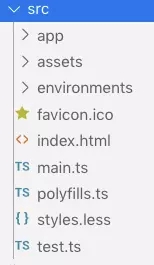
src目录一般是放置我们项目的源代码的地方,一开始的时候有做这些东西

src目录内容
index.html文件是项目的入口文件,在这个文件<body>中,只放<app-root></app-root>入口点。
这个就是上面说到的? Would you like to add Angular routing?这个问题选择了yes的结果,<app-root></app-root>是angular的一个路由组件
main.ts到包后会自动引入编译成ES5的js文件
提示:如果想要使用ngModel绑定输入框内容,需要在···app.component.ts中引入 FormsModule模块,然后放入引入内容import```属性中
import { FormsModule } from '@angular/forms';
imports: [
***
FormsModule
],
加载全部内容