vue点击页面空白处实现保存功能
Dalydai 人气:0
功能描述
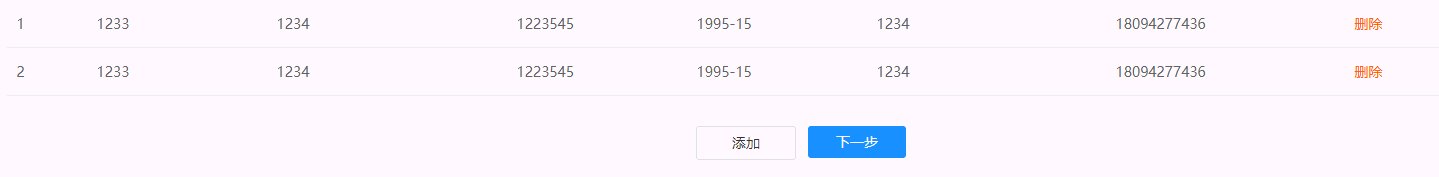
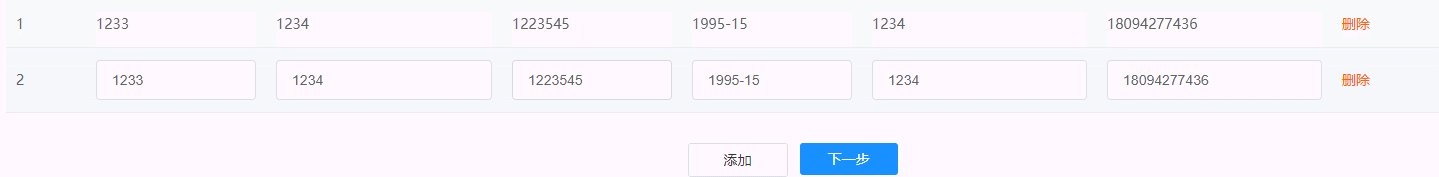
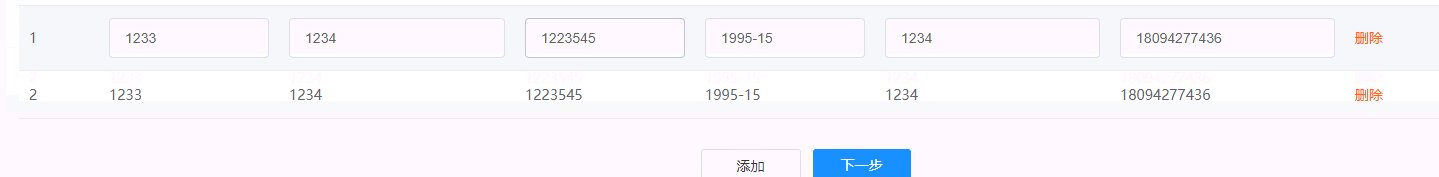
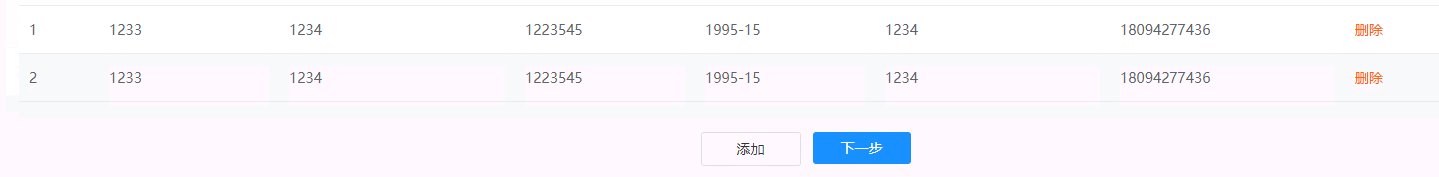
双击表格一行实现表格编辑,点击空白处实现保存。
表格可编辑相关文章在可编辑表格
实现思路
当表格在编辑状态的时候在页面进行click监听,判断点击区域是否为编辑区域,如果不是编辑区域实现保存功能并取消click监听
功能点一:页面监听与取消接听
// 通过addEventListener与removeEventListener实现
document.addEventListener("click", function, false);
document.removeEventListener("click", function, false);
功能点二:判断点击区域是否为可编辑区域
该功能点有一定难度,首先你需要判断点击区域是否为表格区域,其次你要判断点击的区域是否为编辑状态的呢一行。所以我分为两步去实现
1、判断点击区域是否为表格区域
该功能点通过 contains 接口实现。判断条件为 tableDom.contains(target) ;该接口可以判断target是否为tableDom的子节点。
// 首先通过addEventListener 传入点击的dom区域
document.addEventListener(
"click",
e => {
this.judgeClickDom(e);
},
false
);
// this.bindClick是为了取消监听,下文会进行描述
// 判断点击是否为table区域
judgeClickDom(e) {
const { target } = e;
let tableDom = document.getElementsByClassName("table");
// getElementsByClassName获取到的是数组,一定要有下标不然会报错
// 如果我们点击的区域在表格外保存数据
if (!tableDom[0].contains(target)) {
this.saveTableData();
}
},
2.判断点击区域是否为编辑状态的那一行
该功能借助了element框架, 如何标记编辑状态行,在可编辑表格中已有介绍
取消监听
由于我们监听click时使用的是箭头函数,没有函数名或者函数表达式,所以在取消监听的时候会出现问题。 我的解决方案是给他绑定一个全局变量bindClick。 代码如下
// 开始监听
document.addEventListener("click",
(this.bindClick = e => {
...
})
);
// 取消监听
document.removeEventListener("click", this.bindClick);
总结
以上所述是小编给大家介绍的vue点击页面空白处实现保存功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容