微信小程序 生成携带参数的二维码
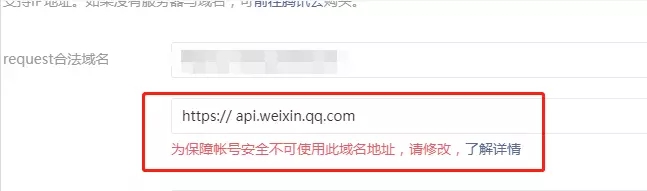
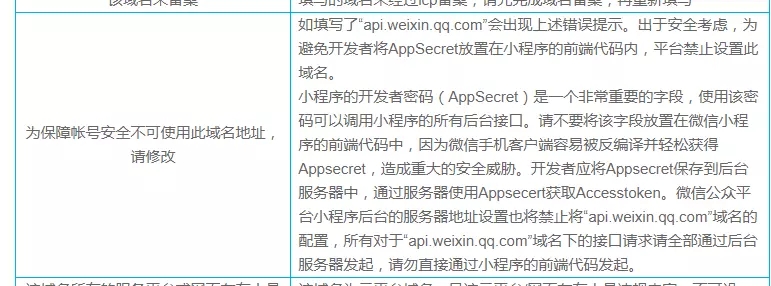
冷风吹233 人气:2第一步第二步都要必须由后端完成,返回图片地址给前端!!原因??如下图:


想了解,想尝试的可以看看:
第一步:获取ACCESS_TOKEN
// 这一步 前端可以试试请求玩玩,一般由后端获取access_Token。后端请求微信API接口时会用到这个access_Token,前端
再请求会造成重复请求,会使之前的access_token过期。
第二步:获取小程序二维码并渲染:
wx.request({
// url:'https://api.weixin.qq.com/wxa/getwxacode?access_token=' + accessToken, // a
// url:'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + accessToken, // b
url: 'https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token' + accessToken, // c
method: "POST",
data: {
'path': "/pages/index/index?openid=" + openid, // 携参数openid
'width': '430'
},
responseType: 'arraybuffer',
success: function (res) {
console.log(res.data) // 二维码
that.setData({
qrcode: res.data
})
},
fail: function (res) {
console.log('fail')
}
})
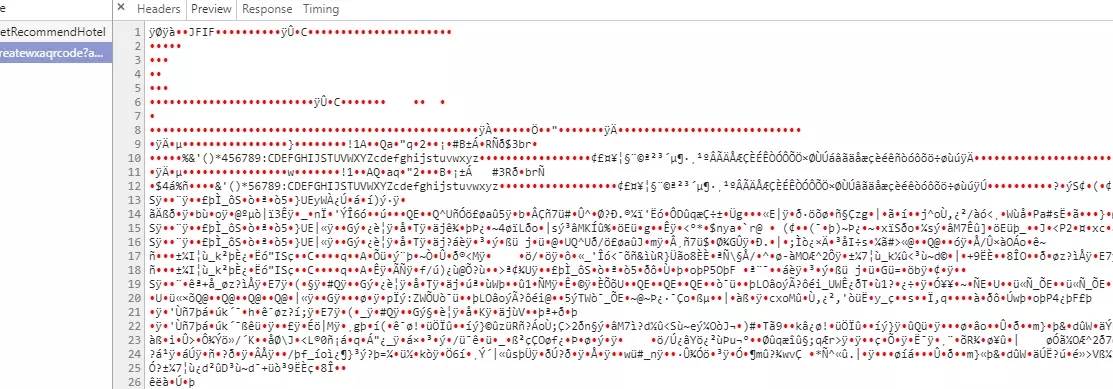
最后结果会出现小程序乱码,(这是个二进制流文件):

解决?
可以利用微信小程序拓展接口,(后台转二进制流也是可以的,后台获取后,直接保存为图片,然后将图片路径返回给前台)。
wx.arrayBufferToBase64(arrayBuffer) 可以将二进制流转为base64,拓展接口方法地址
// 前端请求完整方法:
wx.request({
// url:'https://api.weixin.qq.com/wxa/getwxacode?access_token=' + accessToken, // a
// url:'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + accessToken, // b
url: 'https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token' + accessToken, // c
method: "POST",
data: {
'path': "/pages/index/index?openid=" + openid, // 携参数openid
'width': '430'
},
responseType: 'arraybuffer', // arraybuffer是以数组的语法处理二进制数据,称为二进制数组。
success: function (res) {
let data = wx.arrayBufferToBase64(res.data);
that.setData({
qrcode: 'data:image/png;base64,' + data
})
},
fail: function (res) {
console.log('fail')
}
})
wxml文件:
<image src='{{qrcode}}' />
这样二维码就可以出现了,
首页获取二维码参数
onLoad: function (options) {
// console.log(options.openid)
if (options.openid) {
wx.setStorageSync('openid', options.openid) // 将openid缓存
}
}
要使用的时候,拿缓存则:let openid = wx.getStorageSync("openid");
如果后端给你传的是base64?
那么恭喜你,本该传图片路径给你...
解决base64图片显示的方法:
var array = wx.base64ToArrayBuffer(res.data.data)
var base64 = wx.arrayBufferToBase64(array)
if (res.statusCode == 200) {
that.setData({
qrcode: 'data:image/jpeg;base64,' + base64, // data 为接口返回的base64字符串
})
}
附:前端请求获取access_token与小程序二维码(试试)
wx.request({
// 获取token
url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential',
data: {
appid: '***', // 小程序appid
secret: '***' // 小程序秘钥
},
success(res) {
// res.data.access_token
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=' + res.data.access_token,
method: 'POST',
data: {
'path': "/pages/index/index",
"width": 430
},
success(res) {
console.log(res.data)
// 后台转二进制流,后台获取后,直接保存为图片,然后将图片路径返回给前台
// 前端转,如上
}
})
}
})
加载全部内容