微信小程序实现左侧滑动导航栏
online-oliver 人气:0本文实例为大家分享了微信小程序实现左侧滑动导航栏的具体代码,供大家参考,具体内容如下
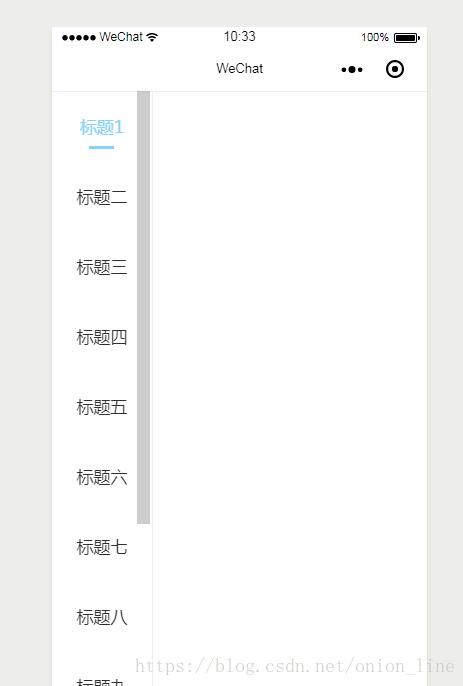
左侧滑动导航栏如图

wxml
<!-- 左侧滚动栏 -->
<view class='under_line'></view>
<view style='float: left' class='left'>
<scroll-view scroll-y scroll-with-animation scroll-left="{{scrollLength}}" class='scrollY' style='height: {{winHeight}}px'>
<view class='all clear'>
<block wx:key="lists" wx:for="{{lists}}">
<view bindtap='jumpIndex' data-menuindex='{{index}}'>
<view class='text-style'>
<text class="{{indexId==index?'active1':''}}">{{item}}</text>
<text class="{{indexId==index?'active':''}}"></text>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
wxss
.under_line{
width: 100%;
border-top: 1rpx solid #efefef;
}
.scrollY {
width: 200rpx;
position: fixed;
left: 0;
top: 0;
border-right: 1rpx solid #efefef;
}
.left {
border-top: 1rpx solid #efefef;
border-right: 1rpx solid #efefef;
}
.text-style {
width: 200rpx;
height: 140rpx;
line-height: 140rpx;
text-align: center;
font-size: 34rpx;
font-family: PingFangSC-Semibold;
color: rgba(51, 51, 51, 1);
}
.active1 {
color: #85d1fd;
}
.active {
display: block;
width: 50rpx;
height: 6rpx;
background: #85d1fd;
position: relative;
left: 75rpx;
bottom: 30rpx;
}
js
Page({
/**
* 页面的初始数据
*/
data: {
lists: [
"标题1", "标题二", "标题三", "标题四", "标题五", "标题六", "标题七", "标题八", "标题九", "标题十", "标题十一", "标题十二"
],
indexId: 0,
},
// 左侧点击事件
jumpIndex(e) {
let index = e.currentTarget.dataset.menuindex
let that = this
that.setData({
indexId: index
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this
wx.getSystemInfo({
success: function(res) {
that.setData({
winHeight: res.windowHeight
});
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
加载全部内容