小程序input数据双向绑定实现方法
KyleBing 人气:0我们都知道 vue 中可以使用 modal 来实现 input 内容数据的双向绑定。
小程序好像没有提供相应的方法支持,就需要我们自己写了。
原理
很简单,在 input 上先绑定需要取值的变量,如这个变量名是 name,然后再定义一个用于指向变量名的属性 data-modal 这个属性值设置为 name,在 input 的绑定方法中将这个属性值取出,就会知道这个 input 绑定了哪个变量,然后再将 input 的当前值赋给这个变量即可。
实现
wxml
<input id='name'
name="name"
type='text'
value='{{name}}' <!-- input 从 js 中的 data.name 取值 -->
data-modal='name' <!-- 这里通过 data-xx 的形式传递一个需要绑定的变量名,之后可以通过 event.dataset.xxx 轻松取到 -->
bindinput='handleInputChange' <!-- 这里绑定 input 内容变化时的处理方法 -->
>
</input>
wxs
Page({
data: {
name: String
},
handleInputChange: function(e){
// 取出定义的变量名
let targetData = e.currentTarget.dataset.modal;
// 取出定义的变量名
let currentValue = e.detail.value;
// 将 input 值赋值给 定义的变量名,this.name 可以直接取到在 data 中定义的 name 值,其效果跟 this[变量名] 是对等的,这是 js 基础
this[targetData] = currentValue;
}
}
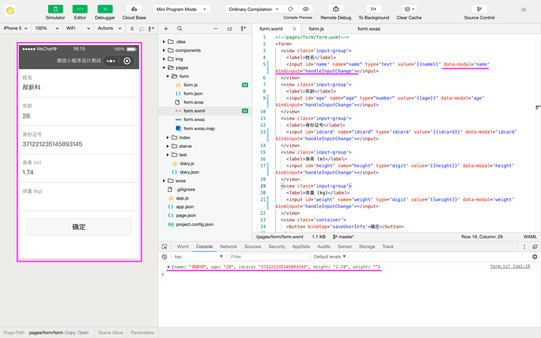
效果如下图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容