微信小程序列表时间戳转换实现过程解析
彭正坤 人气:0这篇文章主要介绍了微信小程序列表时间戳转换实现过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
第一步先写js 随便命名为times.js
function toDate(number){
var n=number * 1000;
var date = new Date(n);
var Y = date.getFullYear() + '/';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '/';
var D = date.getDate()<10 ? '0'+date.getDate() : date.getDate();
return (Y+M+D)
}
module.exports = {
toDate: toDate
}
第二步,在需要转换的js文件中
引入
var times = require('../../utils/times.js');
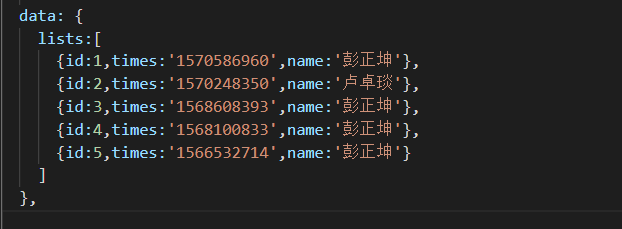
测试数据

逻辑代码,因为是测试数据,没有请求后台数据
onLoad: function (options) {
var that = this //很重要,一定要写
console.log(that.data.lists)
for(var i=0;i<that.data.lists.length;i++){
that.data.lists[i]["times"] = times.toDate(that.data.lists[i]["times"])
}
that.setData({
lists:that.data.lists
})
},
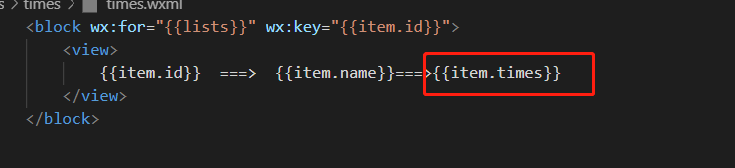
页面层渲染

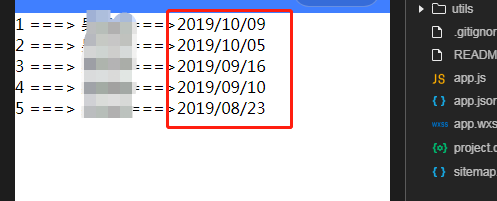
最后,大功告成,效果如下:

加载全部内容