vue实现表格过滤功能
小羽向前跑 人气:0本文实例为大家分享了vue实现表格过滤功能的具体代码,供大家参考,具体内容如下
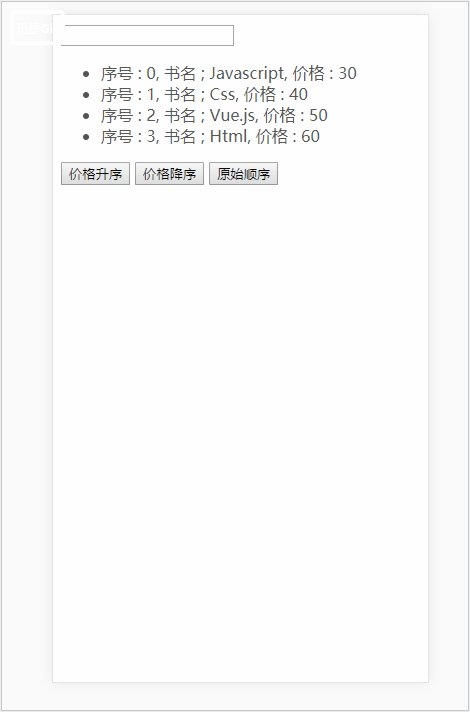
效果:

组件代码:
<template>
<div>
<input type="text" v-model="searchText">
<ul>
<li v-for="(book, index) in filterBooks" :key="index">
序号 : {{index}}, 书名 ; {{book.name}}, 价格 : {{book.price}}
</li>
</ul>
<div>
<button @click="setOrderType(2)">价格升序</button>
<button @click="setOrderType(1)">价格降序</button>
<button @click="setOrderType(0)">原始顺序</button>
</div>
</div>
</template>
<script>
export default {
name:"filter1",
data () {
return {
searchText: '',
orderType: 0, // 0:默认顺序, 1:价格降序, 2:价格升序
books: [
{name: 'Vue.js', price:50},
{name: 'Javascript', price:30},
{name: 'Css', price:40},
{name: 'Html', price:60}
]
}
},
computed: {
filterBooks () {
const {searchText, books, orderType} = this
let filterArr = new Array();
// 过滤数组 过滤name键
filterArr = books.filter(p => p.name.indexOf(searchText) !== -1)
// 排序
if(orderType) {
filterArr.sort(function (p1, p2) {
if(orderType === 1) { // 降序
return p2.price - p1.price;
} else { // 升序
return p1.price - p2.price;
}
})
}
return filterArr;
}
},
methods: {
setOrderType (orderType) {
this.orderType = orderType
}
}
}
</script>
<style>
</style>
加载全部内容