vue实现在线翻译功能
小羽向前跑 人气:3本文实例为大家分享了vue实现在线翻译功能的具体代码,供大家参考,具体内容如下
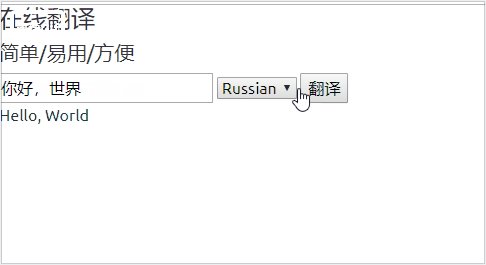
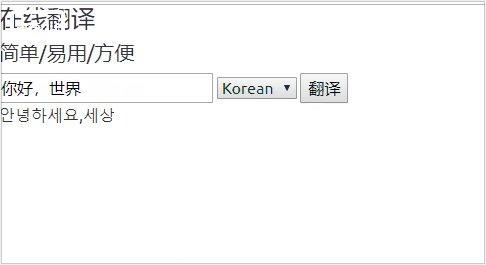
最终效果:

APP.vue
<template>
<div id="app">
<h4>在线翻译</h4>
<h5>简单/易用/方便</h5>
<!-- 表单组件 -->
<translateForm @formSubmit='translateText'></translateForm>
<!-- 显示组件 -->
<translateOutput v-text='translatedText'></translateOutput>
</div>
</template>
<script>
import TranslateForm from './components/translateForm'
import translateOutput from './components/translateOutput'
export default {
name: 'App',
components:{
TranslateForm,translateOutput
},
data(){
return{
//翻译出的文字
translatedText:''
}
},
methods:{
//点击翻译事件
translateText(text,language){
// alert(text)
this.$http.get('https://translate.yandex.net/api/v1.5/tr.json/translate?key=trnsl.1.1.20170721T082515Z.54cf3dc583f679db.f4a96182281281d8b5dfe24b4e88298e2133f219&lang='
+language+'&text='+text)
.then((response)=>{
console.log(response.body.text[0]) //翻译结果
this.translatedText = response.body.text[0]; //将翻译结果赋给文本框,传给子组件
})
}
}
}
</script>
<style>
</style>
表单组件 translateForm.vue
<template>
<!-- 表单组件 -->
<div id="translateForm">
<form @submit="formSubmit" >
<input type="text" placeholder='输入需要翻译的内容' v-model="textTotranslate">
<select name="" id="" v-model="language">
<option value="en">English</option>
<option value="ru">Russian</option>
<option value="ko">Korean</option>
</select>
<input type="submit" value="翻译">
</form>
</div>
</template>
<script>
export default {
name: 'translateForm',
data () {
return {
//用户输入的内容
textTotranslate:"",
//用户选择的语言
language:""
}
},
methods:{
//点击翻译传给父元素
formSubmit(e){
this.$emit("formSubmit",this.textTotranslate,this.language)
e.preventDefault();
}
}
}
</script>
<style scoped>
</style>
显示组件 translateOutput.vue
<template>
<!-- 显示组件 -->
<div id='translateOutput'>
{{translatedText}}
</div>
</template>
<script>
export default {
name: 'translateOutput',
props:[
'translatedText'
],
data () {
return {
}
}
}
</script>
<style scoped>
</style>
加载全部内容