浅谈Layui的eleTree树式选择器使用方法
xingnang2008 人气:0模块eleTree 介绍、下载
地址:https://fly.layui.com/extend/eleTree/
使用
JS位置 ,layui/lay/modules/eleTree.js;
CSS位置 ,layui/css/modules/eleTree/eleTree.css;
页面css引用 引用 layui/css/layui.css"和 layui/css/modules/eleTree/eleTree.css ;
页面js引用 引用 layui/layui.js ;
页面div
<div class="eleTree ele1" lay-filter="data1"></div> <div class="eleTree ele2" lay-filter="data2"></div> <div class="eleTree ele3" lay-filter="data3"></div> <button class="layui-btn">获取选中数据</button>
script
<script>
layui.config({
base: "layui/lay/modules/" //eleTree.js所在目录
}).use(['jquery','eleTree'], function(){
var $ = layui.jquery;
var eleTree = layui.eleTree;
var data=[
{
"label": "a",
"spread": true,
"children": [
{
"label": "aa1",
"spread": true,
"disabled": true,
"children": [
{
"label": "aaa1",
"children": [
{
"label": "aaaa1",
"checked": true
},
{
"label": "bbbb1"
}
]
},
{
"label": "bbb1",
"spread": true,
"children": [
{
"label": "aaaa1",
"checked": true
}
]
},
{
"label": "ccc1"
}
]
},
{
"label": "bb1",
"children": [
{
"label": "aaaa1",
"checked": true
}
]
},
{
"label": "cc1"
}
]
},
{
"label": "c",
"children": [
{
"label": "aa1",
"disabled": true
},
{
"label": "bb1",
"checked": true
}
]
}
]
var data2=[
{
"label": "a",
"spread": true,
"children": [
{
"label": "aa1",
"spread": true,
"disabled": true
},
{
"label": "bb1",
"children": [
{
"label": "aaaa1",
"checked": true
}
]
},
{
"label": "cc1"
}
]
},
{
"label": "c",
"children": [
{
"label": "aa1",
"disabled": true
},
{
"label": "bb1",
"checked": true
}
]
}
];
//数据一定要在 渲染render前 render里的url 和 type 应该是用来ajax获取远程数据的,不过不好用。eleTree.js中要求比较多data.Code 等等,就没用,直接页面取得了。将data ,data1,data3 换成自己的。
eleTree.render({
elem: '.ele1',
// url: "/tree",
// type: "post",
data: data,
showCheckbox: true,
contextmenuList: ["copy","add","edit","remove"],
drag: true,
accordion: true
});
eleTree.render({
elem: '.ele2',
// url: "../..https://img.qb5200.com/download-x/data/home/tree.json",
// type: "post",
data: data2,
showCheckbox: true,
contextmenuList: ["add","remove"],
drag: true,
accordion: true
});
var data3=[
{
"label": "a"
},
{
"label": "aa",
"isLeaf": true
}
]
var k=1;
eleTree.render({
elem: '.ele3',
// url: "/tree",
// type: "post",
data: data3,
showCheckbox: true,
contextmenuList: ["copy","add","edit","remove"],
// drag: true,
accordion: true,
lazy: true,
loadData: function(item,callback) {
setTimeout(function() {
k++;
var d = [
{
"label": "d"
}
];
console.log(item);
if(k>=3){
d[0].isLeaf=true;
return void callback(d);
}
callback(d);
}, 500);
}
});
//各种 方法
eleTree.on("add(data1)",function(data) {
console.log(data);
// 若后台修改,则重新获取后台数据,然后重载
// eleTree.reload(".ele1", {where: {data: JSON.stringify(data.data)}})
})
eleTree.on("edit(data1)",function(data) {
console.log(data);
})
eleTree.on("remove(data1)",function(data) {
console.log(data);
})
eleTree.on("toggleSlide(data1)",function(data) {
console.log(data);
})
eleTree.on("checkbox(data1)",function(data) {
console.log(data);
})
eleTree.on("drag(data2)",function(data) {
console.log(data);
})
$(".layui-btn").on("click",function() {
console.log(eleTree.checkedData(".ele2"));
//这里的 eleTree.checkedData() 取得的是数组;
//下面是我项目中,取得数据,赋给一个textarea的过程,有去重过滤。
//*********项目代码示例***************
var a = eleTree.checkedData(".ele1"),
b = a.length;
if (0 >= b) {
Wind.use('artDialog',function(){
art.dialog({
id : "alert",
icon : "error",
content : "请至少选择一个地区",
ok : function() {}
});
});
}else {
var thisCitys = eleTree.checkedData(".ele1");
var d="";
var new_arr=[];
for (var f = 0; f < thisCitys.length; f++) {
if($.inArray(thisCitys[f]['label'],new_arr)==-1) {
new_arr.push(thisCitys[f]['label']);
}
}
//去重
for(var i=0;i<new_arr.length; i++){
d = isNull(d) ? new_arr[i] : d + ("\n" + new_arr[i])
}
// }
$("#area").val(d);
//*********项目代码示例 结束***************
});
// 数据重新加载 这里也可以做切换数据用
$(".layui-btn2").on("click",function() {
eleTree.reload(".ele1", {data: data3})
})
//*********项目代码示例***************
$("#change").on("click",function() {
if($("#change").attr("class")=='change_short btn btn-warning btn-sm'){
eleTree.reload(".ele1", {data: data_short});
$("#change").html("添加 区/县后缀");
$("#change").attr("class","change_all btn btn-warning btn-sm");
}else{
eleTree.reload(".ele1", {data: data});
$("#change").html("去掉 区/县后缀");
$("#change").attr("class","change_short btn btn-warning btn-sm");
}
});
//*********项目代码示例 结束***************
});
</script>
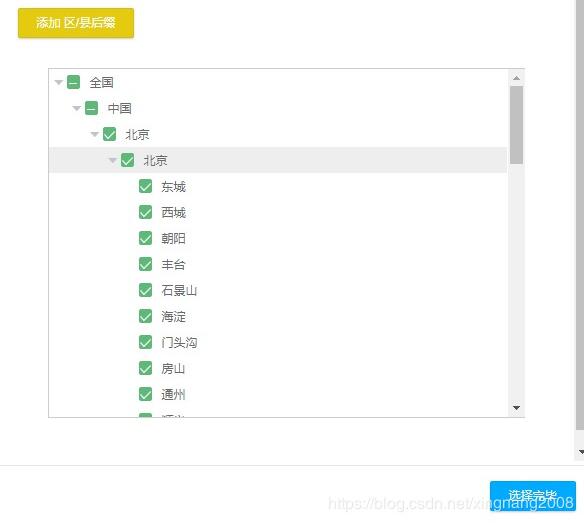
效果

以上这篇浅谈Layui的eleTree树式选择器使用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容