layui实现图片虚拟路径上传,预览和删除的例子
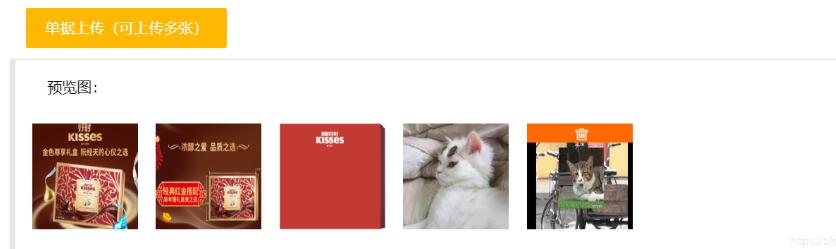
wenshao145 人气:0效果如下所示:

前端:
<style type="text/css">
#detailTbody tr:hover {
background: #fff;
}
.layui-form-label {
width: 110px;
}
.uploader-list {
margin-left: -15px;
}
.uploader-list .info {
position: relative;
margin-top: -25px;
background-color: black;
color: white;
filter: alpha(Opacity=80);
-moz-opacity: 0.5;
opacity: 0.5;
width: 100px;
height: 25px;
text-align: center;
display: none;
}
.uploader-list .handle {
position: relative;
background-color: #ff6a00;
color: white;
filter: alpha(Opacity=80);
-moz-opacity: 0.5;
width: 100px;
text-align: right;
height: 18px;
margin-bottom: -18px;
display: none;
}
.uploader-list .handle span {
margin-right: 5px;
}
.uploader-list .handle span:hover {
cursor: pointer;
}
.uploader-list .file-iteme {
margin: 12px 0 0 15px;
padding: 1px;
float: left;
}
</style>
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-warm" id="test2">单据上传(可上传多张)</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;width: 88%">
预览图:
<div class="layui-upload-list uploader-list" style="overflow: auto;" id="uploader-list">
<div id="" class="file-iteme" th:each="img :${data.orderVoucher}">
<div class="handle"><i class="layui-icon" style="color: white;margin-right: 40%"></i>
</div>
<img th:src="${img}" alt="单据" width="100" height="100" onclick="showBig(this)">
</div>
</div>
</blockquote>
</div>
js:
layui.use(['form', 'layer', 'laydate', 'upload'], function () {
$ = layui.jquery;
var form = layui.form,
layer = layui.layer,
laydate = layui.laydate,
upload = layui.upload;
//多图片上传
upload.render({
elem: '#test2'
, url: '/psi/order/uploadImg'
, multiple: true
, before: function (obj) {
layer.msg('图片上传中...', {
icon: 16,
shade: 0.01,
time: 0
})
}
, done: function (res) {
layer.close(layer.msg());//关闭上传提示窗口
//上传完毕
$('#uploader-list').append(
'<div id="" class="file-iteme">' +
'<div class="handle"> <i class="layui-icon" style="color: white ;margin-right: 40%"></i></div>' +
'<img style="color: white;width: 100px;height: 100px" onclick="showBig(this)" src=' + res.url + ' >' +
'</div>'
);
}
});
});
$(document).on("mouseenter mouseleave", ".file-iteme", function (event) {
if (event.type === "mouseenter") {
//鼠标悬浮
$(this).children(".info").fadeIn("fast");
$(this).children(".handle").fadeIn("fast");
} else if (event.type === "mouseleave") {
//鼠标离开
$(this).children(".info").hide();
$(this).children(".handle").hide();
}
});
$(document).on("click", ".file-iteme .handle", function(event){
$(this).parent().remove();
})
})
function showBig(obj) {
var url = (obj.src);
var index = layer.open({
type: 2,
content: url,
area: ['100%', '100%'],
title: "单据",
maxmin: true,
closeBtn: 1
});
layer.full(index);
}
controller层
@RequestMapping(value = "/uploadImg")
@ResponseBody
public Map<String,Object> uploadImg(MultipartFile file,HttpServletRequest request){
Map<String,Object> data = new HashMap<>();
String url = "";
if (!file.isEmpty()){
url = FileUploadUtil.saveImage(file,"orderVoucher",request);
}
data.put("url",url);
return data;
}
FileUploadUtil类
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.*;
import java.util.Date;
public class FileUploadUtil {
public static String fileUploadPathUrl="D:\\svnproject\\wechatprintingPicture";
/**
* 图片读取存放获取路径
*
* @param file 文件
* @param fileName 文件存放的目录名
* @return
*/
public static String saveImage(MultipartFile file, String fileName, HttpServletRequest requestFileUploadUtil) {
long timestamp = new Date().getTime();//获取时间戳
String realPath = fileUploadPathUrl;//项目路径
String newFileName = timestamp + "" + file.getOriginalFilename(); //file.getOriginalFilename()是获取原始图片的拓展名,newfileName新的文件名字
String path = realPath + "/" + fileName;
String newPath = path + "/" + newFileName;////图片存放的位置路径
File filePath = new File(path + "/");
if (!filePath.exists()) {
filePath.mkdirs();
}
if (!file.isEmpty()) {
BufferedOutputStream out = null;
try {
out = new BufferedOutputStream(
new FileOutputStream(new File(newPath)));
out.write(file.getBytes());
out.flush();
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
String url = requestFileUploadUtil.getScheme() + "://" + requestFileUploadUtil.getServerName() + ":" + requestFileUploadUtil.getServerPort() + requestFileUploadUtil.getContextPath() + "/" + fileName + "/" + newFileName;
return url;
}
}
yml虚拟路径配置
spring:
resources:
static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.uploadPath}
web:
uploadPath: D:/svnproject/wechatprintingPicture
以上这篇layui实现图片虚拟路径上传,预览和删除的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容