Layui动态生成select下拉选择框不显示的解决方法
supramolecular 人气:0给代码添加如下部分:
layui.use('form', function(){ //此段代码必不可少
var form = layui.form;
form.render();
});
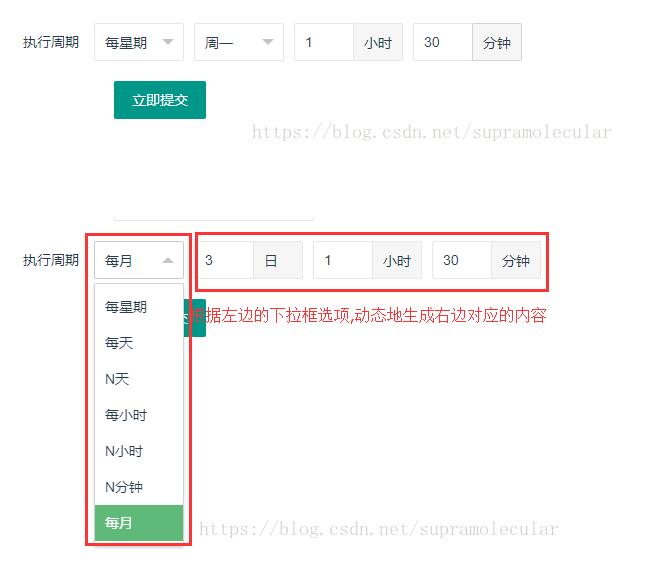
实现效果:

HTML代码:
<div class="layui-form-item">
<label class="layui-form-label">执行周期</label>
<div class="layui-input-inline" style="width: 90px;">
<select name="period_type" lay-verify="required" lay-filter="period">
<option value="week">每星期</option>
<option value="day">每天</option>
<option value="day-n">N天</option>
<option value="hour">每小时</option>
<option value="hour-n">N小时</option>
<option value="minute-n">N分钟</option>
<option value="month">每月</option>
</select>
</div>
<div id="suboption">
<!-- 默认每星期 -->
<div>
<div class="layui-input-inline" style="width: 90px;">
<select name="week">
<option value="1">周一</option>
<option value="2">周二</option>
<option value="3">周三</option>
<option value="4">周四</option>
<option value="5">周五</option>
<option value="6">周六</option>
<option value="0">周日</option>
</select>
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="小时" style=" background-color: #f6f6f6;">
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="分钟" style=" background-color: #f6f6f6;">
</div>
</div>
</div>
</div>
layui.use('form', function(){
var form = layui.form;
form.on('select(period)', function(data){
var num = data.elem.selectedIndex; //获取对应option的索引排序
num = num + 1;
$('#suboption').empty();
switch (num)
{
case 1: //每星期
$("#suboption").append(`<div>
<div class="layui-input-inline" style="width: 90px; height: 36px; font-size: 14px;" id="weekid" >
<select name="week" style="height: 36px;">
<option value="1">周一</option>
<option value="2">周二</option>
<option value="3">周三</option>
<option value="4">周四</option>
<option value="5">周五</option>
<option value="6">周六</option>
<option value="0">周日</option>
</select>
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="小时" style=" background-color: #f6f6f6;">
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="分钟" style=" background-color: #f6f6f6;">
</div>
</div>`);
layui.use('form', function(){ //此段代码必不可少
var form = layui.form;
form.render();
});
break;
case 2: //每天
$("#suboption").append(` <div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="小时" style=" background-color: #f6f6f6;">
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="分钟" style=" background-color: #f6f6f6;">
</div>
</div>`);
break;
case 3: //N天
$("#suboption").append(` <div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="where1" value="3" max="31" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="天" style=" background-color: #f6f6f6;">
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="小时" style=" background-color: #f6f6f6;">
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="分钟" style=" background-color: #f6f6f6;">
</div>
</div>`);
break;
case 4: //每小时
$("#suboption").append(`<div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="分钟" style=" background-color: #f6f6f6;">
</div>
</div>`);
break;
case 5: //N小时
$("#suboption").append(` <div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="小时" style=" background-color: #f6f6f6;">
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="分钟" style=" background-color: #f6f6f6;">
</div>
</div>`);
break;
case 6: //N分钟
$("#suboption").append(`<div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="minute" value="3" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="分钟" style=" background-color: #f6f6f6;">
</div>
</div>`);
break;
case 7: //每月
$("#suboption").append(` <div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="where1" value="3" max="31" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="日" style=" background-color: #f6f6f6;">
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="小时" style=" background-color: #f6f6f6;">
</div>
<div class="layui-input-inline" style="width: 60px;">
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" style="width: 50px; vertical-align: middle; margin-left: -11px;">
<input type="text" class="layui-input" readonly value="分钟" style=" background-color: #f6f6f6;">
</div>
</div>`);
break;
}
});
});
以上这篇Layui动态生成select下拉选择框不显示的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容