layui扩展上传组件模拟进度条的方法
lin452473623 人气:0如下所示:
<div id="uploadPatchForm" style="display:none" class="roundRect">
<div id="uploadLoadingDiv">
<div class="layui-progress" lay-showpercent="true" lay-filter="demo" >
<div class="layui-progress-bar layui-bg-red" lay-percent="0%"></div>
</div>
</div>
<form class="layui-form" enctype="multipart/form-data">
<div class="layui-form-item layui-upload">
<span id="uploadName" style="line-height: 3;"></span>
<button type="button" class="layui-btn layui-btn-normal" id="test8" style="float: right;">
<i class="layui-icon"></i>
</button>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<input type="radio" name="upgradeType" value="30011001" title="手动升级">
<input type="radio" name="upgradeType" value="30011002" title="自动升级" checked>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<a class="roundCornerDiv aLineGray" href="javascript:layer.closeAll();" rel="external nofollow" >
<span type="reset" class="ButtonText popupCloseBtn">取消</span>
</a>
<a class="roundCornerDiv aLineOrange">
<button class="ButtonText submitBtn" type="button" id="test9">立即提交</button>
</a>
</div>
</div>
</form>
</div>
layui.use(['upload','element','layer'], function(){
var upload = layui.upload,element = layui.element,layer = layui.layer;
var timer;//定义一个计时器
//选完文件后不自动上传
upload.render({
elem: '#test8'
,url: 'upload'
,async: false
,method: 'post'
,data: {
upgradeType: function(){
return $("input[name='upgradeType']:checked").val();//额外传递的参数
}
}
,auto: false
,accept: 'file' //普通文件
,exts: 'zip' //只允许上传压缩文件
,field:'uploadFile'
,bindAction: '#test9'
,choose: function(obj){//这里的作用是截取上传文件名称并显示
var uploadFileInput=$(".layui-upload-file").val();
var uploadFileName=uploadFileInput.split("\\");
$("#uploadName").text(uploadFileName[uploadFileName.length-1]);
}
,before: function(obj){ //obj参数包含的信息,跟choose回调完全一致
layer.load(); //上传loading
var n = 0;
timer = setInterval(function(){//按照时间随机生成一个小于95的进度,具体数值可以自己调整
n = n + Math.random()*10|0;
if(n>95){
n = 95;
clearInterval(timer);
}
element.progress('demo', n+'%');
}, 50+Math.random()*100);
}
,done: function(res){
clearInterval(timer);
element.progress('demo', '100%');//一成功就把进度条置为100%
layer.closeAll(); layer.msg('上传成功');} ,error: function(index, upload){element.progress('demo', '0%');layer.closeAll(); //关闭所有层layer.msg('上传更新包失败'); }});});
哎,好难调格式!
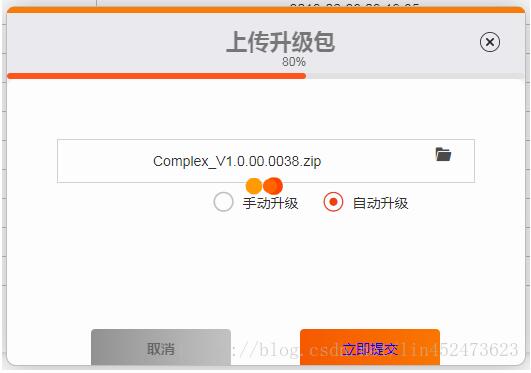
效果如下,截图工具反应迟钝看起来有点失真,实际测试是ok的:

以上这篇 layui扩展上传组件模拟进度条的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容