图解NodeJS实现登录注册功能
LemonYan 人气:0该Demo根据菜鸟教程的练手项目,请提前到菜鸟教程的官网查看nodejs的相关教程,根据教程实际操作一遍,然后自己动手去实现登录、注册功能,此Demo只作参考,不符合前端相关规范。

使用的技术栈
node+express+mongodb
项目目录结构
- node_modules: 第三方模块目录
- public: 公共文件目录(js、css、image)
- login.html:登录页面
- register.html:注册页面
- main.html:主页面
- db.js:数据库相关封装(数据库添加、查询)
- login.js:接口启动文件(登录、注册接口)
登录场景
(1)用户名不能为空;
(2)密码不能为空;
(3)用户名和密码不为空的情况下,查询数据库,判断用户是否存在。 如果存在,判断用户名和密码是否一致,一致登录成功;不一致返回用户名或密码错误; 如果不存在,直接返回不存在该用户。
注册场景
(1)用户名不能为空;
(2)密码不能为空;
(3)用户名和密码不为空的情况下,查询数据库,判断用户是否存在。 如果存在,返回该用户已存在,可直接登录; 如果不存在,注册用户,插入数据库。
部分操作演示
登录
 主页
主页  注册
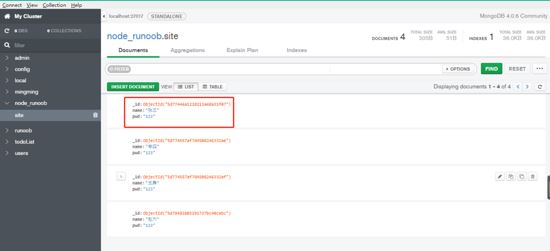
注册  插入数据库
插入数据库 
项目初始化
1、新建目录
新建目录,例如:node-login
2、安装express
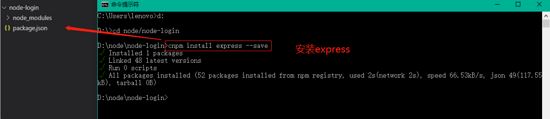
安装 Express 并将其保存到依赖列表中: 打开cmd命令行,定位到项目目录,使用命令行 cnpm install express --save 如下图:

以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
- body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
- cookie-parser - 这就是一个解析Cookie的工具。
- 通过req.cookies可以取到传过来的cookie,并把它们转成对象。
- multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
使用的命令如下:
cnpm install body-parser --save cnpm install cookie-parser --save cnpm install multer --save
依赖的模块如图:

3、安装MongoDB
使用命令 cnpm install mongodb
4、新建文件夹public
新建public文件夹,用来存放公共文件目录(js、css、image)
5、github地址:node-login,欢迎start。
总结
以上所述是小编给大家介绍的图解NodeJS实现登录注册功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容