5分钟教你用nodeJS手写一个mock数据服务器的方法
趣谈前端 人气:1对于前端开发者而言,javascript正扮演着越来越重要的地位,它不仅能为浏览器端赋能,在web服务器方面也有很大的价值(我们可以用nodeJS来写服务端代码,启动web服务器),因此本文所要描述的,便是javascript在服务端的应用。我将介绍如何使用nodeJS来搭建一个mock服务器,方便前端自定义mock数据请求,提高前端开发的主观能动性和对项目健壮性的探索。
我们将学到
- koa基本使用
- koa-router的基本用法
- koa-logger的使用
- glob支持文件遍历查寻
- node几个核心api的使用
- 使用nodemon做自动重启
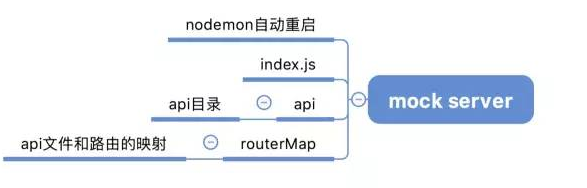
mock服务器基本设计思路
通过目录路径和服务端api的映射关系来实现我们的api访问,比如我们访问接口/api/article/122,我们只需要在mock服务器目录的api的article目录下,创建122.json文件即可,json文件的数据可以自定义,方便前端调试。

具体实现
1.搭建一个node服务
const Koa = require('koa');
const app = new Koa();
app.listen(3000)
2.注册路由 我们使用koa-router来实现后台服务的路由功能,并通过koa提供的上下文ctx将读取到的数据返回给前端:
const Koa = require('koa');
const Router = require('koa-router');
const app = new Koa();
const router = new Router({prefix: '/api'});
router.get('/name', (ctx, next) => {
ctx.body = {
name: 'xuxiaoxi'
}
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000)
这样我们就能实现一个勉强能用的基本的后台api服务器了,当我们请求/api/name时,会返回相应的数据给前台,这一步是我们实现mock服务的关键一步,接下来我们具体来实现目录的遍历和api的自动注册。
3.自动注册api接口并返回数据 我们将在这个阶段实现api服务的自动注册,这里我们使用glob这个第三方模块来遍历目录,并通过node的fs模块读取api文件的数据并返回给前台。glob的使用很简单,感兴趣的朋友可以自行学习,这里就不做过多介绍了。具体实现如下:
const Koa = require('koa');
const Router = require('koa-router');
const glob = require("glob");
const { resolve } = require('path');
const fs = require('fs');
const app = new Koa();
const router = new Router({prefix: '/api'});
// 注册路由
glob.sync(resolve('./api', "**/*.json")).forEach((item, i) => {
let apiJsonPath = item && item.split('/api')[1];
let apiPath = apiJsonPath.replace('.json', '');
router.get(apiPath, (ctx, next) => {
try {
let jsonStr = fs.readFileSync(item).toString();
ctx.body = {
data: JSON.parse(jsonStr),
state: 200,
type: 'success' // 自定义响应体
}
}catch(err) {
ctx.throw('服务器错误', 500);
}
});
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000);
添加控制台日志 我们使用koa-logger实现在终端打印node日志,方便调试,虽然这不是该文章的重点,但是对于想做node开发的前端从业者,还是很有必要了解的。
const logger = require('koa-logger')
app.use(logger());
这样,我们每个请求都会在终端打印出来。
路由映射文件的生成 该功能也不是本文的重点,但是会极大的方便前端开发者调试请求,因为如果api路径很长,我们需要一个个查找,但是有了这个map文件,我们只需要拷贝自动生成的路径即可。具体实现如下:
//...
const routerMap = {}; // 存放路由映射
// 注册路由
glob.sync(resolve('./api', "**/*.json")).forEach((item, i) => {
// ...
// 记录路由
routerMap[apiJsonPath] = apiPath;
});
fs.writeFile('./routerMap.json', JSON.stringify(routerMap, null , 4), err => {
if(!err) {
console.log('路由地图生成成功!')
}
});
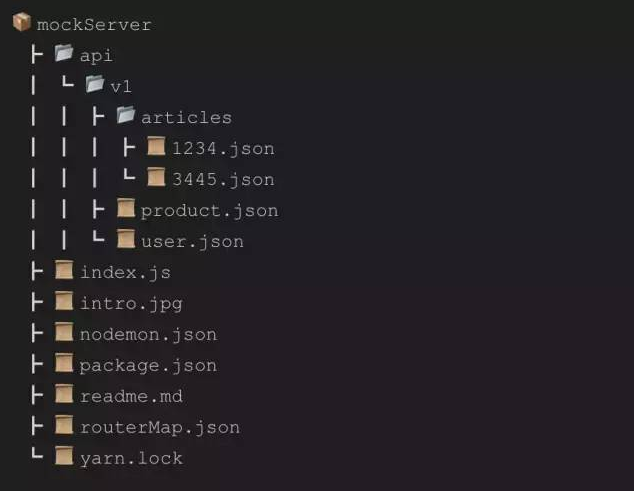
基本目录结构

完整代码
clone地址 github地址
https://github.com/MrXujiang/openCoder/tree/master/mockServer
加载全部内容