VsCode与Node.js知识点详解
猪太肥 人气:01.下载及安装node.js
下载:http://nodejs.cnhttps://img.qb5200.com/download-x/download/
安装:指定安装目录,安装即可.环境变量会自动配置



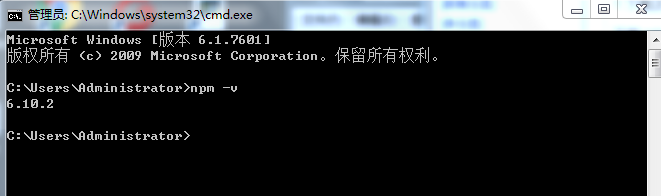
验证:

2.下载及安装VsCode
指定安装目录:


注意 : 环境变量也是自动添加,但是需要重启生效

1.启动后端代码
2.启动VsCode,在File---->打开文件夹---->选择前端代码文件夹----->打开
3.target
4.右键--->命令行--->npm run dev
5.启动成功后,ctrl+url即可访问页面
上面就是本次介绍的关于VsCode与Node.js知识点的全部内容,感谢大家的阅读和对的支持。
加载全部内容