layui自己添加图片按钮并点击跳转页面的例子
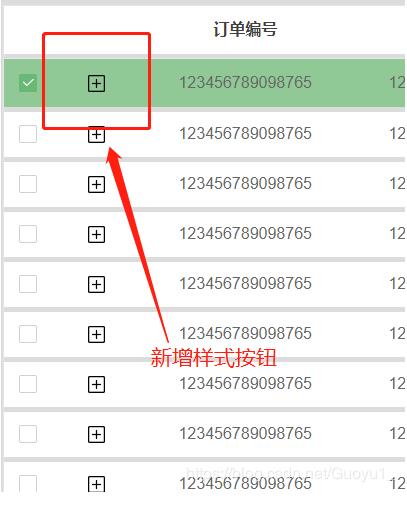
九亿宅男的梦 人气:01.按钮样式
<table class="layui-hide" id="test" lay-filter="menu-filter" style="margin: 0 10px;"></table> <script type="text/html" id="toolbtn"> <a class="" lay-event="down"><img src="images/add.png" alt=""></a> </script>
2.定义按钮
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'json/table.json'
,height:'877'
,cols: [[
{type:'checkbox',toolbar:'#toolbtn', minWidth: 10}
,{type:'nn',toolbar:'#toolbtn', minWidth: 10}
,{ field:'id',title: '订单编号' , minWidth: 210}
]]
})
})
3.点击跳转
table.on('tool(menu-filter)', function(obj){//申报按钮
var data = obj.data;
var dataId = data.dataId;
var itemCode = data.code;
if(obj.event =="down"){
var name = data.name;
var url = "OrderListDetails.html" ;
layer.open({
type: 2,
// title: name+'--状态详情',
title:"订单管理列表详情",
shadeClose: true,
shade: 0.8,
offset:"200px",
move:false,
area: ['1300px', '570px'],
content:[url]/content: $("#table1")本页弹出id=table的窗口
})
}
})
4.效果

以上这篇layui自己添加图片按钮并点击跳转页面的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容