layui-table表复选框勾选的所有行数据获取的例子
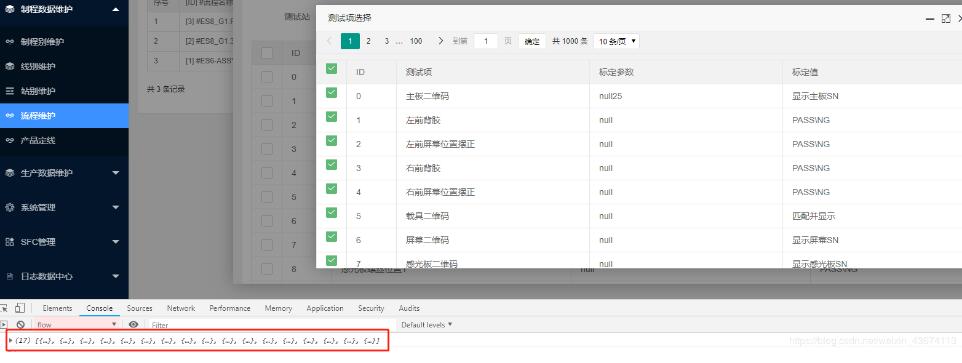
缱绻つ 人气:0项目需求,可以用复选框勾选项目进行提交,如下表
<table class="layui-table" lay-data="{url:'******', id:'test3'}" lay-filter="test3">
<thead>
<tr>
<th lay-data="{type:'checkbox'}">ID</th>
<th lay-data="{field:'id', width:80}">ID</th>
<th lay-data="{field:'t1'}">测试项</th>
<th lay-data="{field:'t2', edit: 'text'}">标定参数</th>
<th lay-data="{field:'t3'}">标定值</th>
</tr>
</thead>
</table>


我们已经获取到了表中所有行的数据,全选,部分选都可行,不用选复选框遍历的方式去获取数据
table.on('checkbox(test3)', function(obj){
var checkStatus = table.checkStatus('test3');
console.log(checkStatus.data)//选中行数据
console.log(checkStatus.data.length)
})
$('.ttes').click(function () {
var index = parent.layer.getFrameIndex(window.name);
var checkStatus = table.checkStatus('test3');
console.log(checkStatus.data)//选中行数据
var items = checkStatus.data;
以上这篇layui-table表复选框勾选的所有行数据获取的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容