element-ui表格合并span-method的实现方法
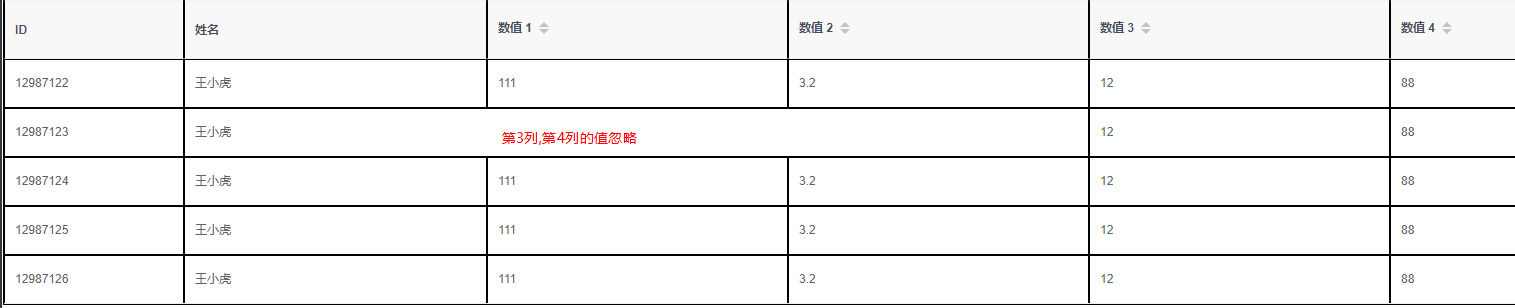
潇湘羽西 人气:0先看一下合并后的样式,表格第二行,二三四列合并

官网给我们提供了span-method的方法可以进行表格合并,有4个参数返回:row,column,rowIndex,columnIndex;row和column是表格的行和列,里面是当前行和列的值,也就是tableData里的值,rowIndex,columnIndex是当前行和列的序号
<el-table :data="tableData6" :span-method="arraySpanMethod" border style="width: 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> <el-table-column prop="amount3" sortable label="数值 3"> </el-table-column> <el-table-column prop="amount4" sortable label="数值 4"> </el-table-column> </el-table>
<script>
export default {
data() {
return {
tableData6: [{
id: '12987122',
name: '王小虎',
amount1: '11',
amount2: '3.2',
amount3: 10,
amount4: 88
}, {
id: '12987123',
name: '王小虎',
amount1: '11',
amount2: '3.2',
amount3: 12,
amount4: 88
}, {
id: '12987124',
name: '王小虎',
amount1: '11',
amount2: '3.2',
amount3: 12,
amount4: 88
}, {
id: '12987125',
name: '王小虎',
amount1: '11',
amount2: '3.2',
amount3: 12,
amount4: 88
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '3.2',
amount3: 12,
amount4: 88
}]
};
},
methods: {
/**
* 表格合并
* @param {*} param0
* row 表格每一行的数据
* column 表格每一列的数据
* rowIndex 表格的行索引,不包括表头,从0开始
* columnIndex 表格的列索引,从0开始
*/
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
// console.log(row, column, rowIndex, columnIndex)
// 打印出的数据就是表格当前行的数据,当前列的数据,索引
if (rowIndex === 1) {
// 合并第二行
if (columnIndex === 1) {
// 从第二列开始
return [1, 3]
// 这里返回的是行和列的合并数量,可以返回一个数组,也可以返回一个对象,效果一样
// 这里rowspan为1是行有一行合并,colspan为3是列有3列合并,你要合并几行几列就写上相应的数字
// return {
// rowspan: 1,
// colspan: 3
// }
// 这里要写一个else的判断,不然被合并列的原始数据会填充到合并之后的表格里
// 这个判断是把合并的第3列,第4列的值省略,在合并的表格右边直接填原先第5列的值,合并了几列,就省略几列的值
} else if (columnIndex === 2 || columnIndex === 3) {
return [0, 0]
}
}
}
</script>
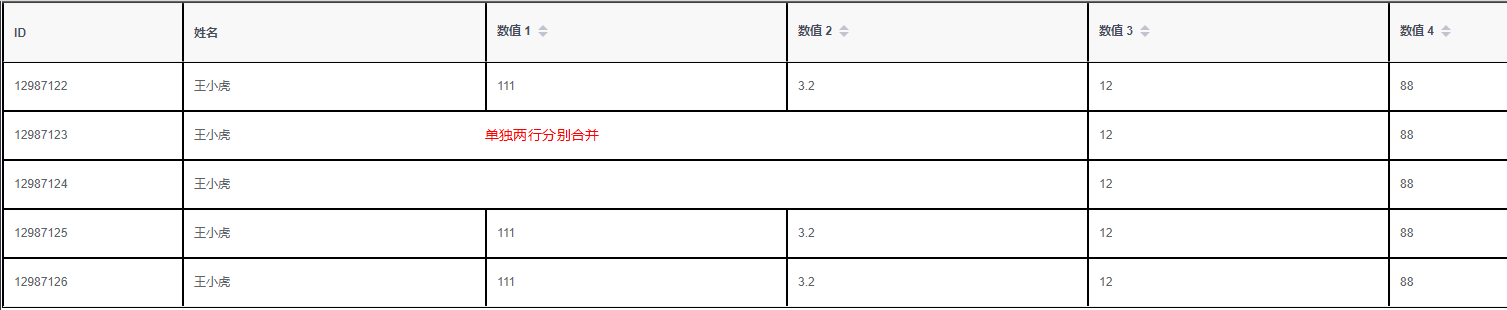
再演示一下其他合并效果,第二行和第三行都有合并

arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
// console.log(row, column, rowIndex, columnIndex)
// 打印出的数据就是表格当前行的数据,当前列的数据,索引
if (rowIndex === 1 || rowIndex === 2) { // 在这里多加一个行的判断就行
// 合并第二行
if (columnIndex === 1) {
// 从第二列开始
return [1, 3]
// 这里返回的是行和列的合并数量,可以返回一个数组,也可以返回一个对象,效果一样
// 这里rowspan为1是行有一行合并,colspan为3是列有3列合并,你要合并几行几列就写上相应的数字
// return {
// rowspan: 1,
// colspan: 3
// }
// 这里要写一个else的判断,不然被合并列的原始数据会填充到合并之后的表格里
// 这个判断是把合并的第3列,第4列的值省略,在合并的表格右边直接填原先第5列的值,合并了几列,就省略几列的值
} else if (columnIndex === 2 || columnIndex === 3) {
return [0, 0]
}
}
}
合并多行的情况

arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (rowIndex === 1) {
// 合并第二行
if (columnIndex === 1) {
// 从第二列开始
return [2, 3]
// 这里返回的是行和列的合并数量,可以返回一个数组,也可以返回一个对象,效果一样
// 这里rowspan为2是行有两行合并,colspan为3是列有3列合并,你要合并几行几列就写上相应的数字
// 这个判断是把第一行的第3列,第4列的值省略,在合并的表格右边直接填原先第5列的值,合并了几列,就省略几列的值
} else if (columnIndex === 2 || columnIndex === 3) {
return [0, 0]
}
} else if (rowIndex === 2 && (columnIndex === 1 || columnIndex === 2 || columnIndex === 3)) {
// 第二行的第2个数,第3个数,第4个数都要省略
return [0, 0]
}
}
PS: 这里写的方法是基于数据确定的情况,如果数据是由后台返回的情况,可以看一下我整理的另一篇关于表格合并方法的补充,https:
加载全部内容