vue 引用自定义ttf、otf、在线字体的方法
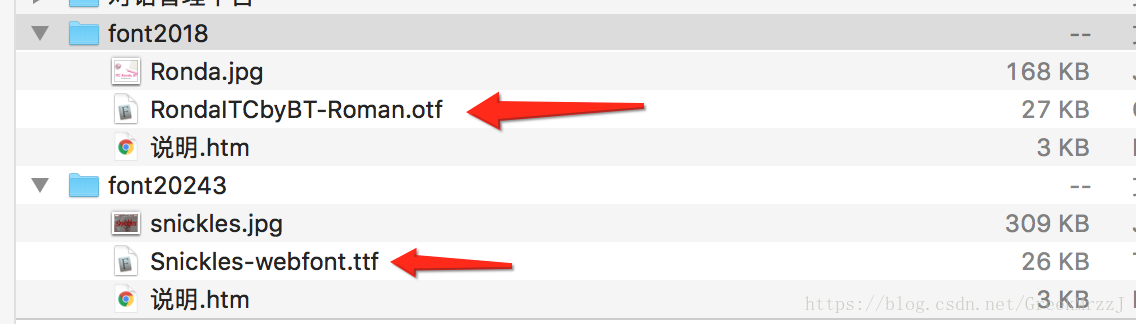
stu_yiliang 人气:01. 将下载好的字体放到本地目录
分别是两种字体

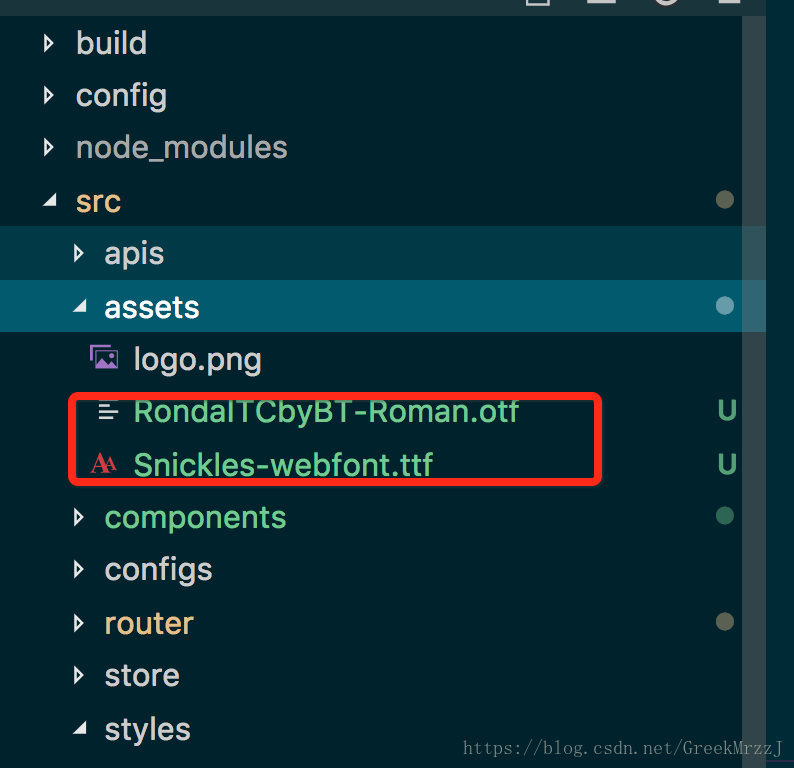
放到项目的 assets 目录中

2. 引入字体文件
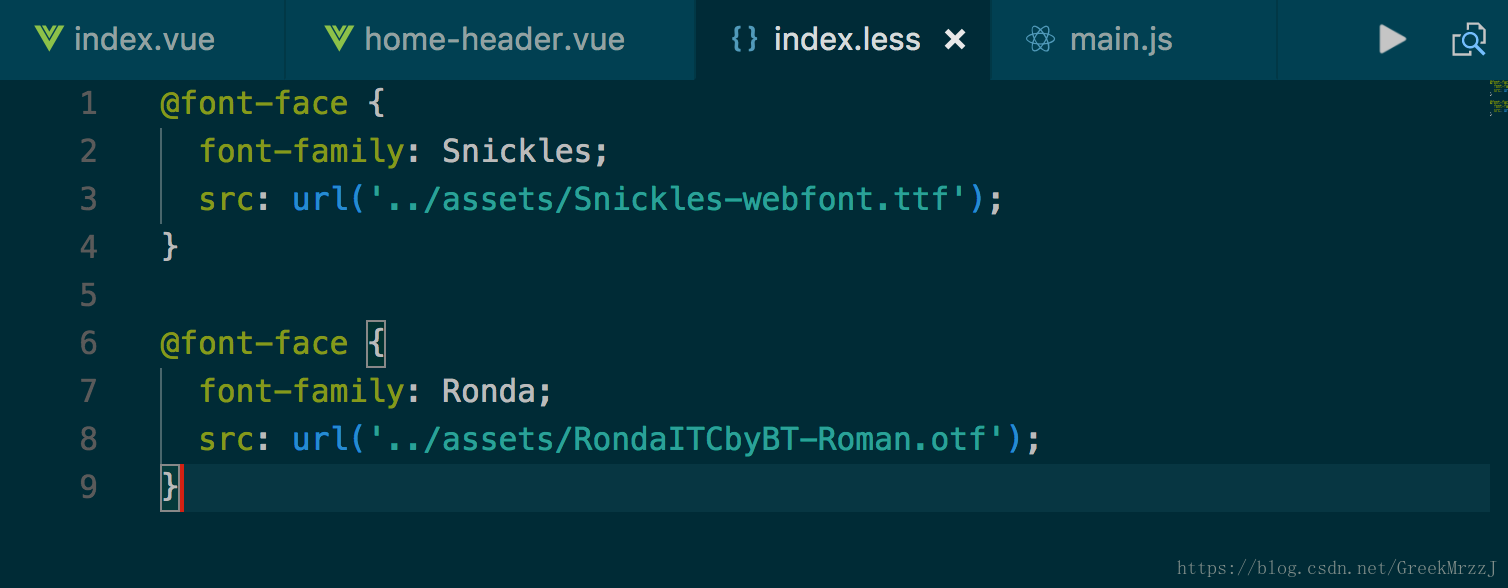
首先创建一个 styles 文件夹,之后也可以用于存放一些公共的样式文件。再新建一个 index.less 文件,引入字体。

@font-face {
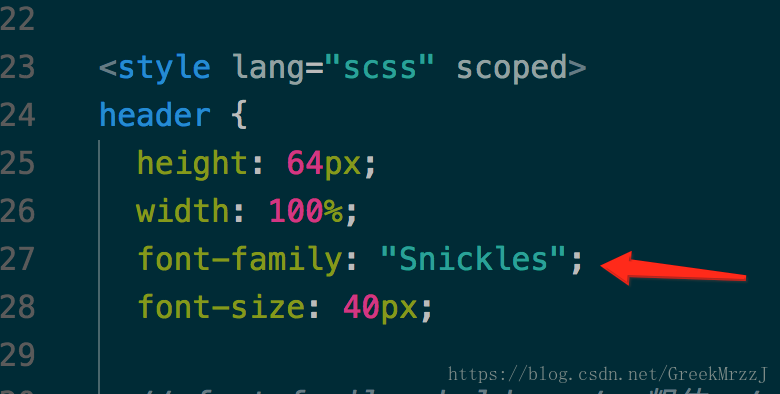
font-family: Snickles;
src: url('../assets/Snickles-webfont.ttf');
}
@font-face {
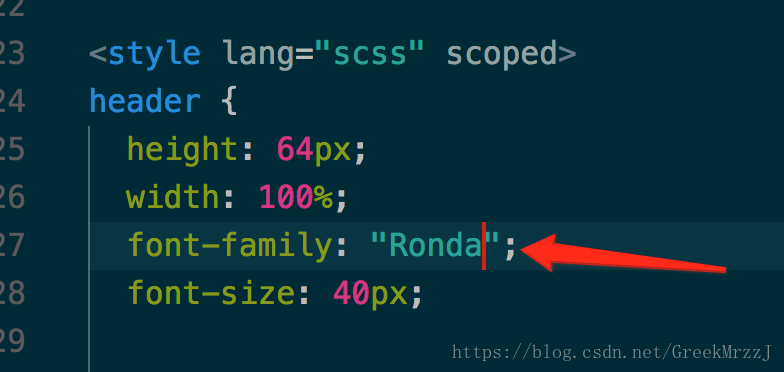
font-family: Ronda;
src: url('../assets/RondaITCbyBT-Roman.otf');
}
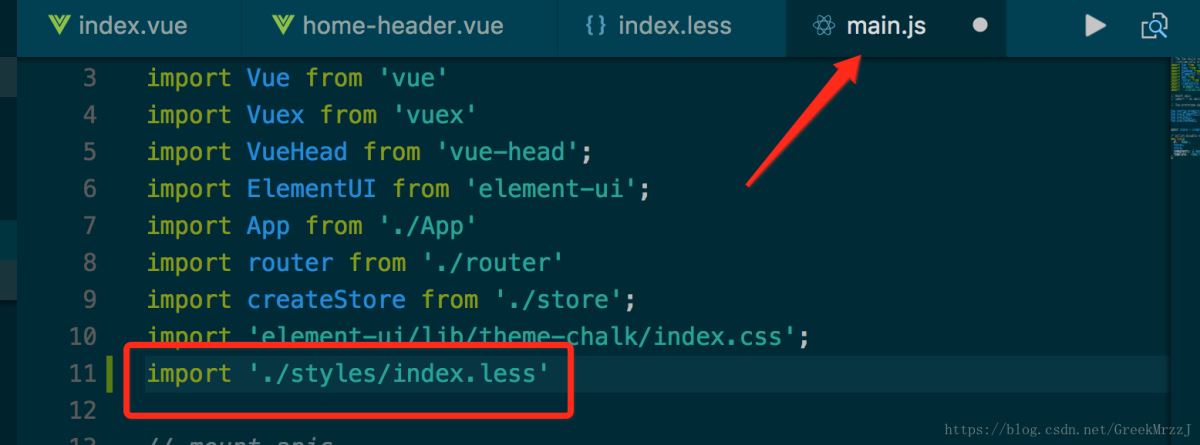
3. 在项目中(main.js)引入刚刚加载进来的字体

4. 测试

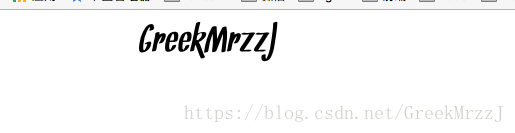
效果图:


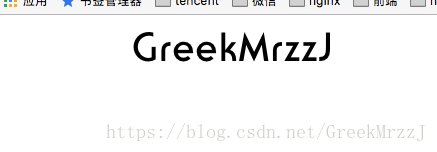
效果图:

总结
以上所述是小编给大家介绍的vue 引用自定义ttf、otf、在线字体的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容