Vue2.0使用嵌套路由实现页面内容切换/公用一级菜单控制页面内容切换(推荐)
ECMAScripter 人气:0demo需求分析:
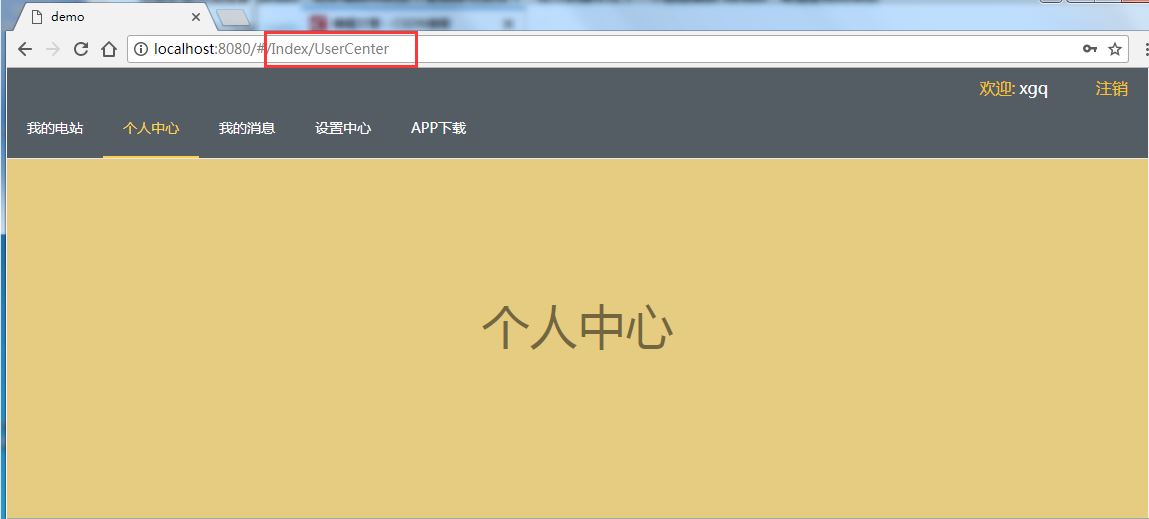
图中菜单区域为header公用组件,点击相应的菜单选项跳转到对应的路由,在菜单下区域加载相应组件的内容。
以下两图分别为点击“我的电站”、“个人中心”的效果
demo结构介绍:
登录成功后,跳转到index页面,并默认显示index/UserStation(我的电站),index为一个组件,其他各个子菜单为一个组件,公共header为一个组件。


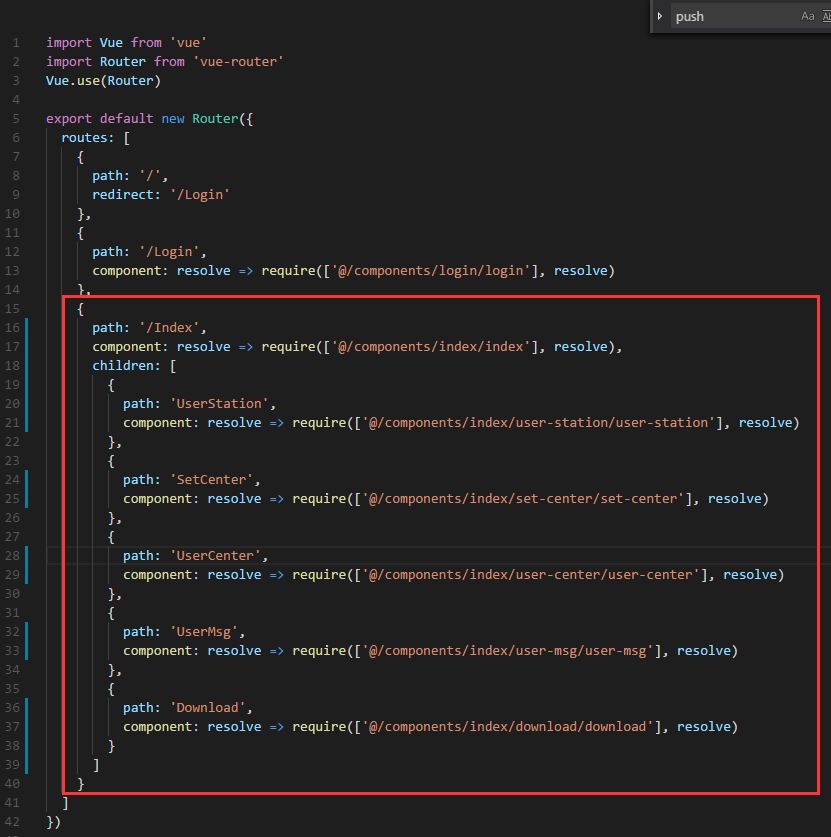
路由配置代码:

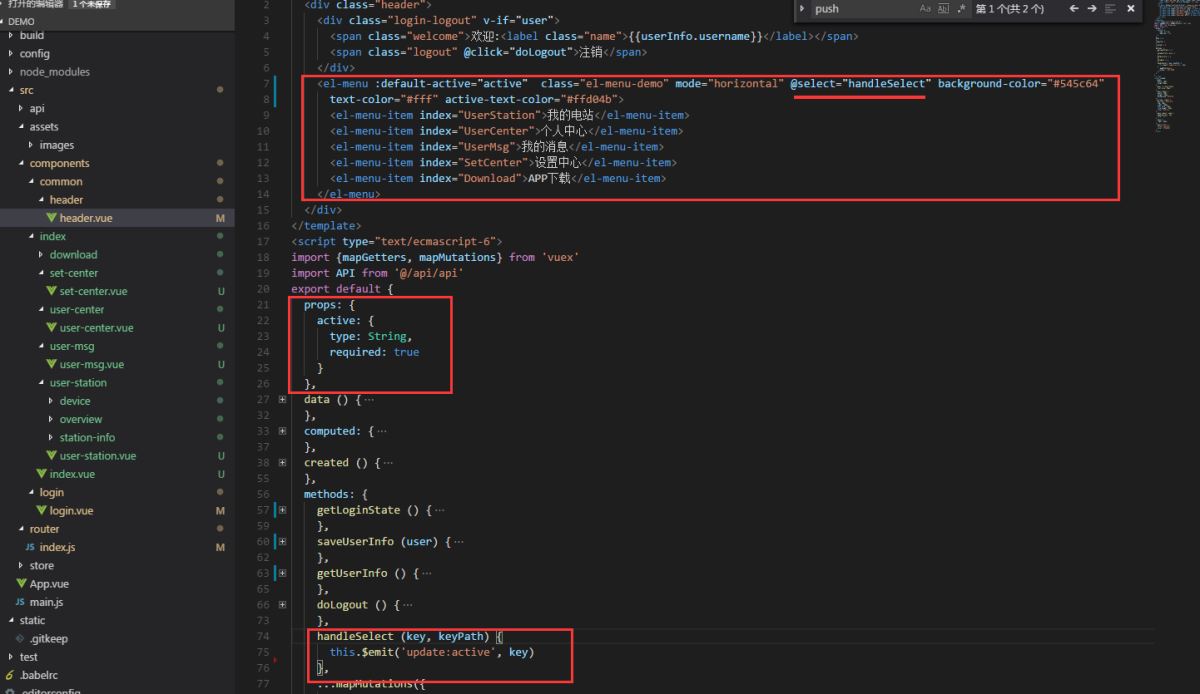
header组件关键代码:
基于Element-ui(只需要留意红框部分):Element-ui知识请参考Element-ui官网,handleSelect函数调用时,告知父组件props中的active已经更新。

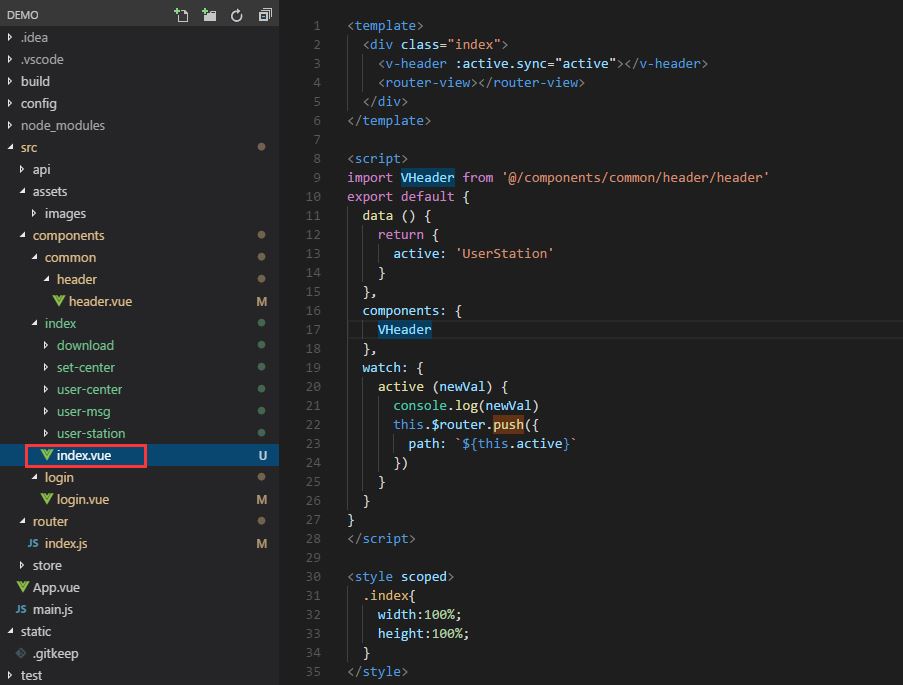
index.vue
解释:index.vue中引用header组件,并向header组件传入active,此active在子组件中需要被修改,因此需要使用.sync实现props在header组件与index组件中共享,.sync相关知识可查询vuejs官网。
router-view用于挂载匹配到的路由组件(比如:UserStation的内容)。
观察active的变化,当active变化时,push active的值到路由中,路由匹配到实现页面切换。

注:登录成功时this.$router.push('/Index/UserStation'),所以进入index.vue时,默认显示我的电站菜单选项,路由默认为Index/UserStation。
总结
以上所述是小编给大家介绍的Vue2.0使用嵌套路由实现页面内容切换/公用一级菜单控制页面内容切换(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容