vue中使用vue-cli接入融云实现即时通信
傻云 人气:0本人傻逼GOU,近日公司要开发一款移动app,要用vue结合webpack+es6搭建的项目开发,需要用到融云的即时通信功能,本人找遍了度娘,发现这类型的文章很少,我也是费了不少时间才弄明白其中是怎么一回事,接下来废话少说,直接上代码,告诉小白如何操作。
首先要注册融云,这个傻逼操作就不说了,注册融云后拿到appkey和融云提供的token (这个token一般是后端返回,我们app登录的时候,后台返回来给我们的,不关我们的事,如果实在要在前端通过融云获取,我后面会说到)。
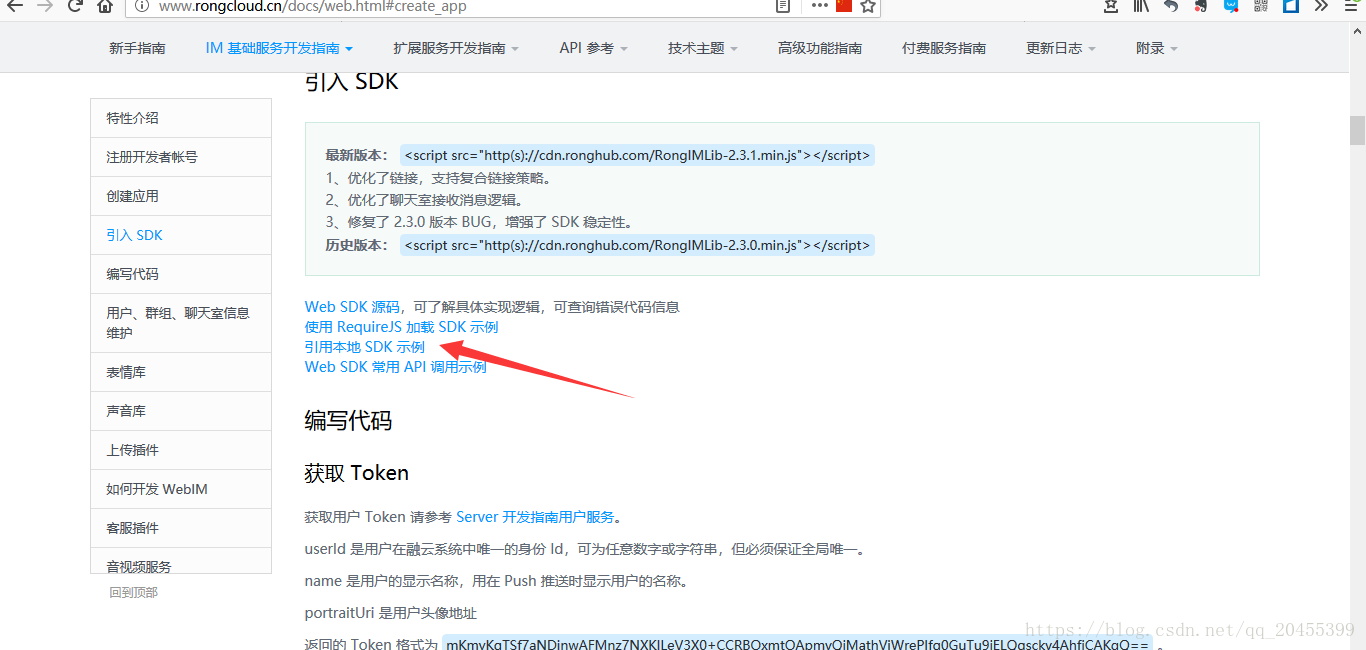
很多新手一开始的时候都会无从下手,到处看文档,你会看到下图:

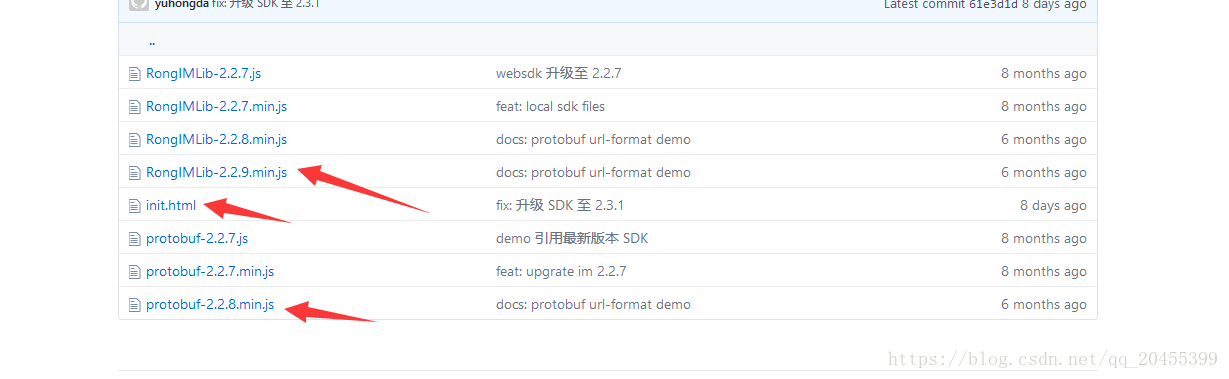
看到这里,我们开发app当然要用本地文档咯,不多说,直接打开下载回来看看是什么鬼,打开目录如下,

这就是我们要找的文件,我们只要最新版本的,就拿这三个文件,(当然你也可以直接引用他们的外链的sdk),外链当然没有本地的快咯。
接下来我们获取了sdk回来后,要怎么用呢,怎么放进我们的vue-cli项目跟我们的项目结合在一起呢,融云的sdk是es5写的,接下来我们要怎么把它跟我们用ES6写的代码相结合使用呢,这里官网并没有说明。
接下来要把这三个件怎么放进我们的项目呢,首先把RongIMLib-2.2.9.min.js 文件放到static目录底下,把protobuf-2.2.8.min.js文件放到src目录下(这里你随意,通常放在公司的js文件下)
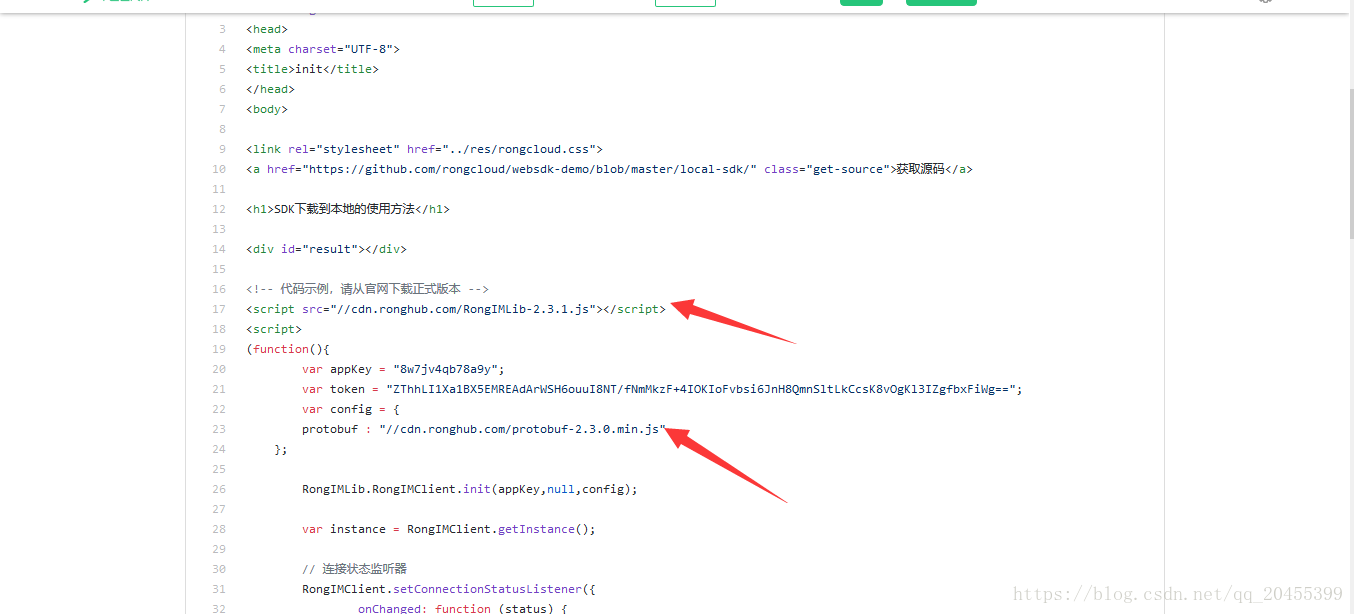
然后我们打开刚才下载回来的文件夹,打开里面的html文件,看下他们是怎么实现的,

好了,到这里,你们也看到了,它这里要引入RongIMLib-2.2.9.min.js 这个文件,在这里,我们先要理清楚你想要怎么使用这个js文件,
我们首先打开 项目目录下的index.html文件
把 RongIMLib-2.2.9.min.js 以<script src=""></script>形式引入,在这里引入后,我们就能在.vue文件中使用RongIMClient变量了,但是这里面引入的js是全局的,第个页面都能访问我们的RongIMClient,当然也占用性能,,我比较推荐在这里引入,因为做即时聊天项目,很多地方都要共用RongIMClient的监听,如果你实现不想在这里全局引用js,请看我的另一篇文章,es6引入es5写的js
总结
以上所述是小编给大家介绍的vue中使用vue-cli接入融云实现即时通信,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容