详解vue项目打包步骤
YJC5431 人气:0终端运行命令 npm run build
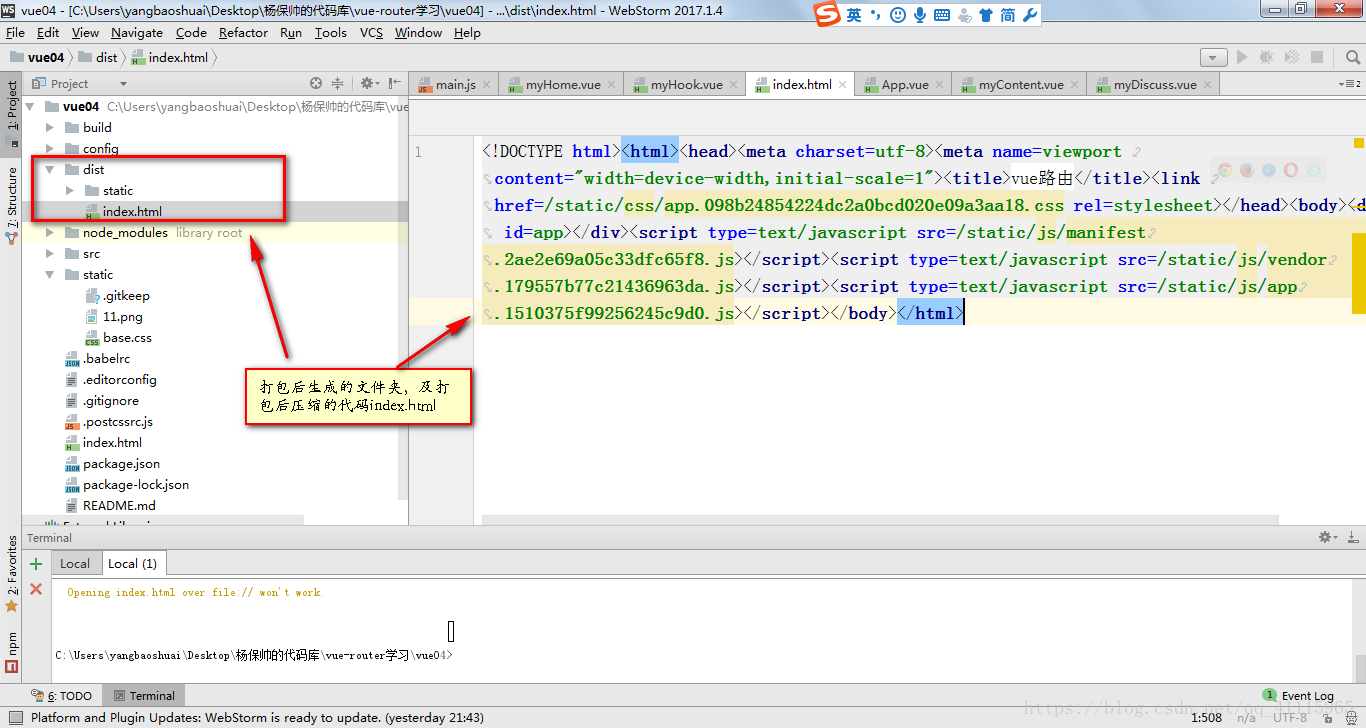
打包成功的标志与项目的改变,如下图:


点击index.html,通过浏览器运行,出现以下报错,如图:

那么应该如何修改呢?
具体步骤如下:
- 1、查看package.js文件的scripts命令
- 2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件
- 3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点。
- 4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,会发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
以上所述是小编给大家介绍的vue项目打包步骤详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容