Vue2.0+Vux搭建一个完整的移动webApp项目的示例
龙骑士baby 人气:01、说明
运用技术:Vue2.0、Vux、vux-loader、vue-cli、vue-router、vuex
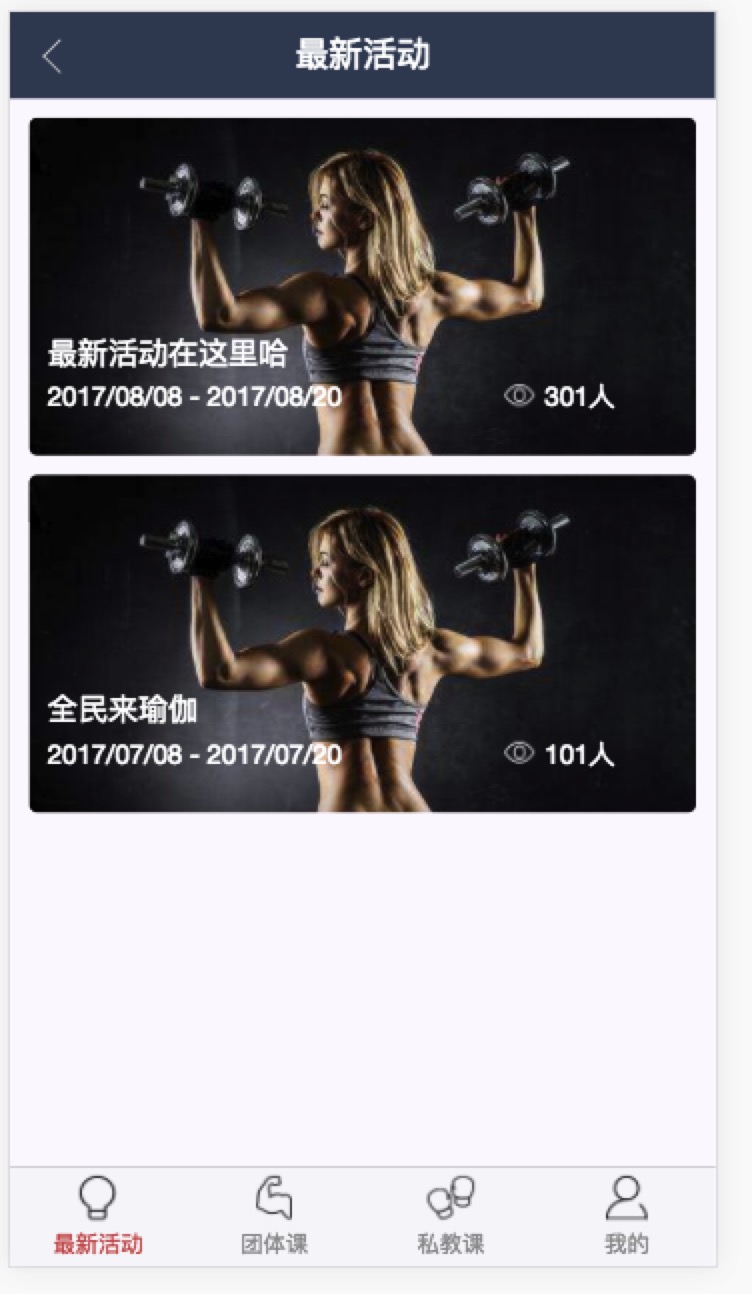
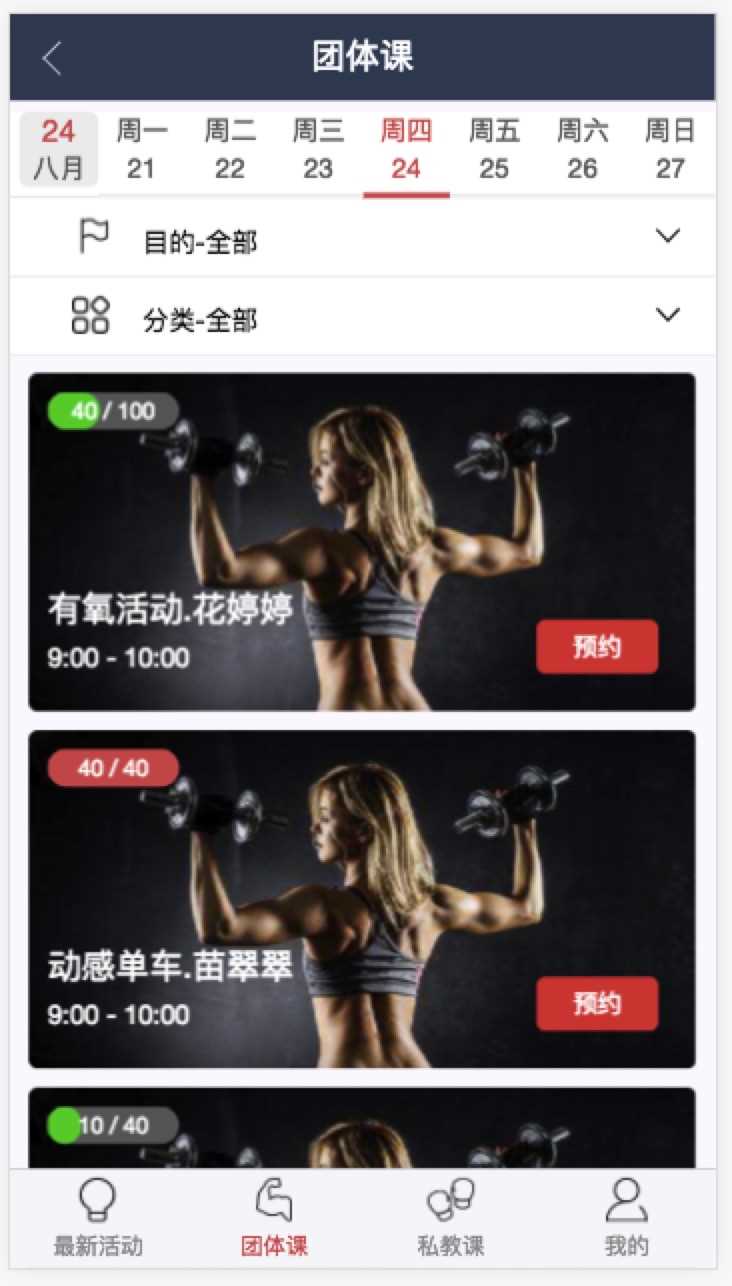
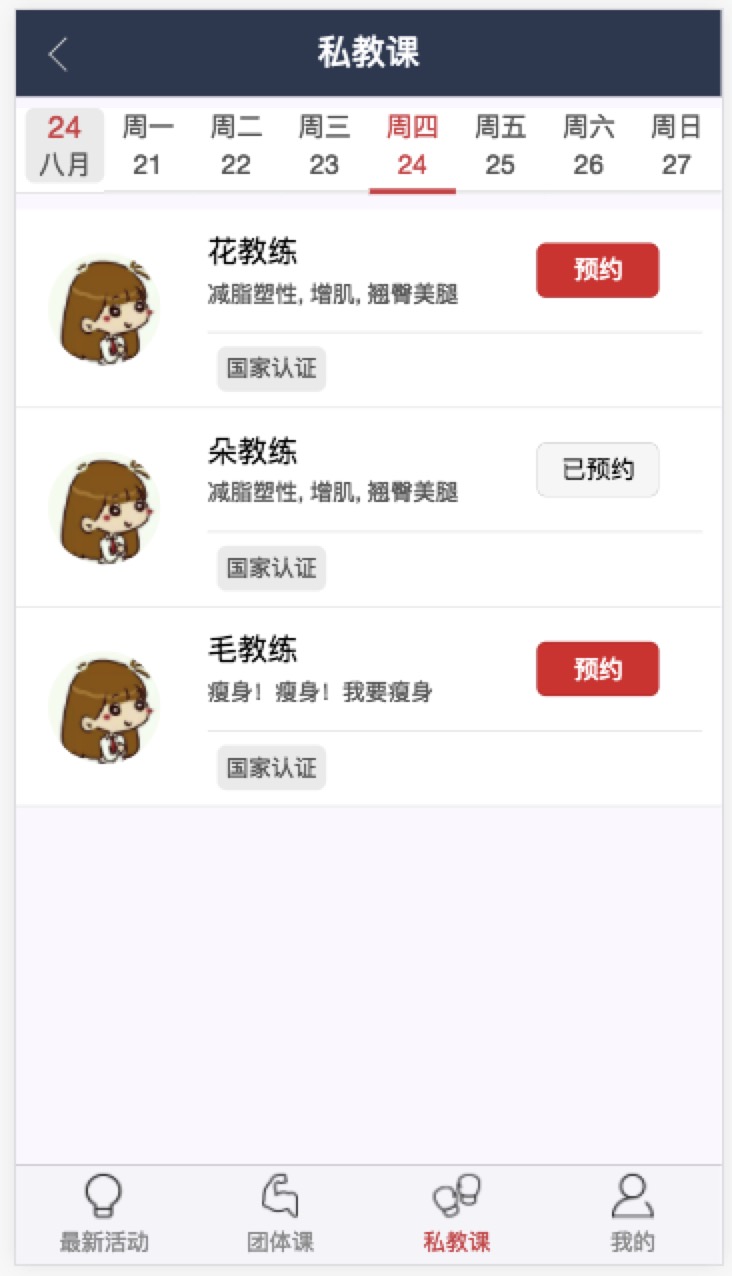
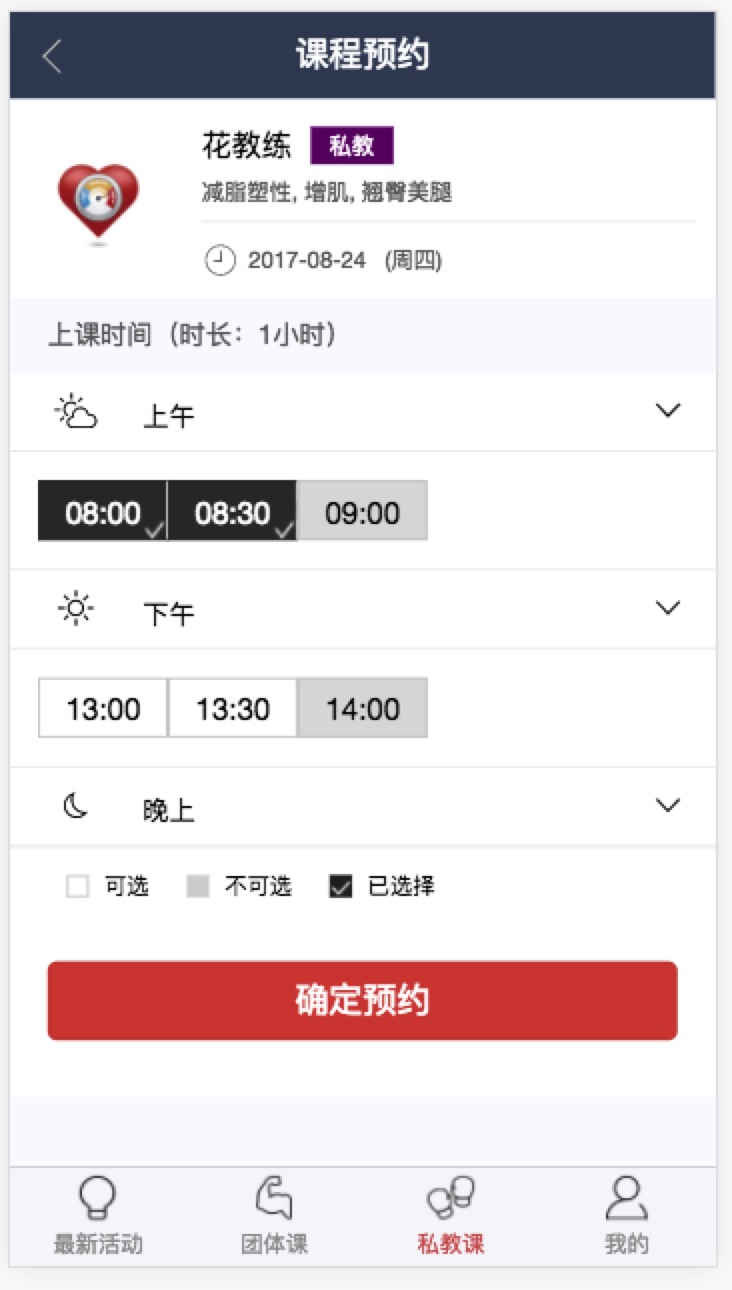
2、效果图





3、实现流程
3.1 搭建框架(需要安装好node.js、npm)
1、快速搭建项目模板
因为项目使用vux,所以推荐使用vux官网的airyland/vux2 模板,vue-cli工具是vue项目的搭建脚手架
npm install vue-cli -g // 如果还没安装 vuw-cli vue init airyland/vux2 projectName //注意,如果项目代码没有特别的规范要求,不要启用代码检查,否则会产生很多莫名其妙的报错 //Use ESLint to lint your code? (Y/n) 选择n cd projectName npm install --registry=https://registry.npm.taobao.org npm run dev //注意:直接使用cnpm可能会导致依赖不正确。强烈建议给npm设置taobao的registry。
2、运行模板文件
打开本地8080端口可以看到模板运行如下
注意:,如包安装没有报错,npm run dev报错,很可能是8080端口冲突

3.2 创建项目文件
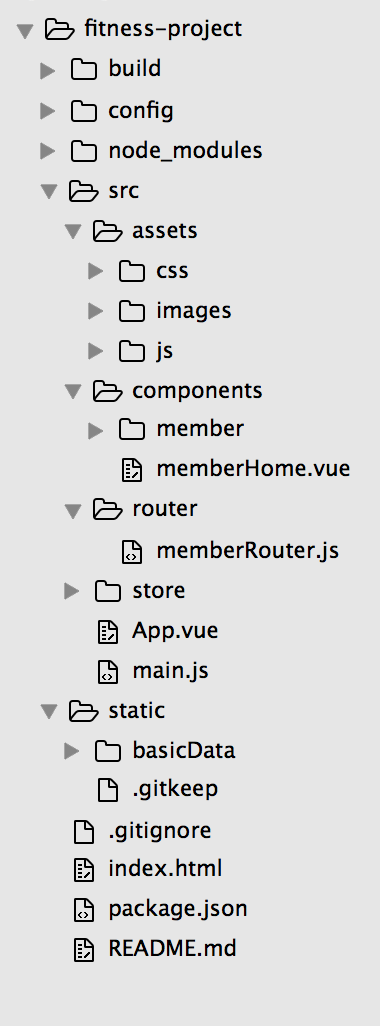
项目目录如下
我们只需要将我们的文件放置在src目录下
router文件做路由配置文件,
components放页面相关的.vue和js文件,
assets放项目的图片、css、公共自定义js等

3.3 代码说明
main.js文件引入
import Vue from 'vue'
import FastClick from 'fastclick'
import VueRouter from 'vue-router'
import App from './App'
import router from'./router/memberRouter.js' //---------自定义的路由文件
import Base from './assets/js/baseFun.js' //---------自定义的公共函数和公共请求方法
import stores from './store/store' //---------自定义的全局变量
import './assets/css/base.css' //---------引入的全局公共css
FastClick.attach(document.body)
Vue.config.productionTip = false
//注册全局函数和全局常量
Vue.prototype.baseFun=Base.baseFun; //-----注册到vue的全局,方便各个组件和页面js调用公共函数
Vue.prototype.baseAjax=Base.baseAjax;//-----将封装的ajax请求函数注册到vue的全局
Vue.use(VueRouter)
var globalVm=new Vue({
router, //-----router文件
el: '#app',
store:stores, //-----全局变量
template: '<App/>',
components: { App }
})
其他页面上的代码逻辑等请直接参考源码
3.4 其他说明
本项目的请求数据全部为本地的json文件,放在static/basicData里
4 源码路径
github地址:https://github.com/xingxiaoyiyio/vue2-vux-fitness-project 如果觉得不错请记得给个星哟 ^_^
加载全部内容