vue2.0中set添加属性后视图不能更新的解决办法
顾东城 人气:0今天在工作中遇到一个问题,郁闷了很久,特地写一篇博客记录一下,方便以后再遇到可以查找,也分享个各位小伙伴,在网上查找很多资料说用Vue.$set设置属性后视图也会更新,但是真相并不是这样,通过等于号赋值和$set方法我都试了,前台属性值改变但是视图并没有改变,下面上图:

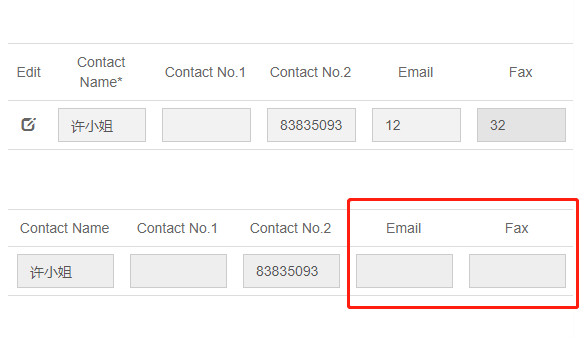
我需要做的就是下面的Email和Fax属性的值从第一排的输入框用户输入获取,但是输入过后下面的文本框的值并为发生变化,在浏览器console却发现值已经改变了,这让我很郁闷,网上搜了一堆答案都没有解决,后面查看vue官网有个delete方法,如果我先把这个属性delete再重新set是否可以,如图:

图1.第一排控件的代码

图2.第一排控件方法代码

图3.最终解决代码
好啦 今天就写到这 希望能帮到你们 博客仅为日常学习和交流使用 如有不正确的地方 请指正
以上就是相关的解决办法总结,感谢大家对的支持。
加载全部内容