jQuery实现模拟搜索引擎的智能提示功能简单示例
猫屎不是咖啡 人气:0本文实例讲述了jQuery实现模拟搜索引擎的智能提示功能。分享给大家供大家参考,具体如下:
jQuery中模仿搜索引擎的智能提示功能,本案例仅供初学者一个参考,也是我个人在初学jquery时写的一个初学案例。有不当之处,敬请指教。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.qb5200.com jQuery模拟搜索提示</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
var arr=['小李','小二','小三','老林','老王','二哈','小强'];
var focus=false;
$(document).ready(function(){
$("#txt").bind("focus",function(){
$("#auto").show();
abc();
});
$("#txt").bind("keyup",function(){
abc();
});
$("#txt").bind("blur",function(){
$("#auto").hide();
});
function abc(){
var auto=$("#auto");
var txt=$("#txt").val();
var new_arr=new Array();
var n=0;
for(i in arr){
if(arr[i].indexOf($("#txt").val())>=0){
new_arr[n++]=arr[i];
}
}
auto.empty();
for(i in new_arr){
var DivNode=$("<div>").attr("id",i);
DivNode.attr("style","width:100px;height:30px;border: 1px solid red;");
DivNode.mouseover(function(){
$(this).css("background-color","white");
});
DivNode.mouseleave(function(){
$(this).css("background-color","white");
});
DivNode.click(function(){
$("#txt").val($(this).html());
});
DivNode.html(new_arr[i]);
auto.append(DivNode);
}
}
});
</script>
</head>
<body>
<div>
<input type="text" id="txt"/>
<div id="auto"></div>
</div>
</body>
</html>
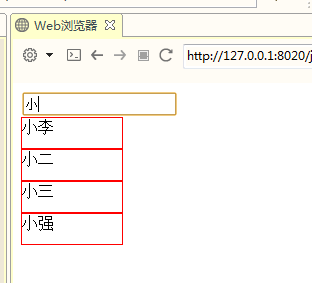
运行效果:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容