详解React中合并单元格的正确写法
木子昭 人气:0用表格进行页面布局,页面布局在各种浏览器的的兼容性, 都非常好, 而在react中使用表格布局, 合并单元格的写法比较特殊, 博主查了很久才找到正确的写法, 在这里分享一下
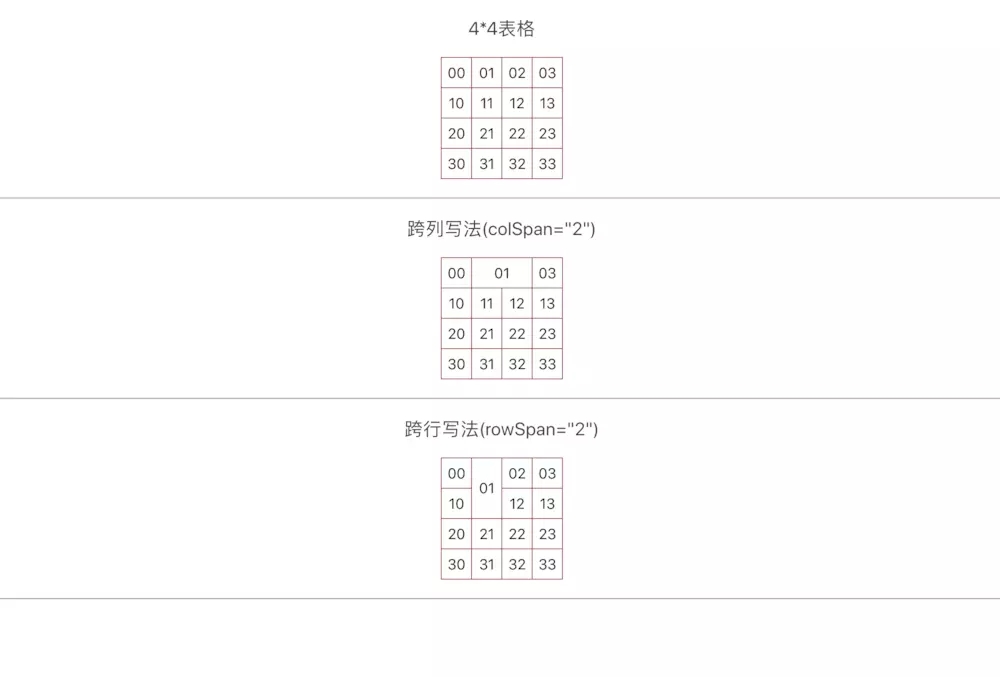
效果图

源码
react组件文件
import React, {
Component
} from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<div className="title">4*4表格</div>
<table>
<tbody>
<tr><td>00</td><td>01</td><td>02</td><td>03</td></tr>
<tr><td>10</td><td>11</td><td>12</td><td>13</td></tr>
<tr><td>20</td><td>21</td><td>22</td><td>23</td></tr>
<tr><td>30</td><td>31</td><td>32</td><td>33</td></tr>
</tbody>
</table>
<hr/>
<div className="title">跨列写法(colSpan="2")</div>
<table>
<tbody>
<tr><td>00</td><td colSpan="2">01</td><td>03</td></tr>
<tr><td>10</td><td>11</td><td>12</td><td>13</td></tr>
<tr><td>20</td><td>21</td><td>22</td><td>23</td></tr>
<tr><td>30</td><td>31</td><td>32</td><td>33</td></tr>
</tbody>
</table>
<hr/>
<div className="title">跨行写法(rowSpan="2")</div>
<table>
<tbody>
<tr><td>00</td><td rowSpan="2">01</td><td>02</td><td>03</td></tr>
<tr><td>10</td><td>12</td><td>13</td></tr>
<tr><td>20</td><td>21</td><td>22</td><td>23</td></tr>
<tr><td>30</td><td>31</td><td>32</td><td>33</td></tr>
</tbody>
</table>
<hr/>
</div>
);
}
}
export default App;
App.css
.App {
text-align: center;
}
td {
border: 1px solid #AB3319;
width: 30px;
height: 30px;
}
.title {
color: #444444;
font-size: 20px;
margin: 20px;
}
table {
margin: 20px auto;
border-collapse: collapse;
}
小结:
React的样式一般都写成js对象的形式, 但跨行和跨列的写法比较特殊, 必须写到 元素属性的位置: <td colSpan="2">01</td>
需要特别注意的是 row-span要写成rowSpan , col-span 要写成colSpan
加载全部内容