微信小程序自定义键盘 内部虚拟支付
子谦呀 人气:0本文实例为大家分享了微信小程序自定义键盘的具体代码,供大家参考,具体内容如下
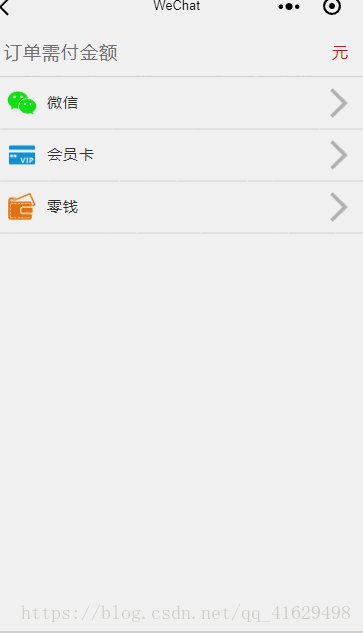
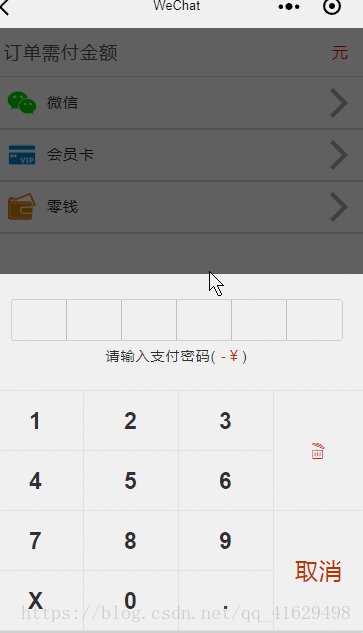
先看效果图 :

微信支付的话,调用微信支付接口是有自己的小键盘的,因为小程序没有内部键盘,所以有时候商城内部需要零钱支付 ,会员卡支付,输入密码就需要自己做一个小键盘了。
css 跟 html不做过多说明 直接照搬就行 页面上面的3个小图片就不提供了 js 部分做了详细注释
<view class="popup-memu">
<view class="line" style="background-color: rgb(255, 255, 255)"></view>
<view class="payMode" bindtap="pay" data-pay_type='weipay'>
<image src="/images/wechat.png"></image>
<text style="width:70%">微信</text>
<image src="/images/arrows-right.png"></image>
</view>
<view class="payMode" bindtap="pay" data-pay_type='1'>
<image src="/images/vip.png"></image>
<text style="width:70%">会员卡</text>
<image src="/images/arrows-right.png"></image>
</view>
<view class="payMode" bindtap="pay" data-pay_type='2'>
<image src="/images/payPacket.png"></image>
<text style="width:70%">零钱</text>
<image src="/images/arrows-right.png"></image>
</view>
</view>
<!-- 密码框带键盘 -->
<action-sheet hidden="{{passwordInputHidden}}" bindchange="passwordInputHidden">
<view class='password-input'>
<view>
<text style="display:{{inputPassword[0]?'':'none'}}"></text>
</view>
<view>
<text style="display:{{inputPassword[1]?'':'none'}}"></text>
</view>
<view>
<text style="display:{{inputPassword[2]?'':'none'}}"></text>
</view>
<view>
<text style="display:{{inputPassword[3]?'':'none'}}"></text>
</view>
<view>
<text style="display:{{inputPassword[4]?'':'none'}}"></text>
</view>
<view>
<text style="display:{{inputPassword[5]?'':'none'}}"></text>
</view>
</view>
<view class='tips'>请输入支付密码(
<text>-¥100</text>)</view>
<view class='keyboard'>
<view class='left number'>
<view data-key="1" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>1</view>
<view data-key="2" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>2</view>
<view data-key="3" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>3</view>
<view data-key="4" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>4</view>
<view data-key="5" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>5</view>
<view data-key="6" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>6</view>
<view data-key="7" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>7</view>
<view data-key="8" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>8</view>
<view data-key="9" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>9</view>
<view data-key="X" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>X</view>
<view data-key="0" hover-class='active' hover-stay-time='100' bindtap='inputPassword'>0</view>
<view data-key="." hover-class='active' hover-stay-time='100' bindtap='inputPassword'>.</view>
</view>
<view class='right ctr-btn'>
<view class='ctr-btn-item' hover-class='active' hover-stay-time='100' bindtap='clear'>
<label class='iconfont icon-shanchu'></label>
</view>
<view class='ctr-btn-item' hover-class='active' hover-stay-time='100' bindtap='passwordInputHidden'>取消</view>
</view>
</view>
</action-sheet>
CSS:
.popup-memu {
width: 100%;
background-color: white;
border-top: 1px solid #dedbd5;
border-bottom: 1px solid #eee;
display: block;
}
.line {
background-color: #eee;
margin-left: 10px;
height: 1px;
margin-right: 10px;
}
.popup-memu {
height: 50px;
font-size: 15px;
line-height: 50px;
border-bottom: 1px solid #eee;
}
.payMode {
display: flex;
background: #fff;
align-items: center;
border-bottom: 2px solid #eee;
}
.payMode image {
width: 30px;
height: 30px;
margin-left: 18px;
margin-right: 10px;
}
.sheet-content {
background-color: #fff;
padding: 0 15rpx;
}
/* 键盘 */
.password-input {
display: flex;
width: 660rpx;
border: 1px solid #ddd;
margin: 0 auto;
margin-top: 50rpx;
background-color: #fff;
border-radius: 3px;
}
.password-input view {
width: 110rpx;
height: 80rpx;
display: flex;
align-items: center;
justify-content: center;
box-sizing: border-box;
border-right: 1px solid #ccc;
}
.password-input view:nth-child(6) {
border-right: none;
}
.password-input view text {
width: 6px;
height: 6px;
border-radius: 50%;
background-color: #333;
}
.tips {
font-size: 28rpx;
text-align: center;
margin-top: 5px;
}
.tips text {
color: #c30;
}
.keyboard {
width: 100%;
display: flex;
background-color: #fff;
border-top: 1px solid #eee;
margin-top: 50rpx;
}
.keyboard .number {
display: flex;
width: 570rpx;
flex-wrap: wrap;
}
.keyboard .number view {
width: 190rpx;
height: 120rpx;
line-height: 120rpx;
text-align: center;
font-size: 46rpx;
font-weight: bold;
box-sizing: border-box;
border-right: 1px solid #eee;
border-bottom: 1px solid #eee;
}
.keyboard .ctr-btn {
width: 180rpx;
}
.keyboard .ctr-btn view {
height: 240rpx;
line-height: 240rpx;
text-align: center;
box-sizing: border-box;
border-bottom: 1px solid #eee;
}
.keyboard .ctr-btn view .iconfont {
font-size: 44rpx !important;
color: #c30;
}
.keyboard .ctr-btn view:nth-child(2) {
font-size: 46rpx;
color: #c30;
}
.keyboard .active {
background-color: #e4e7ed;
}
.activity {
background-color: #fff;
padding: 25rpx 20rpx;
display: flex;
align-items: center;
justify-content: space-between;
font-size: 24rpx;
border-bottom: 1px solid #f6f6f6;
}
.activity.activity-item {
font-size: 26rpx;
}
.arrows-right {
width: 30rpx;
height: 30rpx;
}
.arrows-right.active {
transform: rotate(270deg);
}
/* 键盘结束 */
js:
Page({
/**
* 页面的初始数据
*/
data: {
inputPassword: '', //输入的密码
passwordInputHidden: true,//hidden是true 默认隐藏
pay_type: '',//支付方式
password: 123456,//设置的密码 这里写死 实际开发中后台专门设置一个表存储用户设置的密码
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
pay(e) {
//你选择的支付方式
var pay_type = e.currentTarget.dataset.pay_type;
var _this = this;
if (pay_type == 'weipay') {
//此处写入微信支付需要执行的代码不做过多介绍
} else {
//内部支付 打开键盘
_this.passwordInputHidden();
}
},
inputPassword(e) {
//键盘输入的密码 赋值给inputPassword
this.data.inputPassword = this.data.inputPassword + e.currentTarget.dataset.key;
this.setData({
inputPassword: this.data.inputPassword
});
//当输入密码正确时
if (this.data.inputPassword.length == 6 && this.data.password == this.data.inputPassword) {
this.passwordInputHidden();//关闭小键盘
}
//当输入密码错误时 给个提示 并且把输入的密码清零
if (this.data.inputPassword.length == 6 && this.data.password != this.data.inputPassword) {
wx.showModal({
title: "提示",
content: "输入密码错误",
})
this.setData({
inputPassword: ''
});
}
},
passwordInputHidden() {
this.setData({
passwordInputHidden: !this.data.passwordInputHidden //取反 打开关闭小键盘
});
this.setData({
inputPassword: ''
});
},
//删除输入错误的密码
clear() {
var index = this.data.inputPassword.length;
if (index > 0) {
var inputPassword = this.data.inputPassword.substr(0, index - 1);
this.setData({
inputPassword: inputPassword
});
}
},
})
加载全部内容