微信小程序实现带缩略图轮播效果
玛咪哑哄 人气:0本文实例为大家分享了微信小程序实现实现轮播效果展示的具体代码,供大家参考,具体内容如下
wxml:
<view id="content">
<!--banner-->
<view class="recommend">
<view class="swiper-container">
<swiper autoplay="auto" interval="5000" duration="500" current="{{swiperCurrent}}" circular="{{circular}}" bindchange="swiperChange" class="swiper">
<block wx:for="{{slider}}" wx:key="unique">
<swiper-item data-id="{{item.id}}" data-url="{{item.linkUrl}}" class="dot{{index == swiperCurrent ? ' active' : ''}}" bindtap="chuangEvents" id="{{index}}">
<image src="{{item.picUrl}}" class="img"></image>
<span>{{item.index+1}}</span>
</swiper-item>
</block>
</swiper>
<view class="dots">
<swiper autoplay="auto" interval="5000" display-multiple-items="7" duration="500" current="{{dotsCurrent}}" circular="{{circular}}" bindchange="dotsChange">
<block wx:for="{{slider}}" wx:key="unique">
<swiper-item data-id="{{item.id}}" class="dot{{index == swiperCurrent ? ' active' : ''}}" bindtap="chuangEvent" id="{{index}}">
<image src="{{item.picUrl}}" class="imgs"></image>
</swiper-item>
</block>
</swiper>
</view>
</view>
</view>
</view>
wxss:
/* pages/shouye/shouye.wxss */
page {
background: #333;
width: 100%;
height: 100%;
overflow: hidden;
}
#content {
background: #333;
width: 100%;
height: 100%;
overflow: hidden;
}
a {
width: 100%;
height: 50px;
overflow: hidden;
}
/*banner轮播 */
.swiper-container {
margin-top: 23%;
position: relative;
}
.swiper-container .swiper {
height: 600rpx;
}
.swiper-container .swiper .img {
width: 100%;
height: 100%;
}
.swiper-container .dots {
position: fixed;
height: 80px;
right: 0rpx;
width: 100%;
bottom: 0rpx;
}
.swiper-container .dots .dot {
/* margin: auto 3px; */
/* width: 58px !important; */
height: 65px !important;
/* background: #333; */
/* transition: all 0.6s; */
}
.swiper-container .dots .dot.active .imgs {
width: 100% !important;
height: 100%;
margin: 0% auto;
}
.imgs {
width: 85%;
display: block;
margin: 5% auto;
height: 90%;
}
.swiper-container .dotes {
position: absolute;
right: 40rpx;
bottom: 20rpx;
display: flex;
justify-content: center;
}
.swiper-container .dotes .dote {
margin: 0 10rpx;
width: 28rpx;
height: 28rpx;
background: #fff;
border-radius: 50%;
transition: all 0.6s;
font: 300 18rpx/28rpx "microsoft yahei";
text-align: center;
}
.swiper-container .dotes .dote.actives {
background: #f80;
color: #fff;
}
js
//banner
Page({
data: {
//轮播图
slider: [],
swiperCurrent: 3,
slider: [{
url: '', picUrl: 'images/1.jpg'
},
{
picUrl: 'images/5.jpg'
},
{
picUrl: 'images/3.jpg'
},
{
picUrl: 'images/4.jpg'
},
{
picUrl: 'images/5.jpg'
},
{
picUrl: 'images/3.jpg'
},
{
picUrl: 'images/5.jpg'
},
{
picUrl: 'images/3.jpg'
},
{
picUrl: 'images/5.jpg'
},
{
picUrl: 'images/3.jpg'
},
{
picUrl: 'images/5.jpg'
},
{
picUrl: 'images/3.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
circular: true,
beforeColor: "white",//指示点颜色
afterColor: "coral",//当前选中的指示点颜色
},
//轮播图的切换事件
swiperChange: function (e) {
//只要把切换后当前的index传给<swiper>组件的current属性即可
this.setData({
swiperCurrent: e.detail.current
})
},
dotsChange: function (e) {
//只要把切换后当前的index传给<swiper>组件的current属性即可
this.setData({
dotsCurrent: e.detail.current
})
},
//点击指示点切换
chuangEvent: function (e) {
this.setData({
swiperCurrent: e.currentTarget.id
})
},
chuangEvents: function (e) {
this.setData({
dotsCurrent: e.currentTarget.id
})
},
})
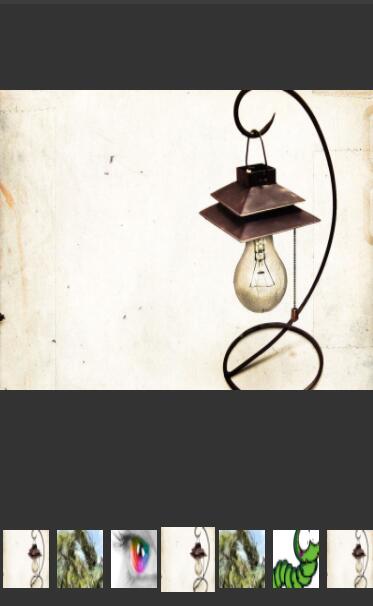
效果图:

加载全部内容