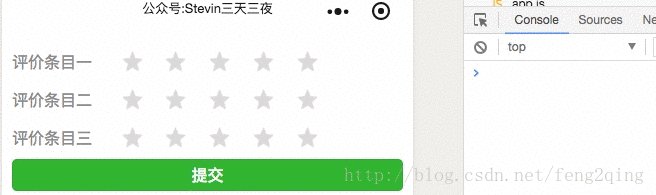
微信小程序实现星星评价效果
Stevin的技术博客 人气:0本文实例为大家分享了微信小程序实现星星评价效果的具体代码,供大家参考,具体内容如下

代码实现
wxml文件
<!--pages/evaluatepage/evaluatepage.wxml-->
<view class='container'>
<view class='evaluate_contant'>
<!--外层循环控制有几个评价条目 -->
<block wx:for='{{evaluate_contant}}' wx:key='' wx:for-index='idx'>
<view class='evaluate_item'>
<view class='evaluate_title'>{{item}}</view>
<!--星星评价 -->
<view class='evaluate_box'>
<!--内层循环展示每个评价条目的星星 -->
<block wx:for="{{stars}}" wx:key=''>
<image class="star-image" style="left: {{item*80}}rpx" src="{{scores[idx] > item ?(scores[idx]-item == 0.5?halfSrc:selectedSrc) : normalSrc}}">
<view class="item" style="left:0rpx" data-score="{{item + 0.5}}" data-idx='{{idx}}' bindtap="selectLeft"></view>
<view class="item" style="left:20rpx" data-score="{{item + 1}}" data-idx='{{idx}}' bindtap="selectRight"></view>
</image>
</block>
</view>
</view>
</block>
<button class='submit_button' bindtap='submit_evaluate' type='primary'>提交</button>
</view>
</view>
js文件
Page({
data: {
evaluate_contant: ['评价条目一', '评价条目二', '评价条目三',],
stars: [0, 1, 2, 3, 4],
normalSrc: '../../images/no-star.png',
selectedSrc: '../../images/full-star.png',
halfSrc: '../../images/half-star.png',
score: 0,
scores: [0, 0, 0],
},
// 提交事件
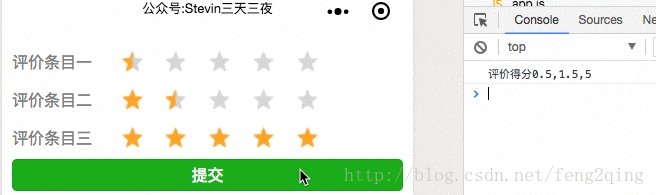
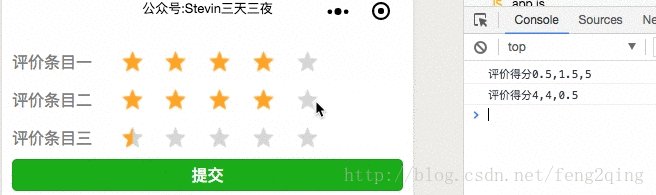
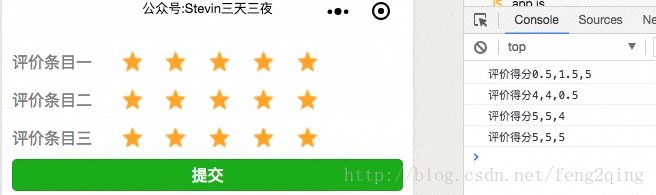
submit_evaluate: function () {
console.log('评价得分' + this.data.scores)
},
//点击左边,半颗星
selectLeft: function (e) {
var score = e.currentTarget.dataset.score
if (this.data.score == 0.5 && e.currentTarget.dataset.score == 0.5) {
score = 0;
}
this.data.scores[e.currentTarget.dataset.idx] = score,
this.setData({
scores: this.data.scores,
score: score
})
},
//点击右边,整颗星
selectRight: function (e) {
var score = e.currentTarget.dataset.score
this.data.scores[e.currentTarget.dataset.idx] = score,
this.setData({
scores: this.data.scores,
score: score
})
}
})
wxss
/*评价区域 */
.container .evaluate_contant .evaluate_item {
font-size: 30rpx;
color: gray;
margin-left: 20rpx;
margin-top: 30rpx;
}
/*评价标题 */
.container .evaluate_contant .evaluate_item .evaluate_title {
display: inline-block;
}
/*评价盒子 */
.container .evaluate_contant .evaluate_item .evaluate_box {
position: absolute;
left: 220rpx;
width: 100%;
display: inline-block;
}
/*星星评价的每个图片 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image {
position: absolute;
width: 40rpx;
height: 40rpx;
src: "../../images/no-star.png";
}
/*星星的左边和右边区域<点击左边半个星星,点击右边整个星星> */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image .item {
position: absolute;
top: 0rpx;
width: 20rpx;
height: 40rpx;
}
/*按钮 */
.container .evaluate_contant .submit_button {
height: 60rpx;
font-size: 30rpx;
line-height: 60rpx;
margin: 20rpx;
}
加载全部内容