Vue引用Swiper4插件无法重写分页器样式的解决方法
BYYDMNZ 人气:0最近在尝试用nuxtjs来搭建新的站点,但是平时在jquery里面用惯的一些插件一到vue上面引用就各种不顺畅~本文记录一下在用Swiper插件来做轮播图的时候遇到的问题~至于怎么在vue里面引用插件就不累赘了,npm能告诉你~
Swiper的分页器是靠mounted()挂载到Vue组件上而不是直接写在template里,所以在style scoped中写的样式无法作用到分页器的点上。解决办法是把重写的样式写在scoped之外。(以下截图不完整,仅用做说明)
template:

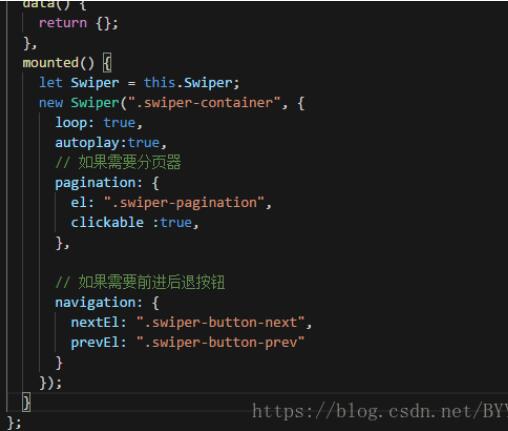
script:

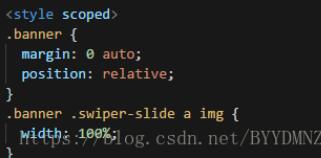
<style scoped></style>里面写不受影响的样式(template里面有的类名)

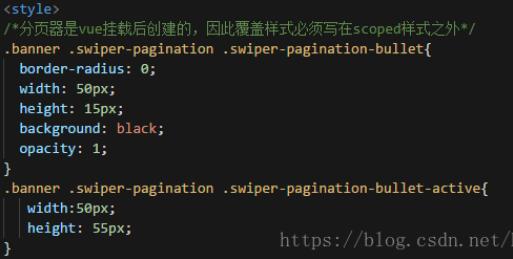
在<style scoped></style>下面新建一个<style></style>,在<style></style>里面写分页器分页点的样式

重写之后的样子:

以上这篇Vue引用Swiper4插件无法重写分页器样式的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容