解决vuejs 使用value in list 循环遍历数组出现警告的问题
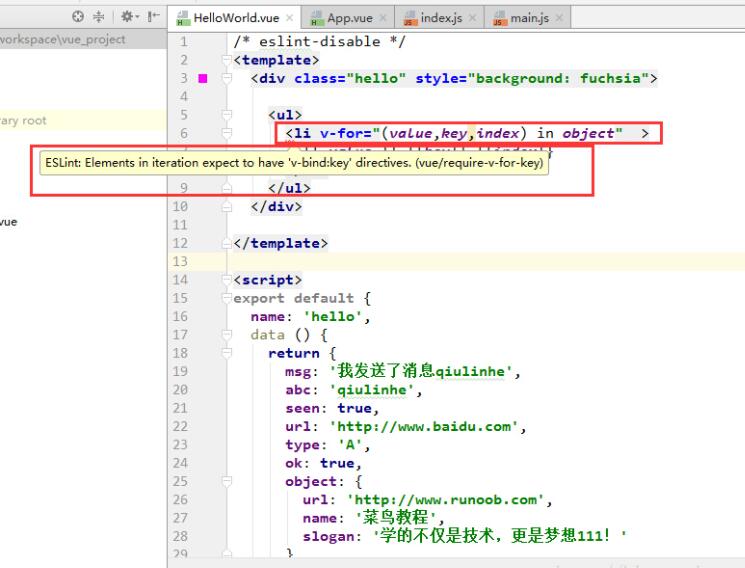
清澈@Cherry 人气:0在使用vuejs遍历数组的时候,使用in语句形式,会有一个警告的提示:

警告很明显说是少了v-bind:key,所以添加一个就ok了,看如下文件:
/* eslint-disable */
<template>
<div class="hello" style="background: fuchsia">
<ul>
<li v-for="(value,key,index) in object" v-bind:key="key">//这里就可以去掉警告
{{ value }},{{key}},{{index}}
</li>
</ul>
</div>
</template>
以上这篇解决vuejs 使用value in list 循环遍历数组出现警告的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容