VUE-Table上绑定Input通过render实现双向绑定数据的示例
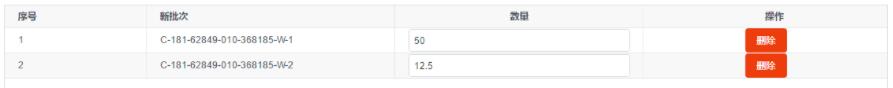
TTcccCarrie 人气:0效果

HTML的Table
<Card>
<div ref="print" >
<Table width="100%" height="500" size="small" :columns="columns7" :stripe="true" :data="data" border ></Table>
</div>
</Card>
JS代码
<script>
export default {
data () {
return {
columns7: [
{
title: '序号',
type: 'index',
width: 200
},
{
title: '新批次',
width: 350,
key:'newLots'
},
{
title: '数量',
key: 'numLots',
width: 350,
align: 'center',
render: (h, params) => {
var vm = this;
return h('div', [
h('Input', {
props: {
//将单元格的值给Input
value:params.row.numLots,
},
on:{
'on-change' (event) {
//值改变时
//将渲染后的值重新赋值给单元格值
params.row.numLots = event.target.value;
vm.data[params.index] = params.row;
}
}
},)
]);
}
},
{
title: '操作',
key: 'action',
width: 350,
align: 'center',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'error',
size: 'default'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.openDeleteDialog(params.index)
}
}
}, '删除')
]);
}
}
],
data: [],
}
}
}
</script>
这样就实现Input和Table单元格数据的双向绑定,取值是直接循环单元格来取值。
双向绑定数据的核心代码:
on:{
'on-change' (event) {
//值改变时
//将渲染后的值重新赋值给单元格值
params.row.numLots = event.target.value;
vm.data[params.index] = params.row;
}
}
完成~
以上这篇VUE-Table上绑定Input通过render实现双向绑定数据的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容