element-ui中select组件绑定值改变,触发change事件方法
UIEngineer 人气:01.安装vuecli脚手架
2.终端输入
cnpm i element-ui -S
安装element-ui
3.按需引入select组件
在main.js中写入如下代码
/* 导入第三方库开始 */
import 'element-ui/lib/theme-chalk/index.css';
// 按需加载Select组件
import {Select,Option,Dialog,Button} from 'element-ui'
Vue.use(Select)
Vue.use(Option)
Vue.use(Dialog)
Vue.use(Button)
// Vue.component(Select.name,Select);
// 或写为Vue.use(Button)
/* 导入第三方库结束 */
HelloWorld.vue代码
<template>
<div>
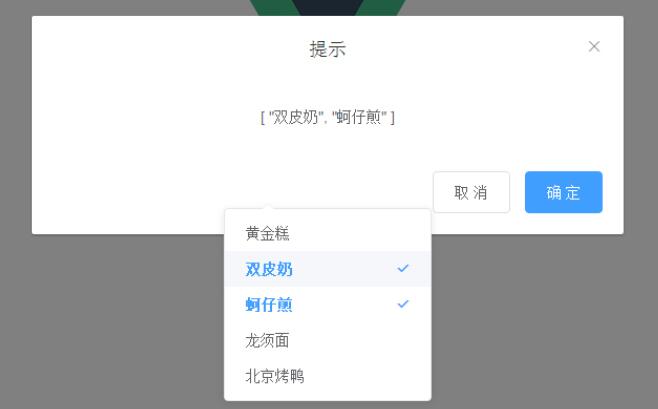
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%">
<span>{{selVal}}</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<el-select v-model="value" multiple placeholder="请选择" @change="currentSel">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.label">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: '',
dialogVisible: false,
selVal : ''
}
},
methods: {
currentSel(selVal){
this.selVal = selVal;
this.dialogVisible = true;
}
}
}
</script>


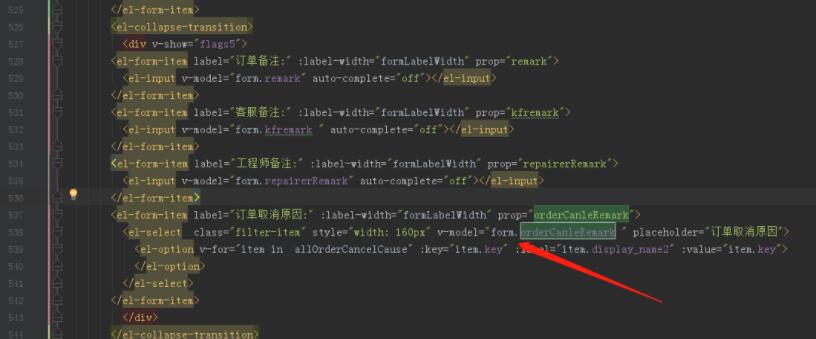
拓展知识:element-ui 点击编辑弹出dialog组件中select组件绑定值改变,但是不触发change事件的方法
代码结构如下:


现象视频如下:

现象原因:经过排查发现 此时点击操作不触发chang事件,后台响应数据中没有订单取消原因orderCanleRemark字段,此时导致不触发change事件,
解决方案:
方案1:让后台配合响应该字段,无论是否为空都响应该字段
方案2:在后台响应数据赋值给,this.form之前,手动添加该字段到后台响应数据中
代码如下:

以上这篇element-ui中select组件绑定值改变,触发change事件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容