解决element-ui中下拉菜单子选项click事件不触发的问题
Tiramisu_C 人气:0将@click改为@click.native='logoutHandle';即可监听选项的点击事件。
<el-dropdown class="pull-right" >
<span class="el-dropdown-link">
<img src="./img/header.jpg" alt="" class="pull-right">
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="logoutHandle">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
vue使用element-ui,发现用@click事件不生效?怎么解决?
如下所示:
今天用到element-ui里的一个组件,下拉菜单

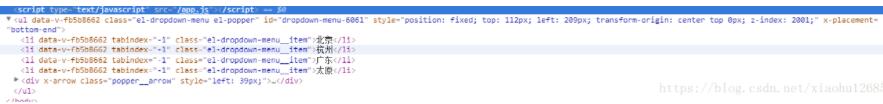
发现在组件里写入@click事件

在页面打开以后发现,转译了之后并没有click事件

最后发现用@click.native

就OK了!
以上这篇解决element-ui中下拉菜单子选项click事件不触发的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容