layui 给数据表格加序号的方法
熊猫大哥大 人气:01,第一种需求,只给当前页加序号
(1),给你的数据加上 templet属性
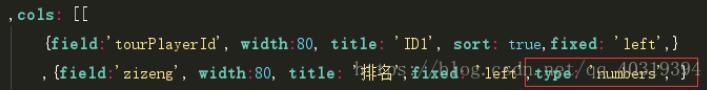
,cols: [[
{field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',}
,{field:'zizeng', width:80, title: '排名',fixed: 'left',templet:'#zizeng'}
(2),在table的下面加上:
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>
这样的话 下一页里面的排序不会连着上一页的,只会重新从1开始排序

2,第二种方法,包括分页的数据也加上序号
加上type属性,

设定列类型。可选值有:normal(常规列,无需设定)、checkbox(复选框列)、space(空列)、numbers(序号列)。注意:该参数为 layui 2.2.0 新增。而如果是之前的版本,复选框列采用 checkbox: true、空列采用 space: true
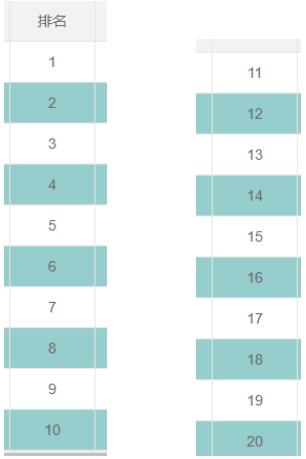
所以你这里只需要用到type:'numbers'就可以了,
效果如下:

以上这篇layui 给数据表格加序号的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容