LayUi中接口传数据成功,表格不显示数据的解决方法
君不在 人气:0今天接触这个框架发现的问题,感觉有必要注意下。
LayUi 对穿过来的 Json 有严格的要求,一般情况下,要求要有4个参数,分别为:
code:0 //数据状态 msg:"" //状态信息 count:1000 //数据总数 data:[] //数据列表
若传过来的 Json 包含这四个参数,且参数名一样,则表格读数据不会出问题。若参数名和上述的不一样,则需要转换下,具体方法如下:
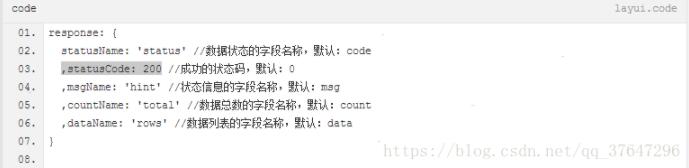
response:{
statusName: '自定义的参数名称' ,// 对应 code
msgName: '自定义的参数名称' , // 对应 msg
countName: '自定义的参数名称' , // 对应 count
dataName: '自定义的参数名称' // 对应 data
}
上述代码 写在 table.render({}) 内。
经过测试,发现有两个字段不是必要的,分别是,msg 和 count 。若不传或参数名对不上时不转换,前台表格页面依旧会显示出数据,必要的参数只有 code 和 data 。
官方文档地址:传送门
文档中,statusCode 不需要写,写的话 数据会显示不成功。

以上这篇LayUi中接口传数据成功,表格不显示数据的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容