vue2.0项目实现路由跳转的方法详解
Mr_Wiill 人气:1一、安装
1、安装路由vue-router:
npm install vue-router

vue项目的依赖文件node_modules存在vue-router依赖,说明安装成功

2、vue项目引入vue-ruoter:

二、应用
1、路径配置(页面跳转):
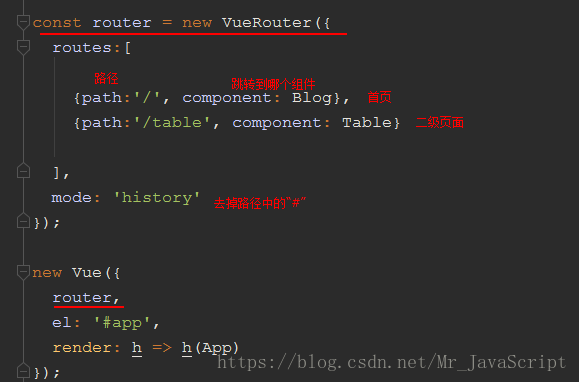
方法一:如果切换的页面不多,可以直接在main.js文件内配置。

方法二:如果切换的页面较多,可以建一个专门用于路由的js文件,里面配置路径。
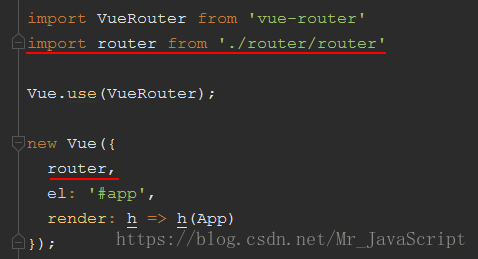
1)router.js配置文件

2)main.js里引入router.js路由文件

2、组件里调用
1)使用router-view标签给vue组件的跳转提供一个容器

2)使用router-link标签实现跳转(它类似于a标签,区别在于router-link跳转不需要刷新页面)

跳转至table组件:

3、实现效果
项目的首页:

点击table后跳转:

总结
以上所述是小编给大家介绍的vue2.0项目实现路由跳转的方法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容