vue2.0+vuex+localStorage代办事项应用实现详解
justDoin 人气:0vue2.0+vuex+localStorage 待办事项源码:https://github.com/Mynameisfwk/vue-Todo-list
参考代码:https://github.com/Mynameisfwk/vivo-shop
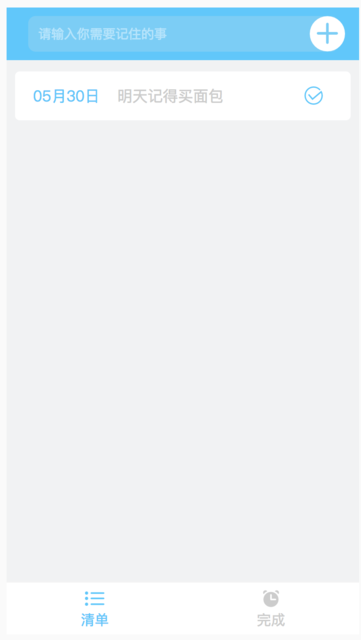
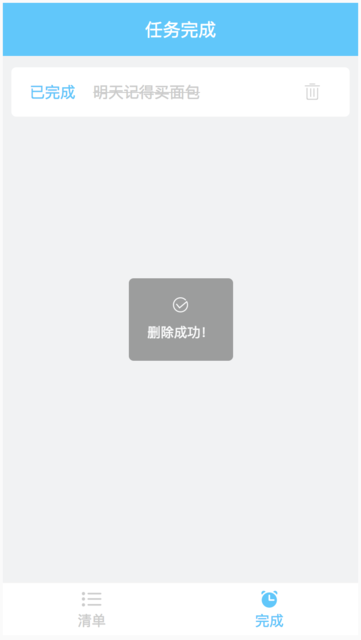
代码预览
vuex官方文档 https://vuex.vuejs.org/ 我觉的官方文档说明很详细
localStorage 用来本地储存数据
const state={
home:localStorage["home"]?JSON.parse(localStorage["home"]): [],
item:localStorage["item"]?JSON.parse(localStorage["item"]): [],
}
export default state
const mutations={
[types.SET_SHIXIANG](state,data){
state.home.push(data)
localStorage.setItem("home",JSON.stringify(state.home));
},
[types.SET_YES](state,data){
state.item.push(data)
localStorage.setItem("item",JSON.stringify(state.item));
}
}
export default mutations
const actions={
setOrder ({commit}, data) {
commit('SET_SHIXIANG', data);
},
setYes({commit},data){
commit('SET_YES',data)
}
}
export default actions
项目截图


项目运行
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build
加载全部内容