vue element项目引入icon图标的方法
bhq1711617151 人气:1为了减少页面的加载速度,提高用户体验,对于一些图片决定使用图标代替,但是发现element-ui的图标少得可怜,完全满足不了我的要求,于是决定在element-ui的项目里引入第三方的图标库.
因为阿里巴巴海量的图标,所以决定引入阿里巴巴的图标库
阿里巴巴图标网站: http://www.iconfont.cn/
下面具体介绍如何使用
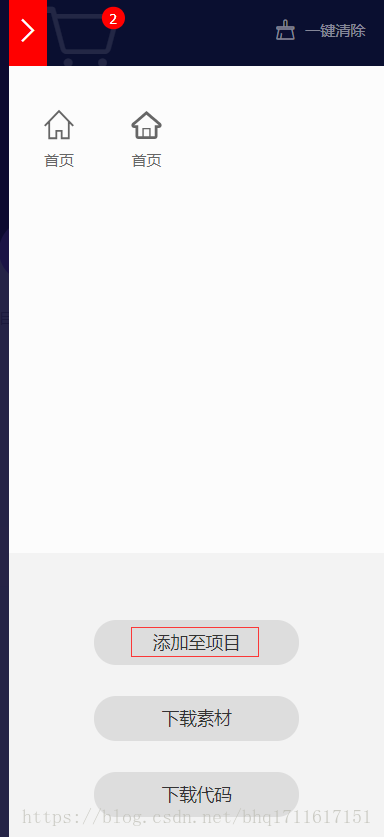
1.注册一个阿里巴巴账号,搜索自己需要的图标,添加到购物车,然后点击添加到项目,如果没有项目就需要创建.

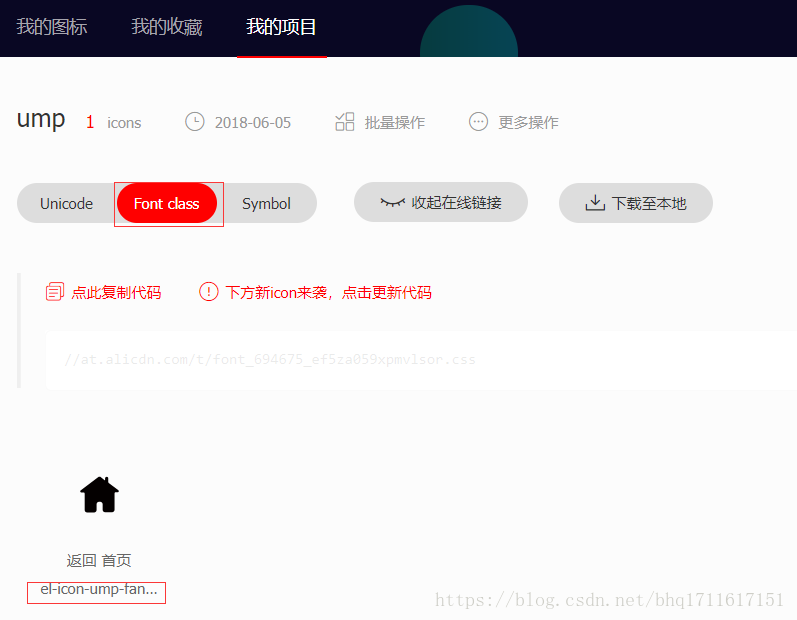
2.点击添加到项目后,选中第二个

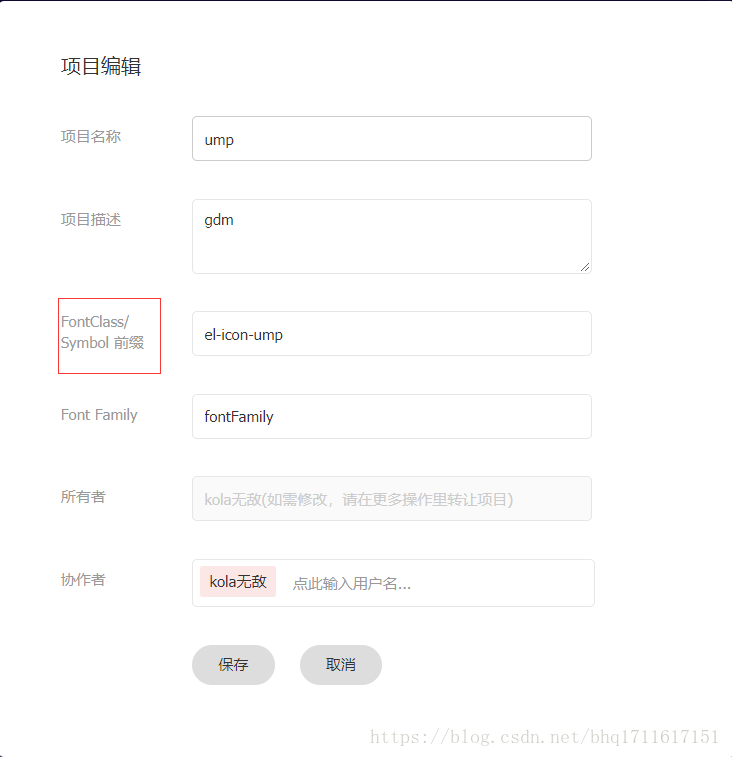
3.点击更多操作里面的编辑,注意前缀的设置,后面的命名不能和element里面的发生冲突

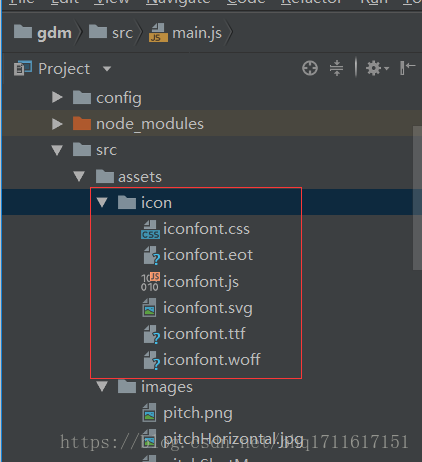
4.设置后保存代码到本地,然后解压到项目里,并对里面的iconfont.css文件进行修改

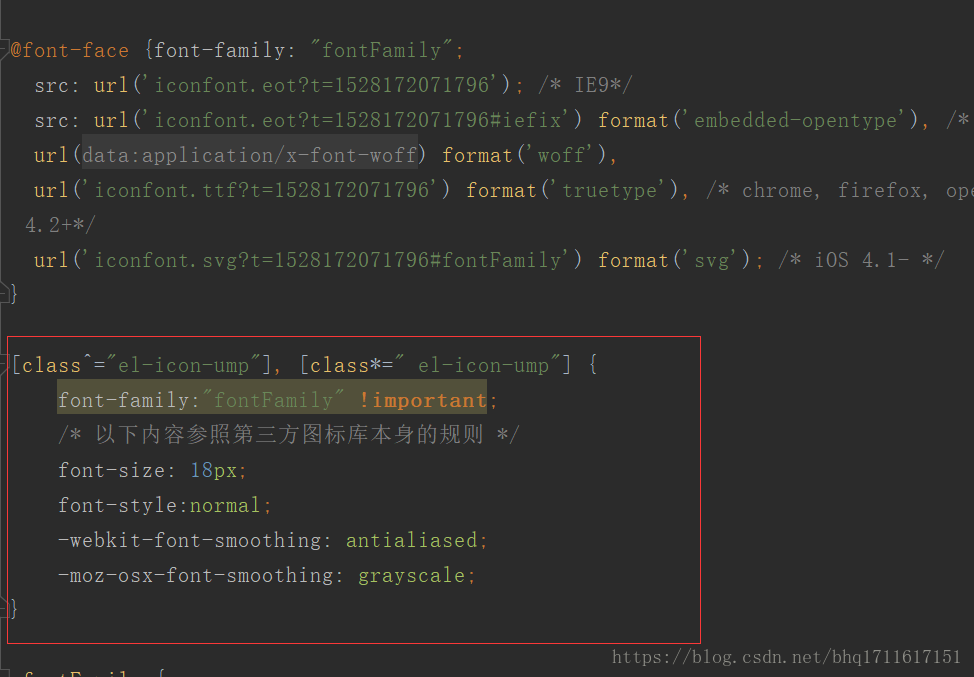
5.在iconfont.css进行修改,在文件里添加如下代码
[class^="el-icon-ump"], [class*=" el-icon-ump"] {
font-family:"fontFamily" !important;
/* 以下内容参照第三方图标库本身的规则 */
font-size: 18px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}

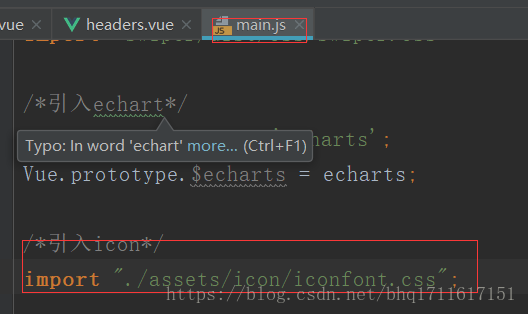
6.添加之后在main.js引入图标
import "./assets/icon/iconfont.css";

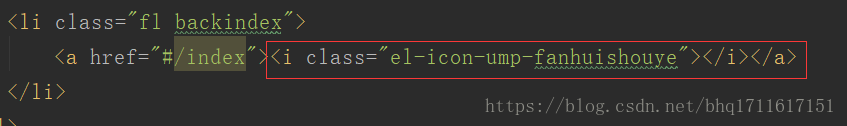
7.在你需要引入图标的地方直接使用即可.

总结
以上所述是小编给大家介绍的vue element项目引入icon图标的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容